Bonjour,
Je viens de réaliser un menu classique basé sur une liste.
Je me suis servi de l'article d'Antoine Cailliau comme source.
J'ai appliqué une rotation aux liens de -90° afin de les avoir en position verticale.
J'ai un niveau technique plutôt bas, je suis plutôt créa dans l'âme, alors je me retourne vers vous tous afin de mettre en avant le gros tas d'erreurs que j'ai pu faire.
Ca fait deux jours que je m'arrache les cheveux sur ce bidule !
Merci pour vos retours.
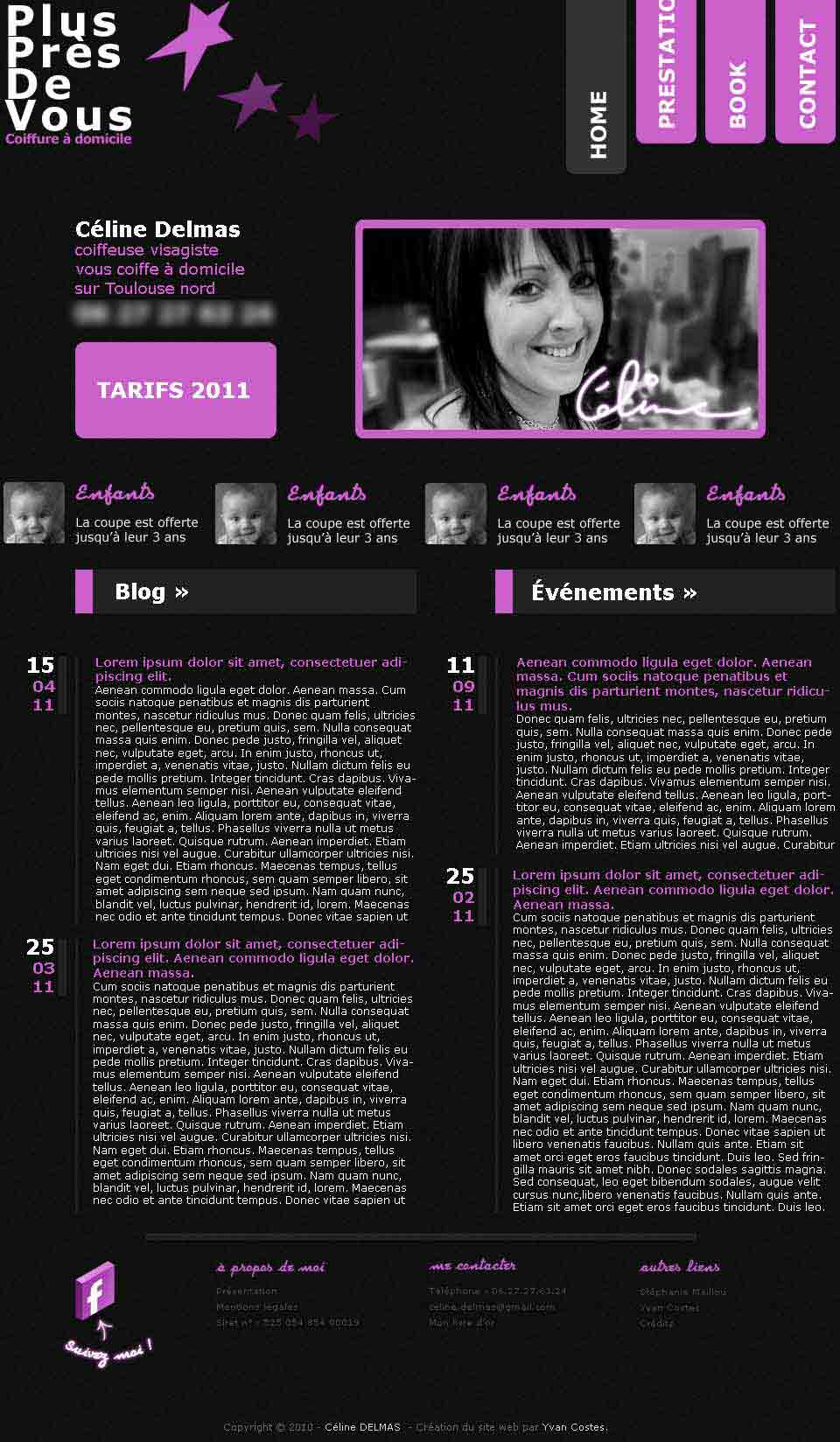
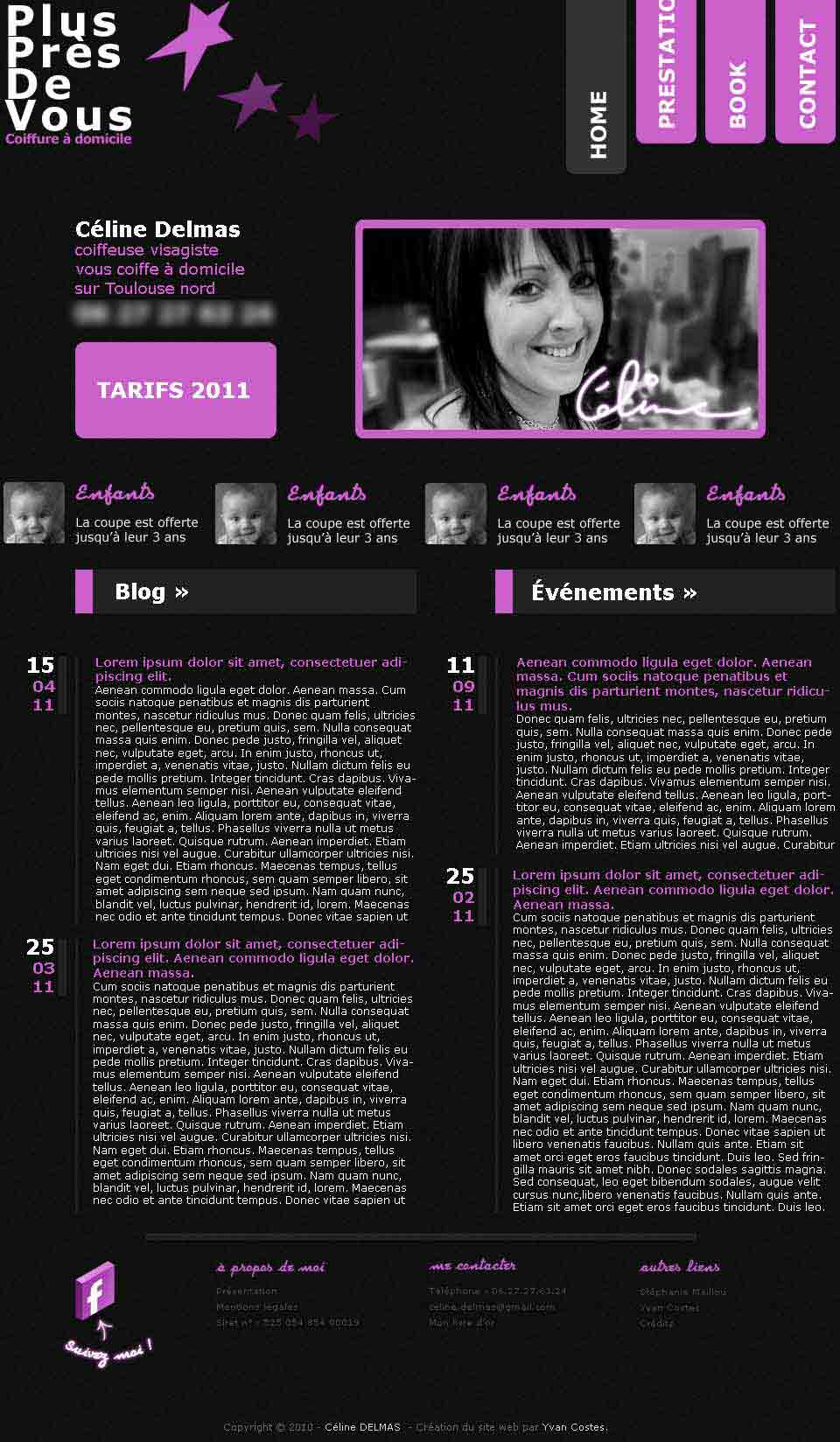
>> Le rendu souhaité (en haut à droite de la maquette) :

