Salut,
j'ai suivi le tutoriel sur les bords arrondis. Mais en appliquant les roundies sur une div je perds toutes les propriétés css qu'elle contenait.

voici mon html :
Mon css :
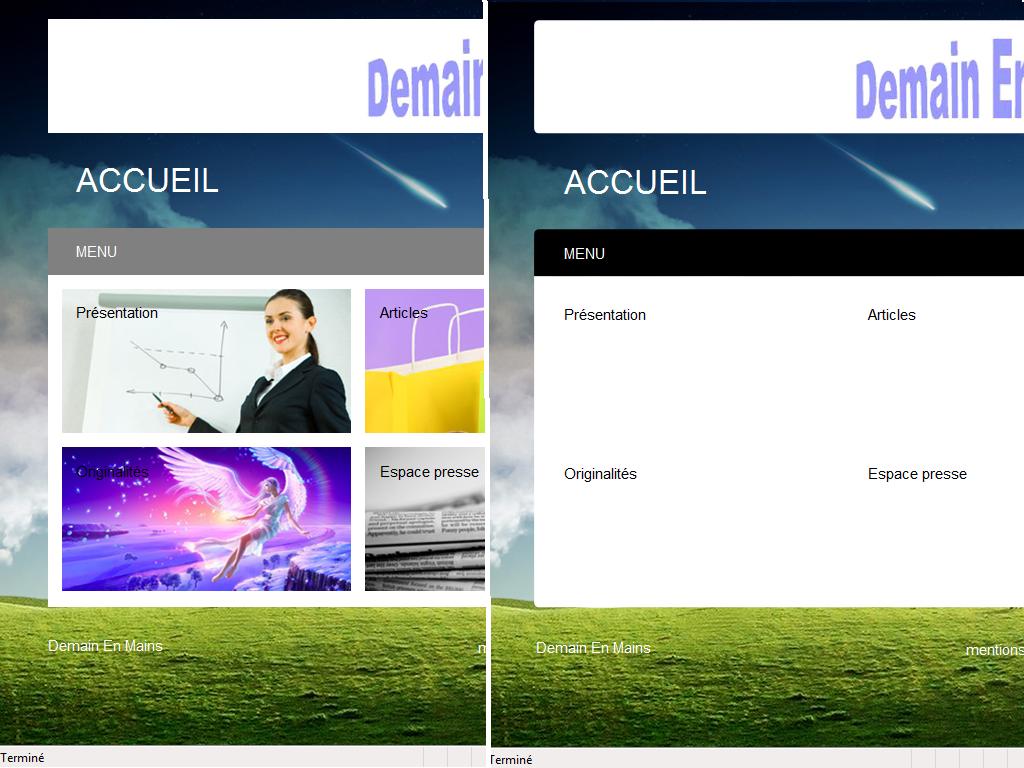
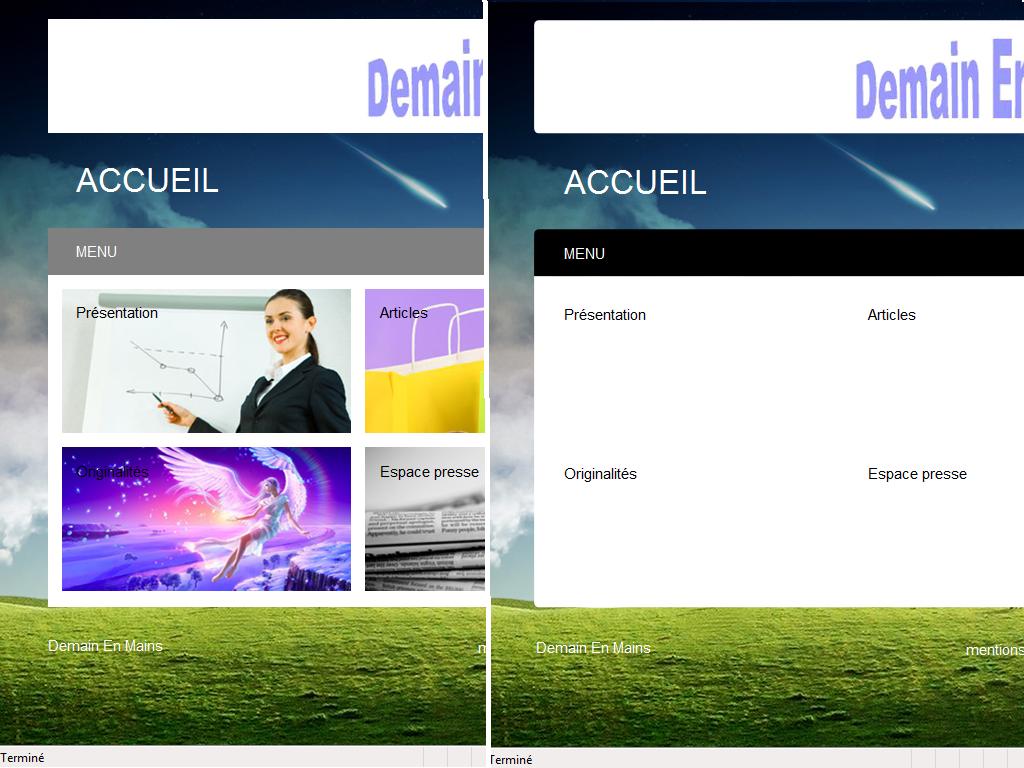
Vous pouvez également voir en image la différence entre avant et après...

