Bonjour,
J'aimerais avoir un tableau de données en largeur automatique, c'est-à-dire que chaque cellule s'adapte à son contenu, à l'exception de la dernière cellule du tableau qui doit s'étirer pour utiliser l'espace restant de son parent.
J'ai tenté le coup en mettant le table avec un width de 100%, mais la largeur des cellules semble approximative et ne s'ajuste pas parfaitement à son contenu.
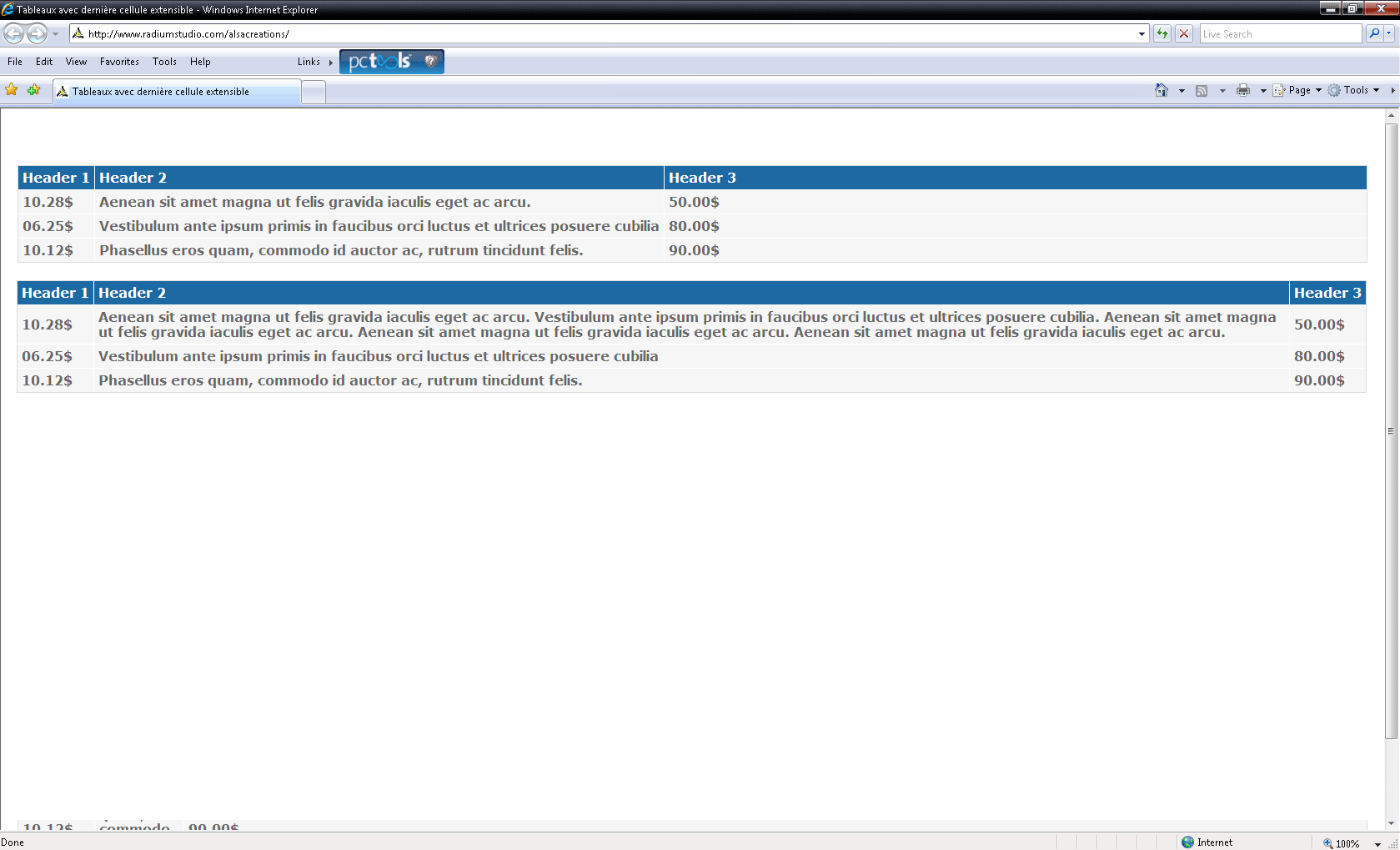
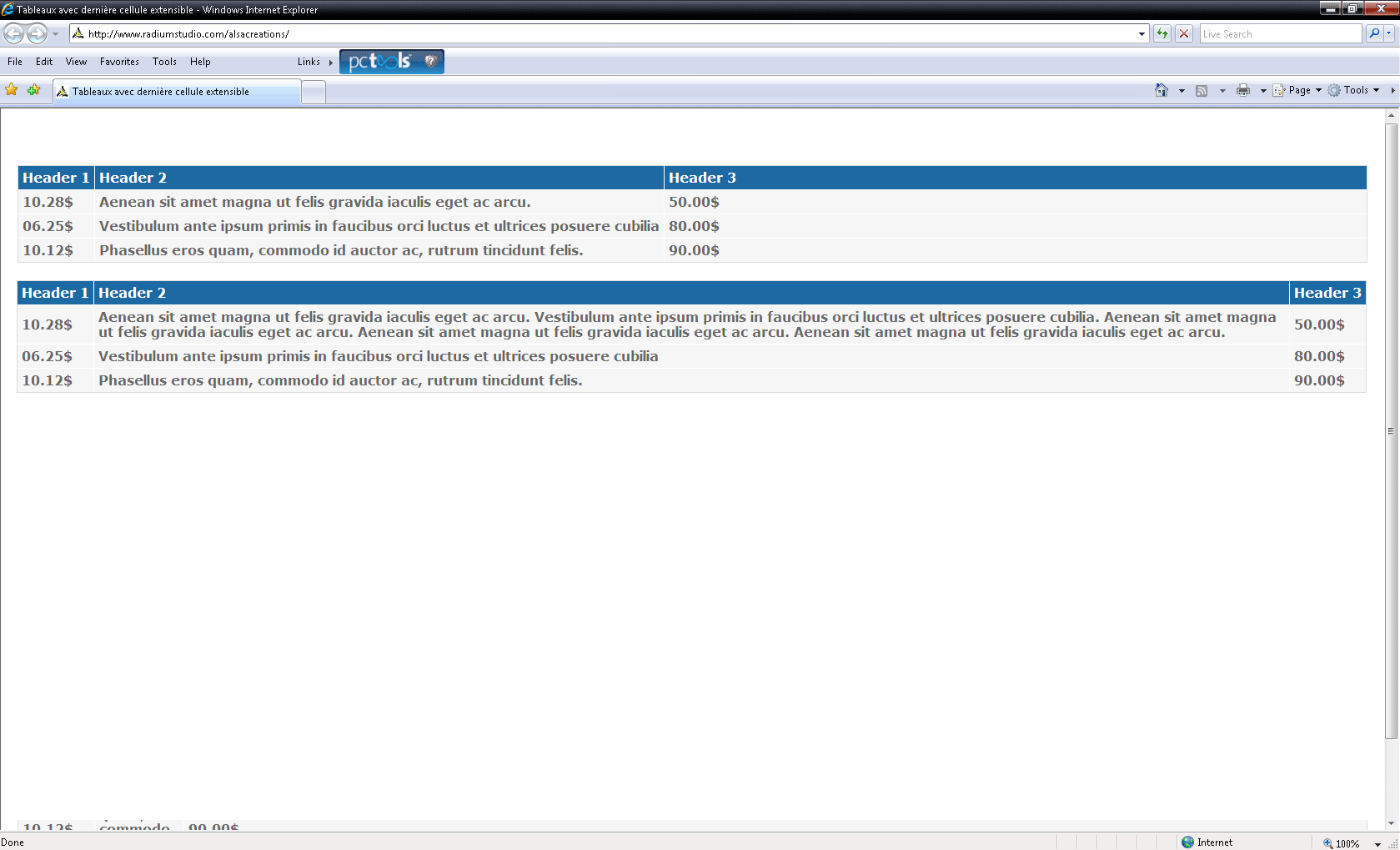
Voici un aperçu de mon objectif avec du contenu varié :

J'ai effectué quelques tests, et ce qui se rapproche le plus de mon objectif est de mettre un width:auto au table, et de mettre un width:100% au dernier th, comme le troisième tableau dans ma page de tests.
Connaissez-vous une technique pour arriver à mes fins? Je suis ouvert à toutes les suggestions, même celles avec une dose de Javascript.
Merci!
J'aimerais avoir un tableau de données en largeur automatique, c'est-à-dire que chaque cellule s'adapte à son contenu, à l'exception de la dernière cellule du tableau qui doit s'étirer pour utiliser l'espace restant de son parent.
J'ai tenté le coup en mettant le table avec un width de 100%, mais la largeur des cellules semble approximative et ne s'ajuste pas parfaitement à son contenu.
Voici un aperçu de mon objectif avec du contenu varié :

J'ai effectué quelques tests, et ce qui se rapproche le plus de mon objectif est de mettre un width:auto au table, et de mettre un width:100% au dernier th, comme le troisième tableau dans ma page de tests.
Connaissez-vous une technique pour arriver à mes fins? Je suis ouvert à toutes les suggestions, même celles avec une dose de Javascript.
Merci!

