Bonjour à tous,
je ne suis vraiment pas très doué en CSS et encore moins quand je dois travailler sur un code CSS que je n'ai pas initialement créé !
Je suis à la recherche de cours ou d'explications pour comprendre mon problème.
J'ai un div parent (A) dans lequel il y a deux enfants, une colonne (B) et un contenu (C)
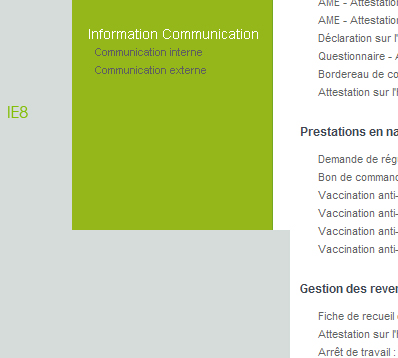
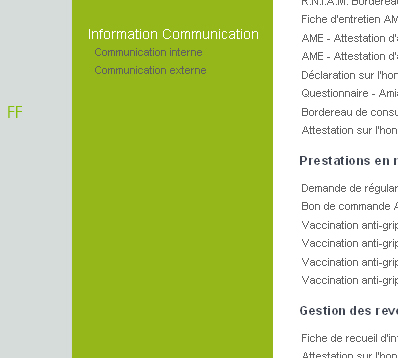
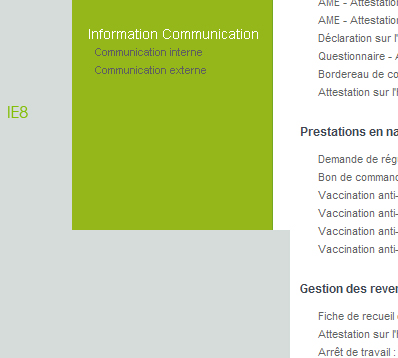
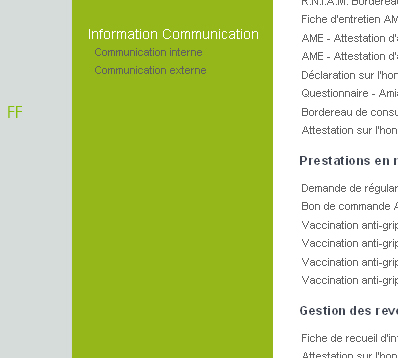
J'ai une image de fond, associée à A que je répète verticalement. si tout fonctionne avec firefox, avec IE8 quand mon contenu C augmente en taille, l'image de fond ne suit pas. D'un autre côté, j'espère que vous, vous suivez
Je vais poster une image pour être plus clair


Je tenté de trouver des infos avant de poster mais sans succès, vous auriez peut etre des liens à me filer ?
merci !!
Modifié par zakain (18 Feb 2011 - 11:50)
je ne suis vraiment pas très doué en CSS et encore moins quand je dois travailler sur un code CSS que je n'ai pas initialement créé !
Je suis à la recherche de cours ou d'explications pour comprendre mon problème.
J'ai un div parent (A) dans lequel il y a deux enfants, une colonne (B) et un contenu (C)
J'ai une image de fond, associée à A que je répète verticalement. si tout fonctionne avec firefox, avec IE8 quand mon contenu C augmente en taille, l'image de fond ne suit pas. D'un autre côté, j'espère que vous, vous suivez

Je vais poster une image pour être plus clair


Je tenté de trouver des infos avant de poster mais sans succès, vous auriez peut etre des liens à me filer ?
merci !!
Modifié par zakain (18 Feb 2011 - 11:50)