Quelqu'un aurait-il une explication, une solution ?
Merci d'avance.
Modifié par Rol (03 Mar 2011 - 18:07)
j'ai suivi le tutoriel sur les bords arrondis. Mais en appliquant les roundies sur une div je perds toutes les propriétés css qu'elle contenait.

voici mon html :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="author" content="Rol" />
<meta name="keywords" content="Demain En Mains, ressourcerie, dépôt-vente, dépôt, vente, vide-grenier, Rhône-Alpes, Goncelin, Galy, association, écologie, futur" />
<meta name="description" content="site de la ressourcerie Demain En Mains" />
<title>Demain En Mains</title>
<link href="accueil.css" rel="stylesheet" type="text/css" />
<link rel="icon" href="../images/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="../images/favicon.ico" type="image/x-icon">
<!--[if lte IE 8]>
<script type="text/javascript" src="../script/roundies.js">
</script><![endif]-->
<script>
DD_roundies.addRule('.en-tete', '5px');
DD_roundies.addRule('.case', '5px');
DD_roundies.addRule('.zonetexte', '5px');
DD_roundies.addRule('.menuhaut', '5px 5px 0 0');
DD_roundies.addRule('.menubas', '0 0 5px 5px');
</script>
</head>
<body xml:lang="fr">
<!-- Corps de la page -->
<div class="global">
<div class="en-tete">
<div class="centre">
<img src="../images/logo_demain.gif" alt="logo de Demain En Mains">
</div>
</div>
<p class="titrepage">
ACCUEIL
</p>
<a href="accueil.html">
<div class="menuhaut">
<p>
MENU
</p>
</div>
</a>
<div class="menubas">
<a href="presentation.html">
<div class="case gauche espdroit espbas" id="presentation">
<p>
Présentation
</p>
</div>
</a>
<a href="articles.html">
<div class="case gauche espdroit" id="articles">
<p>
Articles
</p>
</div>
</a>
<a href="fonctionnement.html">
<div class="case gauche" id="fonctionnement">
<p>
Fonctionnement
</p>
</div>
</a>
<a href="originalites.html">
<div class="case ligne gauche espdroit" id="originalites">
<p>
Originalités
</p>
</div>
</a>
<a href="espace-presse.html">
<div class="case gauche espdroit" id="presse">
<p>
Espace presse
</p>
</div>
</a>
<a href="acces.html">
<div class="case gauche" id="acces">
<p>
Accès
</p>
</div>
</a>
</div>
<div class="ligne couleurbas">
<div class="gauche">
<p>
Demain En Mains
</p>
</div>
<div class="droite">
<p>
Web Tech
</p>
</div>
<div class="centre">
<p>
</br>
mentions légales
</p>
</div>
</div>
</div>
</body>
</html>
Mon css :
body {
background-image: url(../images/ciel.jpg);
font-family: Helvetica, Arial, sans-serif;
}
a {
color: black;
text-decoration: none;
}
.global {
margin: auto;
width: 975px;
}
.en-tete {
background-color: white;
margin-top: 20px;
height: 90px;
padding: 15px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
.menuhaut {
color: white;
background-color: grey;
vertical-align: middle;
display: table-cell;
padding-left: 30px;
width: 945px;
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-khtml-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
}
.menubas {
background-color: white;
height: 320px;
padding: 15px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-khtml-border-radius: 0px 0px 5px 5px;
border-radius: 0px 0px 5px 5px;
}
.case {
padding-left: 15px;
padding-right: 15px;
height: 152px;
width: 275px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
.titrepage {
color: white;
font-size: 35px;
margin: 30px;
}
.couleurbas {
color: white;
}
.gauche {
float:left;
}
.droite {
float:right;
}
.centre {
text-align:center;
}
.gras {
font-weight: bold;
}
.ligne{
clear: both;
}
.espdroit{
margin-right: 15px;
}
.espbas{
margin-bottom: 15px;
}
#presentation {
background-image: url(../images/presentation.jpg);
}
#presentation:hover {
background-image: url(../images/presentation_noir.jpg);
}
#articles {
background-image: url(../images/sacs.jpg);
}
#articles:hover {
background-image: url(../images/sacs_noir.jpg);
}
#fonctionnement {
background-image: url(../images/rouages.jpg);
}
#fonctionnement:hover {
background-image: url(../images/rouages_noir.jpg);
}
#originalites {
background-image: url(../images/originalites.jpg);
}
#originalites:hover {
background-image: url(../images/originalites_noir.jpg);
}
#presse {
background-image: url(../images/presse.jpg);
}
#presse:hover {
background-image: url(../images/presse_noir.jpg);
}
#acces {
background-image: url(../images/chemin.jpg);
}
#acces:hover {
background-image: url(../images/chemin_noir.jpg);
}
Vous pouvez également voir en image la différence entre avant et après...

Quelqu'un aurait-il une explication, une solution ?
Merci d'avance.
Modifié par Rol (03 Mar 2011 - 18:07)
 .
.