Bonjour à tous!
Je pense avoir trouvé le bon siteweb pour me conseiller sur la conception du squelette de mon projet!
J'aimerais avoir vos avis et conseils (je n'ai pas peur de me faire descendre ) sur ce que j'ai réalisé.
) sur ce que j'ai réalisé.
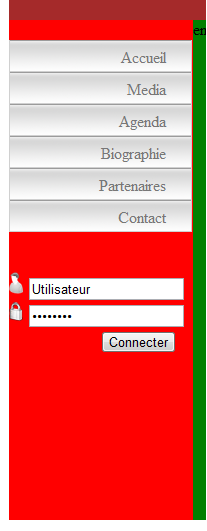
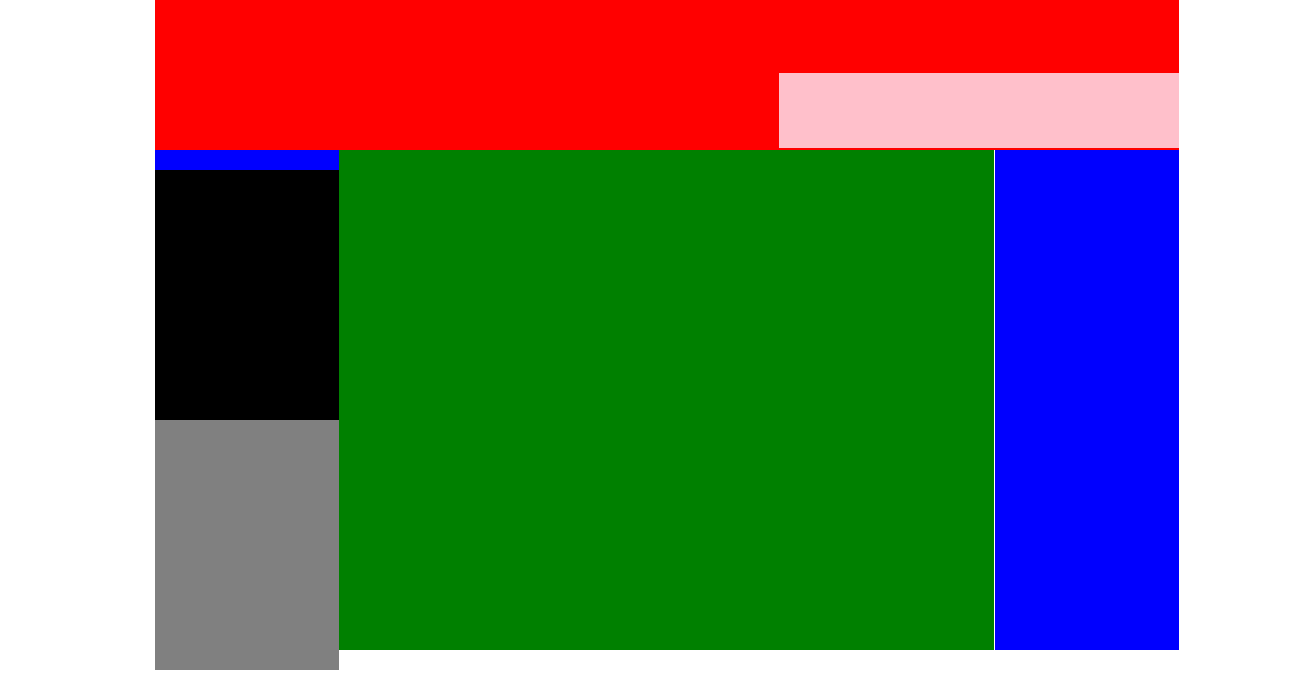
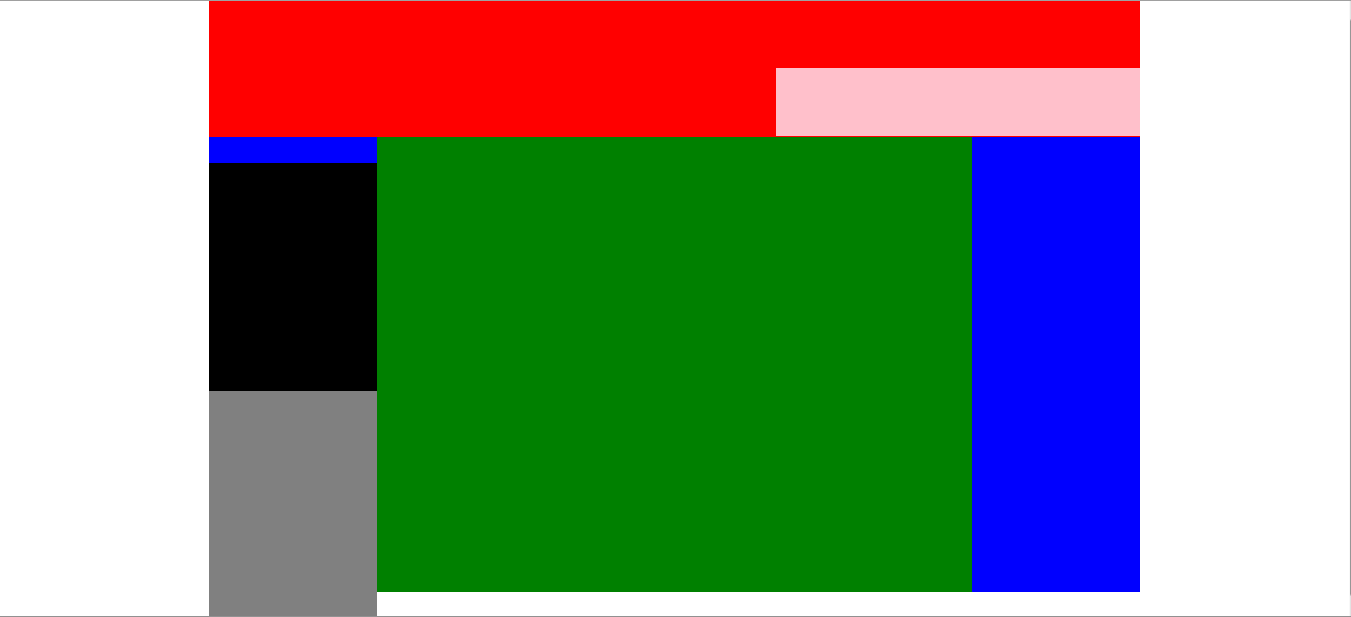
Voici ce que cela donne sur Chrome 9:

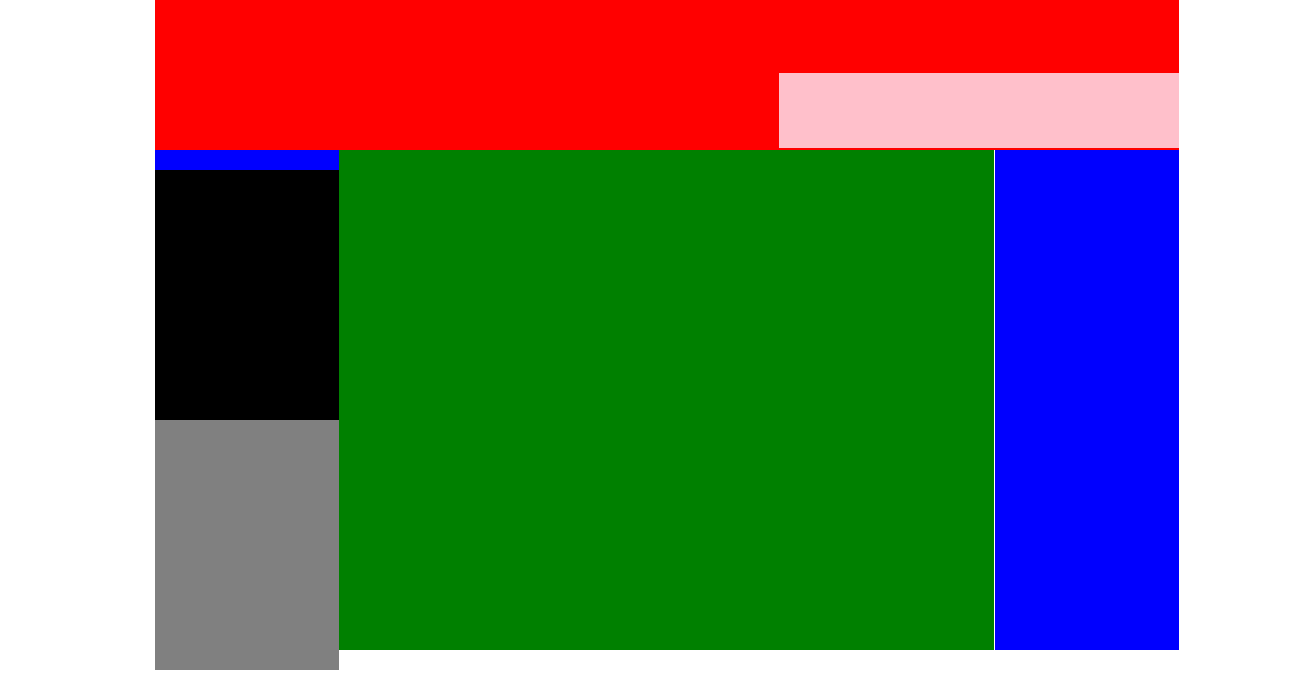
Sur FireFox 3.6:

