Bonjour Tout le monde,
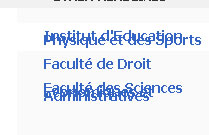
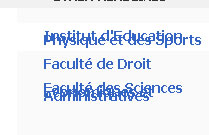
je connais un petit problème concernant mon site web, lorsque le texte est grand et qu'il doit aller à la ligne, la ligne suivante à la ligne se chevauche avec la ligne au dessus, et je n'y peux rien même en utilisant les line-height. Ci joint comment le texte s'affiche à l'écran.
Merci d'avance.
Eloge,

je connais un petit problème concernant mon site web, lorsque le texte est grand et qu'il doit aller à la ligne, la ligne suivante à la ligne se chevauche avec la ligne au dessus, et je n'y peux rien même en utilisant les line-height. Ci joint comment le texte s'affiche à l'écran.
Merci d'avance.
Eloge,