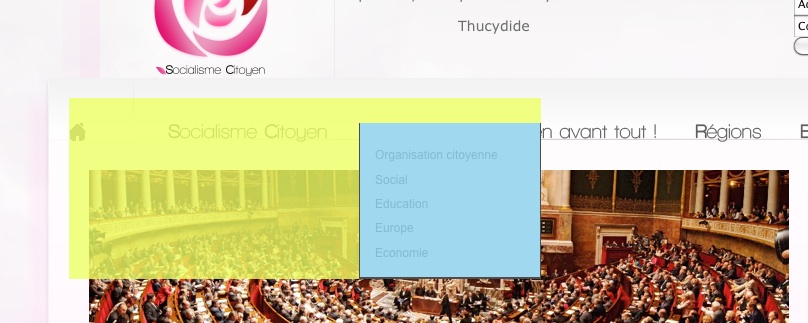
Bonjour j'ai créer un menu en CSS et Javascript mais il ne s'affiche pas correctement sous IE... J'aimerais pouvoir le faire fonctionner sous IE et aussi sur les autres navigateurs.
Voilà mon HTML :
Le javascript simplissime :
Les CSS :
Si vous souhaitez allez voir directement j'ai mis pour vous en ligne :
http://debug.socialismecitoyen.fr
Merci d'avance de votre aide car là je suis bloqué...
A bientôt
Voilà mon HTML :
<div id="barre-menu">
<div id="menu">
<div id="accueil">
<a href="/index/index" style="display:block;width:100%;height:100%;"></a>
</div>
<div id="scitoyen">
<a href="#" style="display:block;width:100%;height:100%;"></a>
</div>
<div id="idees">
<a href="#" style="display:block;width:100%;height:100%;"></a>
</div>
<div id="volontaire">
<a href="/auth/inscription" style="display:block;width:100%;height:100%;"></a>
</div>
<div id="regions">
<a href="#" style="display:block;width:100%;height:100%;"></a>
</div>
<div id="blog">
<a href="/blog/blog/" style="display:block;width:100%;height:100%;"></a>
</div>
<div id="don">
<a href="/page/" style="display:block;width:100%;height:100%;"></a>
</div>
<div id="sc">
<ul>
<li><a href="/page/">blabla</a></li>
<li><a href="/page/">blabla</a></li>
<li><a href="/page/e">blabla</a></li>
</ul>
</div>
<div id="sidees">
<ul>
<li><a href="/page/">blabla</a></li>
<li><a href="/page/l">blablal</a></li>
<li><a href="/page/n">blabla</a></li>
<li><a href="/page/">blabla</a></li>
<li><a href="/page/e">blabla</a></li>
</ul>
</div>
<div id="sregions">
<ul>
<li><a href="/index/index">Alsace</a></li>
<li><a href="/index/index">Aquitaine</a></li>
<li><a href="/index/index">Auvergne</a></li>
<li><a href="/index/index">Bourgogne</a></li>
<li><a href="/index/index">Bretagne</a></li>
<li><a href="/index/index">Centre</a></li>
<li><a href="/index/index">Champagne-Ardenne</a></li>
<li><a href="/index/index">Corse</a></li>
<li><a href="/index/index">Franche-Comté</a></li>
<li><a href="/index/index">Île-de-France</a></li>
<li><a href="/index/index">Languedoc-Roussillon</a></li>
<li><a href="/index/index">Limousin</a></li>
<li><a href="/index/index">Lorraine</a></li>
<li><a href="/index/index">Midi-Pyrénées</a></li>
<li><a href="/index/index">Nord-Pas-de-Calais</a></li>
<li><a href="/index/index">Basse-Normandie</a></li>
<li><a href="/index/index">Haute-Normandie</a></li>
<li><a href="/index/index">Pays de la Loire</a></li>
<li><a href="/index/index">Picardie</a></li>
<li><a href="/index/index">Poitou-Charentes</a></li>
<li><a href="/index/index">Provence-Alpes-Côte d'Azur</a></li>
<li><a href="/index/index">Rhône-Alpes</a></li>
<li><a href="/index/index">Guadeloupe</a></li>
<li><a href="/index/index">Guyane</a></li>
<li><a href="/index/index">Martinique</a></li>
<li><a href="/index/index">La Réunion</a></li>
</ul>
</div>
</div>
</div>
Le javascript simplissime :
<script>
$(document).ready(function(){
// Menu citoyen
$("#scitoyen").mouseover(function(event){
$("#sc").show();
});
$("#scitoyen").mouseout(function(event){
$("#sc").hide();
});
$("#sc").mouseout(function(event){
$("#sc").hide();
});
$("#sc").mouseover(function(event){
$("#sc").show();
});
// Menu idées
$("#idees").mouseover(function(event){
$("#sidees").show();
});
$("#idees").mouseout(function(event){
$("#sidees").hide();
});
$("#sidees").mouseout(function(event){
$("#sidees").hide();
});
$("#sidees").mouseover(function(event){
$("#sidees").show();
});
// Menu Regions
$("#regions").mouseover(function(event){
$("#sregions").show();
});
$("#regions").mouseout(function(event){
$("#sregions").hide();
});
$("#sregions").mouseout(function(event){
$("#sregions").hide();
});
$("#sregions").mouseover(function(event){
$("#sregions").show();
});
});
</script>
Les CSS :
#barre-menu {
position:relative;
width:1000px;
height: 42px;
background-image: url('/img/imgsc/barre-menu.png');
padding-top:20px;
margin-left:175px;
margin-top:5px;
z-index: 10;
}
#menu {
position:relative;
width:929px;
height: 25px;
background-image: url('/img/imgsc/menu.png');
z-index: 1;
margin-left:20px;
}
#menu:after {
content: "";
display: block;
clear: both;
}
#accueil {
width:50px;
height:25px;
text-align:center;
float:left;
}
#scitoyen {
position:relative;
width:180px;
height:25px;
text-align:center;
margin-left: 40px;
float:left;
}
#idees {
width:120px;
height:25px;
text-align:center;
margin-left: 15px;
float:left;
}
#volontaire {
width:180px;
height:25px;
text-align:center;
margin-left: 5px;
float:left;
}
#regions {
width:100px;
height:25px;
text-align:center;
margin-left: 5px;
float:left;
}
#blog {
width:100px;
height:25px;
text-align:center;
margin-left: 5px;
float:left;
}
#don {
width:110px;
height:25px;
text-align:center;
margin-left: 5px;
float:left;
}
Si vous souhaitez allez voir directement j'ai mis pour vous en ligne :
http://debug.socialismecitoyen.fr
Merci d'avance de votre aide car là je suis bloqué...
A bientôt