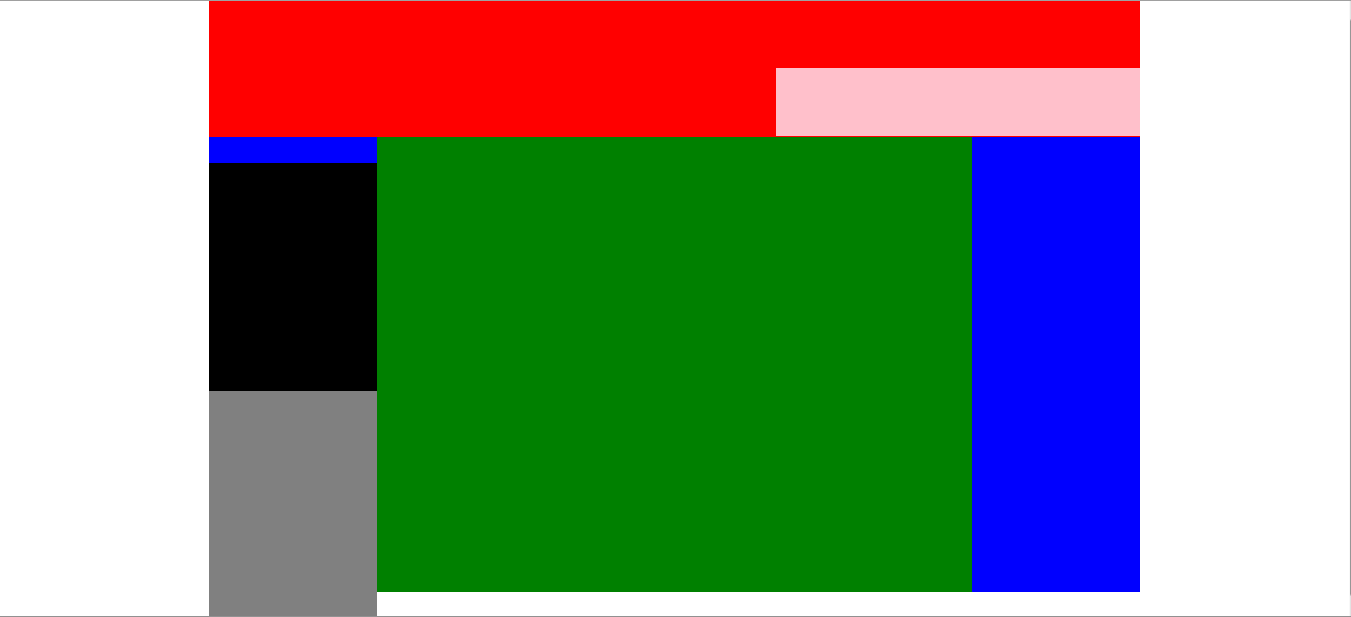
Et finalement Internet Explorer 8:

Au moins, vous savez de quoi je parle
Maintenant le code: indexp.php
et mon css:
Voilà!
Donc maintenant j'aimerais avoir vos avis sur:
- La construction niveau <div> (grand débat)
--> Chaque page appelé par un include renferme un <div>
- La construction css (mise en place des différents blocks)
- Virer l'espace bleu dans ma columnLeft (qui est l'arrière du block columnLeft)
- Essayer d'avoir une homogénéité dans les différents browser...
Je sais que c'est un très gros post et très vaste, mais je pense qu'il est temps pour moi d'arrêter de bricoler des pages web et de passer à quelque chose de plus conventionnelle et surtout, plus propre!
Je vous remercie d'avance pour votre aide!
Modifié par haNjo (08 Feb 2011 - 11:44)
Je pense avoir trouvé le bon siteweb pour me conseiller sur la conception du squelette de mon projet!
J'aimerais avoir vos avis et conseils (je n'ai pas peur de me faire descendre
 ) sur ce que j'ai réalisé.
) sur ce que j'ai réalisé.Voici ce que cela donne sur Chrome 9:

Sur FireFox 3.6:

Et finalement Internet Explorer 8:

Au moins, vous savez de quoi je parle

Maintenant le code: indexp.php
<html>
<head>
<title</title>
<link rel="stylesheet" type="text/css" href="css/gambitcss.css" />
</head>
<body>
<div id="head">
<?php
include ('pages/shortcut.php');
?>
</div>
<div id="columnLeft">
<?php
include ('pages/menu.php');
include ('pages/login.php');
?>
</div>
<div id="columnRight">
</div>
<div id="content">
</div>
</body>
</html>
et mon css:
body {width: 1024px; margin: auto; }
#head {width: 100%; height: 150px; background-color: red;}
#shortcutHeader {width: 400px; height: 50%; float: right; margin-top: 7.2%; background-color:pink;}
#columnLeft {width: 18%; height: 500px;float: left; background-color: blue;}
#navigation {width: 100%; height:250px; background-color: black;}
#menuLogin {width: 100%; height:250px; float: left; background-color: grey;}
#columnRight {width: 18%; height: 500px; float:right; background-color: blue;}
#content {width: 82%; height: 500px; background-color: green;}
Voilà!
Donc maintenant j'aimerais avoir vos avis sur:
- La construction niveau <div> (grand débat)
--> Chaque page appelé par un include renferme un <div>
- La construction css (mise en place des différents blocks)
- Virer l'espace bleu dans ma columnLeft (qui est l'arrière du block columnLeft)
- Essayer d'avoir une homogénéité dans les différents browser...
Je sais que c'est un très gros post et très vaste, mais je pense qu'il est temps pour moi d'arrêter de bricoler des pages web et de passer à quelque chose de plus conventionnelle et surtout, plus propre!
Je vous remercie d'avance pour votre aide!
Modifié par haNjo (08 Feb 2011 - 11:44)