Bonjour,
Je bosse actuellement sur un site temporairement hébergé ici : http://www.sitavoo.net/peresc (loin d'être terminé ).
).
La page qui me pose probleme est : http://www.sitavoo.net/peresc/historique.php
Et IE réagit vraiement bizarrement. Non pas qu'il interprete mal mes CSS, mais il ne les interprete pas toujours pareil ! C'est-à-dire que si je recharge la page, elle s'affiche différement !!!
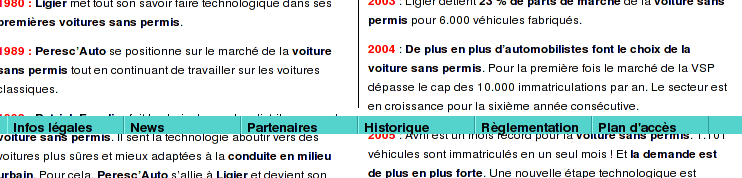
En l'occurence, sur la page historique, j'ai des blocs centrés dans la page. Parfois il les affiche bien, parfois il les place à gauche. Avez-vous déjà rencontré ce genre de problème ?.
Autre question, d'ordre plus général, sur les CSS. Les boutons du menu du site changent de taille en position hover. Cela pose un probleme si l'on place la souris dans la zone de différence de taille : cela crée un papillottement.
Y a-t-il un moyen de déclarer une zone active, comme un bouton dans flash ?
Merci pour votre aide
Modifié par grand-mister (19 Jul 2005 - 18:12)
Je bosse actuellement sur un site temporairement hébergé ici : http://www.sitavoo.net/peresc (loin d'être terminé
 ).
).La page qui me pose probleme est : http://www.sitavoo.net/peresc/historique.php
Et IE réagit vraiement bizarrement. Non pas qu'il interprete mal mes CSS, mais il ne les interprete pas toujours pareil ! C'est-à-dire que si je recharge la page, elle s'affiche différement !!!

En l'occurence, sur la page historique, j'ai des blocs centrés dans la page. Parfois il les affiche bien, parfois il les place à gauche. Avez-vous déjà rencontré ce genre de problème ?.
Autre question, d'ordre plus général, sur les CSS. Les boutons du menu du site changent de taille en position hover. Cela pose un probleme si l'on place la souris dans la zone de différence de taille : cela crée un papillottement.
Y a-t-il un moyen de déclarer une zone active, comme un bouton dans flash ?
Merci pour votre aide

Modifié par grand-mister (19 Jul 2005 - 18:12)



 . Je contineu à chercher ...
. Je contineu à chercher ...  )
)