Bonjour à toutes et à tous,
CSS Hauteur d'un conteneur
J'ai structuré une page index. Dans un bloc, contenu, je place une liste
div#contenu {
width: 995px;
/*height: 670px; Origine du problème */
background-color: #ffcc00;
}
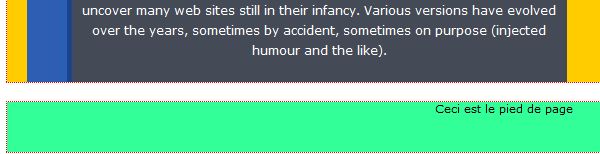
l'affichageest complexe. Le simple fait de supprimer heigt:670px,corrige presque tout.Le seul problème qui subsiste est l'apparition, à l'affichage, d'un décalage entre contenu et Pied de page.
On me dit :
Votre conteneur, c'est la div #contenu avec la hauteur de 670px.
La longueur du contenu peut se calculer en regardant l'espace occupé par chaque ligne de texte.
Elle n'est donc pas dans le css. Mais en gros, on ne met jamais de hauteur au div dont le contenu est variable.
Et pour le problème du footer, il doit y avoir un margin qui traine dans le css. Soit c'est sur la div #contenu (margin-bottom) soit c'est la div #footer (margin-top).
Or, il n'y a pas de margin.
Index.html
styles.css
Il y a deux iages. Je ne sais pas comment les ajouter, toutes les deux, à ce message.
Je place la première, en fichier joint et, je place la seconde dans un nouveau message. S'il était possible d'envoyer les deux ,en pièce jointes, dans le même message je serais heureux de l'apprendre.
En résumé
est-il vrai qu'il ne faut pas préciser la hauteur du conteneur, contenu?
Comment rapprocher l'affichage de Contenu et de Pied de page?
Avec mes remerciements
Cordialement
Papy
Modifié par Jean Sympa (23 Feb 2011 - 14:16)
CSS Hauteur d'un conteneur
J'ai structuré une page index. Dans un bloc, contenu, je place une liste
div#contenu {
width: 995px;
/*height: 670px; Origine du problème */
background-color: #ffcc00;
}
l'affichageest complexe. Le simple fait de supprimer heigt:670px,corrige presque tout.Le seul problème qui subsiste est l'apparition, à l'affichage, d'un décalage entre contenu et Pied de page.
On me dit :
Votre conteneur, c'est la div #contenu avec la hauteur de 670px.
La longueur du contenu peut se calculer en regardant l'espace occupé par chaque ligne de texte.
Elle n'est donc pas dans le css. Mais en gros, on ne met jamais de hauteur au div dont le contenu est variable.
Et pour le problème du footer, il doit y avoir un margin qui traine dans le css. Soit c'est sur la div #contenu (margin-bottom) soit c'est la div #footer (margin-top).
Or, il n'y a pas de margin.
Index.html
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<link href="css/styles.css" rel="stylesheet" type="text/css">
<title>Perso deux</title>
</head>
<body>
<div id="bandeau1">
<h1>Titre</h1>
</div>
<div id="bandeau2">Bandeau 2</div>
<div id="contenu">Ceci est le contenu
<ol class="liste1 li">
<li>
<h1>HTML</h1>
<p>Lorem Ipsum is simply dummy text of the printing and
typesetting
industry. Lorem Ipsum has been the industry's standard dummy text ever
since the 1500s, when an unknown printer took a galley of type </p>
</li>
<li>
<h1>CSS</h1>
<p>Contrary to popular belief, Lorem Ipsum is not simply
random
text. It has roots in a piece of classical Latin literature from 45 BC,
making it over 2000 years old. Richard McClintock, a Latin professor at
Hampden-Sydney College in Virginia </p>
</li>
<li>
<h1>PHP</h1>
<p>The standard chunk of Lorem Ipsum used since the 1500s is
reproduced below for those interested. Sections 1.10.32 and 1.10.33
from "de Finibus Bonorum et Malorum" by Cicero </p>
</li>
<li class="derniere-ligne">
<h1>SQL</h1>
<p>It is a long established fact that a reader will be
distracted
by the readable content of a page when looking at its layout. The point
of using Lorem Ipsum is that it has a more-or-less normal distribution
of letters, as opposed to using 'Content here, content here', making it
look like readable English. </p>
</li>
</ol>
</div>
<div id="pied_page">Ceci est le pied de page</div>
</body>
</html>
styles.css
@charset "utf-8";
div {
text-align: center;
margin-right:auto;
margin-left:auto
}
body{
font-family:Verdana, Geneva, sans-serif;
font-size:11px;
color:red:#FFF; /* couleur des titres*/
blackground-color:1E242C
}
div#bandeau1 {
width: 995px;
height: 50px;
background-color: #00ccff;
}
div#bandeau2 {
width: 995px;
height: 30px;
background-color: #33ffff;
}
div#contenu {
width: 995px;
/*height: 670px; Origine du problème */
background-color: #ffcc00;
}
div#pied_page {
margin-top;
clear: both;
width: 995px;
height: 50px;
background-color: #33ff99;
}
ol.liste1 {
width:495px;
margin: 20px;
background: url(../images/bg_liste.jpg) repeat-y;
padding: 0 0 0 45px;
}
ol.liste1 li {
margin: 0;
padding: 10px;
font-size: 18px;
font-weight:bold;
color: #fff;
border-bottom: 5px solid #19438d;
border-top: 2px solid #2c5fb3;
background:url(../images/bg_liste_li.jpg) 0 0 repeat-x;
}
ol.liste1 li h1 {
font-size: 18px;
font-weight:bold;
color: #fff;
}
ol.liste1 li p {
font-size: 12px;
font-weight: normal;
line-height: 20px;
color:#FFF;
}
ol.liste1 li.premiere-ligne {
border-top: 1px solid #353535;
}
ol.liste1 li.derniere-ligne {
border-bottom: none;
}
Il y a deux iages. Je ne sais pas comment les ajouter, toutes les deux, à ce message.
Je place la première, en fichier joint et, je place la seconde dans un nouveau message. S'il était possible d'envoyer les deux ,en pièce jointes, dans le même message je serais heureux de l'apprendre.
En résumé
est-il vrai qu'il ne faut pas préciser la hauteur du conteneur, contenu?
Comment rapprocher l'affichage de Contenu et de Pied de page?
Avec mes remerciements
Cordialement
Papy

Modifié par Jean Sympa (23 Feb 2011 - 14:16)