Bonjour à tous, je suis en train de refaire mon site avec un framework (cakephp) en local et j'en profite pour optimiser le CSS.
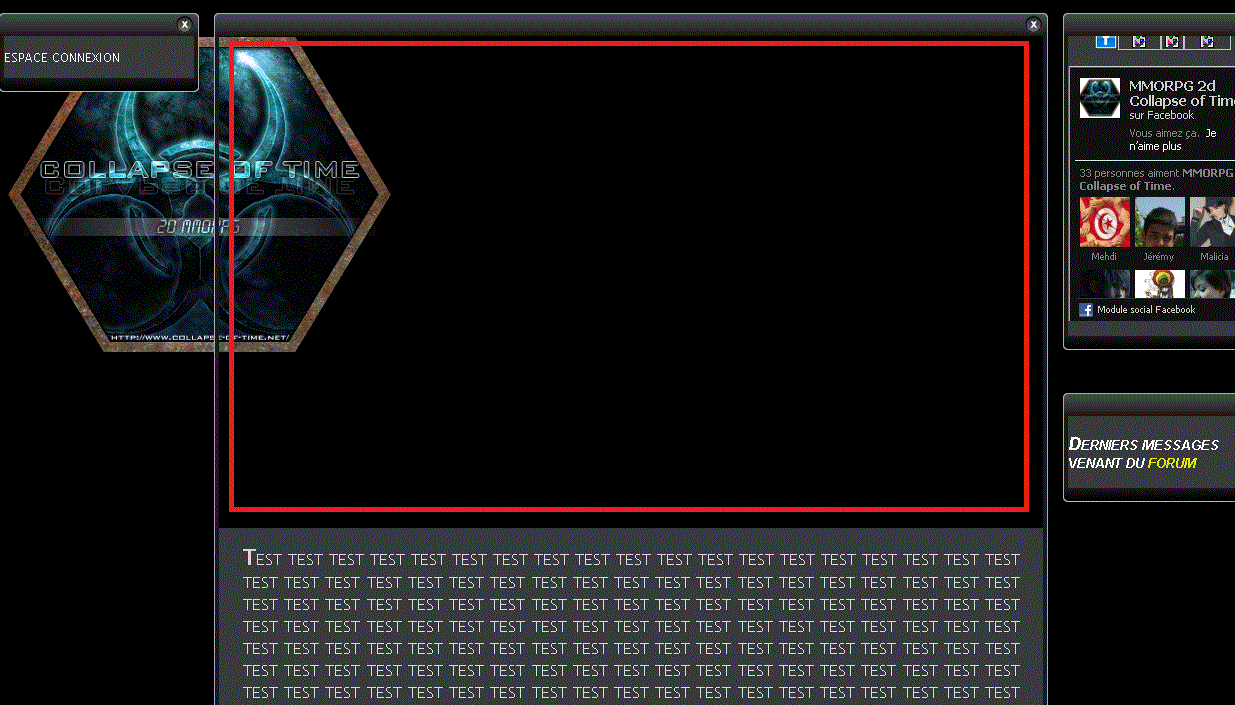
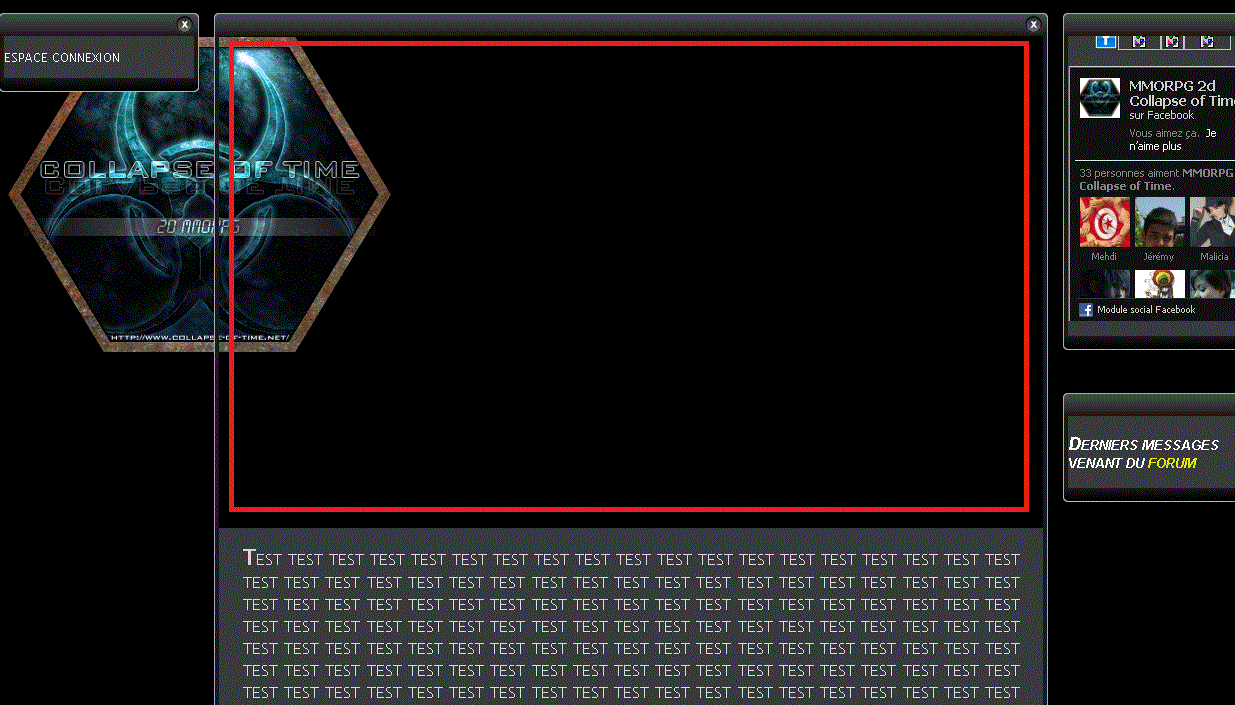
Alors voici mon problème en image :

J'ai placé un carré rouge pour mettre bien en évidence le problème.
Alors voilà, j'ai beau chercher dans mon code CSS (qui suit et qui ne concerne que la mise en page des éléments de la page) je ne sais pas pourquoi le texte est décalé comme cela. Evidemment je souhaiterai qu'il soit en haut.
L'id #corps concerne la partie centrale du site, autrement les noms sont explicites. Les blockXXX sont les parties de la mise en page qui compose les éléments du site.
Voilà et merci beaucoup, je compte sur votre aide.
Modifié par Deus Ex Machina (03 Feb 2011 - 13:50)
Alors voici mon problème en image :

J'ai placé un carré rouge pour mettre bien en évidence le problème.
Alors voilà, j'ai beau chercher dans mon code CSS (qui suit et qui ne concerne que la mise en page des éléments de la page) je ne sais pas pourquoi le texte est décalé comme cela. Evidemment je souhaiterai qu'il soit en haut.
/*TOUT CECI EST CLASSER DANS L'ORDRE OÙ LE NAVIGATEUR CHARGERA LES DONNEES*/
/*Les balises html/body*/
html{height:100%;font-size: 100%; background-color:#000; }
body{width:100%; max-width:1500px;min-width:800px; margin:auto; background:url('../img/banniere.png') no-repeat fixed;}
.blockTopLeft{
background: url("../img/top-left-menu.png") no-repeat;
height: 40px;
width: 161px;
