Bonjour à tous,
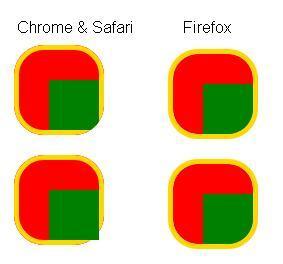
Un div intérieur écrase la bordure du div parent sous Chrome et Safari, par contre sous Firefox c'est nickel.
Est-ce que c'est (un bug) connu?
Y a-t-il moyen de contourner ce problème?
Merci d'avance.

Modifié par fvsch (15 Feb 2011 - 18:39)
Un div intérieur écrase la bordure du div parent sous Chrome et Safari, par contre sous Firefox c'est nickel.
Est-ce que c'est (un bug) connu?
Y a-t-il moyen de contourner ce problème?
Merci d'avance.
<!DOCTYPE html>
<html>
<head/>
<body>
<br/>
<div style="width: 80px; height: 80px; background-color: red; border-radius: 30px; border: 5px solid gold; overflow:hidden;">
<div style="position: static; background-color: green; width: 60px; height: 60px; margin: 30px;"></div>
</div>
<br/>
<div style="width: 80px; height: 80px; background-color: red; border-radius: 30px; border: 5px solid gold; overflow:hidden;">
<div style="position: relative; background-color: green; width: 60px; height: 60px; margin: 30px;"></div>
</div>
</body>
</html>Modifié par fvsch (15 Feb 2011 - 18:39)