>> L'html :
>> le Css :
>> le rendu en ligne à cette adresse
Merci de m'avoir lu
Yvan.
Modifié par fufu (05 Mar 2011 - 17:15)
Je viens de réaliser un menu classique basé sur une liste.
Je me suis servi de l'article d'Antoine Cailliau comme source.
J'ai appliqué une rotation aux liens de -90° afin de les avoir en position verticale.
J'ai un niveau technique plutôt bas, je suis plutôt créa dans l'âme, alors je me retourne vers vous tous afin de mettre en avant le gros tas d'erreurs que j'ai pu faire.
Ca fait deux jours que je m'arrache les cheveux sur ce bidule !
Merci pour vos retours.
>> Le rendu souhaité (en haut à droite de la maquette) :

>> L'html :
<body>
<div id="nav">
<ul id="navigation">
<li><a href="#">HOME</span></a></li>
<li><a href="#">PRESTATIONS</a></li>
<li><a href="#">BOOK</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>>> le Css :
body {
background-color: #121212;
font-family: Arial;
font-size: 26px;
font-weight: bold;
}
* {
margin: 0;
padding: 0;
}
#nav {
margin: -40px 0 0 -60px;
}
#navigation {
list-style: none;
}
#navigation li {
display: inline;
}
#navigation li a {
float: left;
display: block;
width: 220px;
height: 50px;
padding: 25px 0 0 10px;
margin: 50px -135px 0px -10px;
color: white;
text-decoration: none;
writing-mode: bt-rl;
background-color: #cb61c9;
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transition-property: background-color, margin-top;
transition-duration: 200ms;
-moz-transition-property: background-color, margin-top;
-moz-transition-duration: 200ms;
-o-transition-property: background-color, margin-top;
-o-transition-duration: 200ms;
-webkit-transition-property: background-color, margin-top;
-webkit-transition-duration: 200ms;
border-radius: 10px;
-o-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#navigation li a:hover, a:focus {
background-color: #333333;
margin-top : 90px;
}>> le rendu en ligne à cette adresse
Merci de m'avoir lu

Yvan.
Modifié par fufu (05 Mar 2011 - 17:15)