Bonsoir tout le monde.
J'aimerais avoir votre aide à propos du positionnement de mes éléments, dans le but de faire un design fluide.
Mon code présente un problème de float, les éléments imbriqués dans le bloc "left_body" sont soit margés à la verticale, soit le bloc "right_body" ne s'imbrique pas dans le bloc "container".
Je vous laisse regarder le code, je pense que vous aller comprendre par vous-même
Et voici le CSS.
Le code n'est pas complet, dès que j'ai vu que ça bugguait au niveau des blocs, j'ai arrêter de construire les autres blocs.
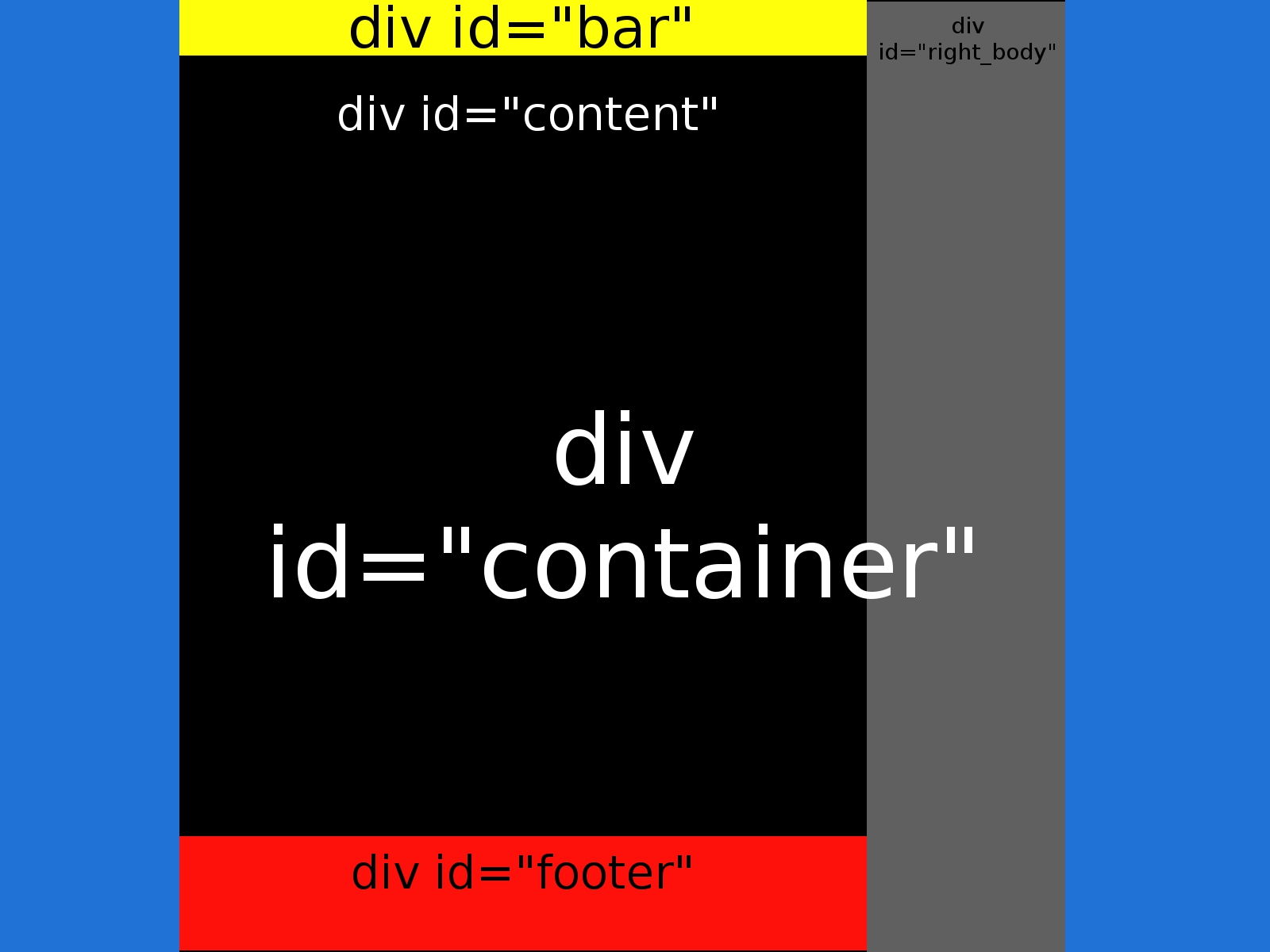
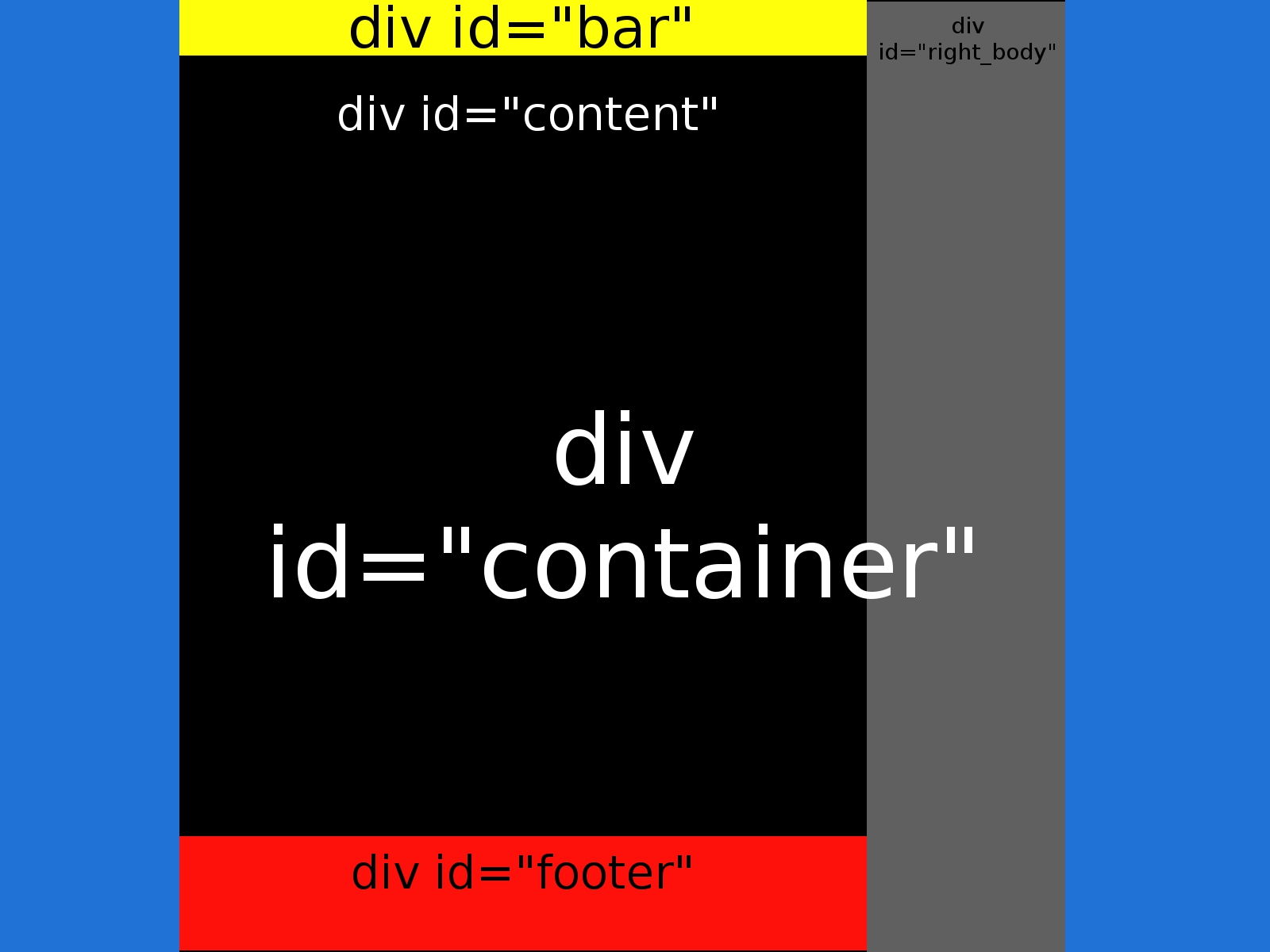
Voici à quoi devrait ressembler le produit finis.