float: left;}
.blockTopMid {
background-image: url("../img/top-mid-menu.png");
height: 40px;
margin: 0px 161px 0px 161px;}
.blockTopRight {
background: url("../img/top-right-menu.png") no-repeat;
height: 40px;
width: 161px;
float: right;
margin-top: -40px;
}
.blockBorderLeft { background: url("../img/border-left.png") repeat-y;}
.blockBorderRight {
background: url("../img/border-right.png") repeat-y;
background-position:right;}
.blockContent{
overflow:hidden;
clear:both;
margin: 0px 5px 0px 5px;
background-color:#383b3e;
}
/* category base cells */
.blockBottomLeft {
background: url("../img/base-left.png") no-repeat;
height: 40px;
float: left;
width: 161px;}
.blockBottomMid {
background-image: url("../img/base-mid.png");
margin: 0px 161px 0px 161px;
height: 40px;}
.blockBottomRight {
background: url("../img/base-right.png") no-repeat;
height: 40px;
float: right;
margin-top: -40px;
width: 161px;}
/*En têtes comprenant la bannière*/
/*Barre de séparation supérieure du site*/
#espace-header{height:250px;}
/*Menu Gauche*/
#menu-gauche{
float:left;
width:200px;}
/*Menu Droite*/
#menu-droite{
float:right;
width:200px;}
/*Corps*/
#corps{ clear:both; margin-left:200px; margin-right:200px; padding:0px 15px 0px 15px;}
/*Pied*/
#pied{}L'id #corps concerne la partie centrale du site, autrement les noms sont explicites. Les blockXXX sont les parties de la mise en page qui compose les éléments du site.
Voilà et merci beaucoup, je compte sur votre aide.
Modifié par Deus Ex Machina (03 Feb 2011 - 13:50)

