Bonjour,
fiou
rienque de faire tenir le résumé dans une ligne pour le sujet et j'en ai mal à la tête
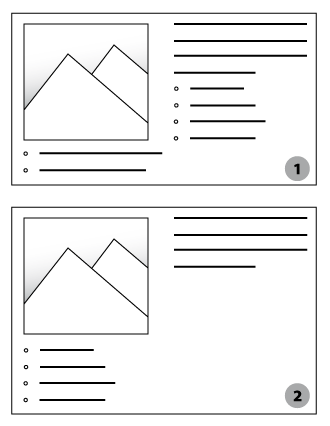
Alors une petite image pour illustrer mon problème :

J'aimerai obtenir l'image 1
Ca a l'air simple comme ça, mais en fait je n'arrive pas à empecher le retour à la ligne de la liste après le paragraphe (l'élément p ne pouvant contenir l'élément ul).
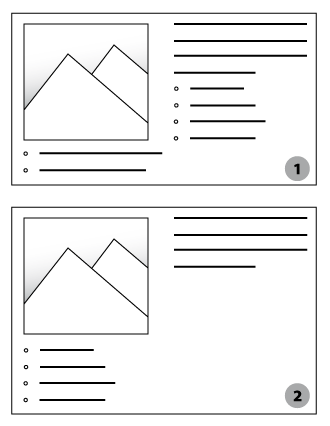
Et du coup j'obtiens l'image 2
Ce qui, vous en conviendrez, est nettement moins joli
voila ce que donnerai le code si j'avais le choix :
Et voila ce que m'impose mon éditeur WYSIWYG
et le CSS
(oui c'est succinct, mais ya l'essentiel !)
Merci à tous
Arno
Modifié par Arnobaze (22 Feb 2011 - 15:55)
fiou
rienque de faire tenir le résumé dans une ligne pour le sujet et j'en ai mal à la tête

Alors une petite image pour illustrer mon problème :

J'aimerai obtenir l'image 1
Ca a l'air simple comme ça, mais en fait je n'arrive pas à empecher le retour à la ligne de la liste après le paragraphe (l'élément p ne pouvant contenir l'élément ul).
Et du coup j'obtiens l'image 2
Ce qui, vous en conviendrez, est nettement moins joli

voila ce que donnerai le code si j'avais le choix :
<div>
<img src="lorem.gif" />
<p>Lorem ipsum dolor sit amet</p>
<ul>
<li>lorem</li>
<li>ipsum</li>
<li>dolor</li>
</ul>
<p>Lorem ipsum dolor sit amet</p>
</div>
Et voila ce que m'impose mon éditeur WYSIWYG
<div>
<p>
<img src="lorem.gif" /> <!-- tout contenu, même une image, est obligatoirement dans un <p> -->
Lorem ipsum dolor sit amet
</p>
<ul>
<li>lorem</li>
<li>ipsum</li>
<li>dolor</li>
</ul>
<p>Lorem ipsum dolor sit amet</p>
</div>
et le CSS
img {float:left; }
(oui c'est succinct, mais ya l'essentiel !)
Merci à tous
Arno
Modifié par Arnobaze (22 Feb 2011 - 15:55)