En espérant que vous pourrez m'aider, je vous souhaite une bonne soirée!
Modifié par Loxeno (04 Mar 2011 - 09:04)
J'aimerais avoir votre aide à propos du positionnement de mes éléments, dans le but de faire un design fluide.
Mon code présente un problème de float, les éléments imbriqués dans le bloc "left_body" sont soit margés à la verticale, soit le bloc "right_body" ne s'imbrique pas dans le bloc "container".
Je vous laisse regarder le code, je pense que vous aller comprendre par vous-même

<head>
<title>Test</title>
<link rel="stylesheet" media="screen" type="text/css" href="stylesheet.css" />
</head>
<body>
<div id="container">
<div id="left_body">
<div id="bar">
<p>Bar</p>
</div>
<div id="blog">
<p>Blog</p>
</div>
<div id="footer">
<p>Footer</p>
</div>
</div>
<div id="right_body">
<p>right_body</p>
</div>
</div>
</body>
Et voici le CSS.
body
{
width: 100%;
background-color: blue;
margin: auto;
}
div#container
{
width: 1100px;
height: 100%;
background-color: black;
margin: auto;
}
div#left_body
{
width: 900px;
height: 100%;
float: left;
background-color: gray;
}
div#bar
{
width: 100%;
background-color: yellow;
}
div#right_body
{
width: 200px;
height: 100%;
float: right;
background-color: brown;
}
Le code n'est pas complet, dès que j'ai vu que ça bugguait au niveau des blocs, j'ai arrêter de construire les autres blocs.
Voici à quoi devrait ressembler le produit finis.

En espérant que vous pourrez m'aider, je vous souhaite une bonne soirée!

Modifié par Loxeno (04 Mar 2011 - 09:04)
