28242 sujets
Si cette séparation est "logique" c'est à dire que ce n'est pas purement visuel, il convient d'utiliser <hr /> et pour appliquer ce style (assez périlleux à cause du foutoire de style des <hr />), le mieux reste de mettre ce <hr /> dans une division et de lui appliquer le style (à la div) en masquant le <hr />
Si c'est une séparation purement visuelle, border-bottom ou border-top sur l'élément qui précède ou qui suit la dite séparation et le tour est joué.
<edti>Cherche pas Igor, je t'ai grillé </edit>
</edit>
Modifié par Olivier (16 Jul 2005 - 13:32)
Si c'est une séparation purement visuelle, border-bottom ou border-top sur l'élément qui précède ou qui suit la dite séparation et le tour est joué.
<edti>Cherche pas Igor, je t'ai grillé
 </edit>
</edit> Modifié par Olivier (16 Jul 2005 - 13:32)
TriadPtale a écrit :
Pour un hr ce n'est pas possible...
"bêtement" un div ?
Les deux combinés ?
http://www.sovavsiti.cz/css/hr.html
Gaylord.P a écrit :
<Edit>Apparemment je suis complètement à côté de la plaque</Edit>
Nan, pas tout à fait

En fait, les <hr /> c'est une galère à styler, et encore plus quand on veut pareil sous les différents navigateur. Et pour plus de souplesse et de faciliter, il vaut mieux utiliser un <div> supplémentaire et masquer le <hr /> bidouille bidouille quand tu nous tiens

Gaylord.P a écrit :
<Edit>Apparemment je suis complètement à côté de la plaque biggol </Edit>
Pour compléter ce que dis Olivier, tu peux lire cet article sur nanoum.net: l'apparence du hr
Bonjour,
Tiens, je vais dire une "horreur" :
Une règle horizontale en image <img src="..." alt="Nouvelle section">
- présentation à volonté
- accessibilité parfaite
- interopérabilité nickel, sans hacks ni bidouilles
- Sémantique... Ah, la sémantique ! bah, bonne aussi, la sémantique assurée par l'attribut alt
<edit>provocation ? Pas tout à fait</>
Modifié par Laurent Denis (16 Jul 2005 - 13:38)
Tiens, je vais dire une "horreur" :
Une règle horizontale en image <img src="..." alt="Nouvelle section">
- présentation à volonté
- accessibilité parfaite
- interopérabilité nickel, sans hacks ni bidouilles
- Sémantique... Ah, la sémantique ! bah, bonne aussi, la sémantique assurée par l'attribut alt

<edit>provocation ? Pas tout à fait</>
Modifié par Laurent Denis (16 Jul 2005 - 13:38)
Bonjour,
Tu peux mettre une image d'arrière plan dans ton hr. Par exemple un rectangle de 20px X 5px divisé en en largeur par deux plages dcouleur différentes ( ou une moitié transparente ) comme celle ci : Ensuite, important, il faut définir une hauteur à ton hr.
Ensuite, important, il faut définir une hauteur à ton hr.
Tu peux mettre une image d'arrière plan dans ton hr. Par exemple un rectangle de 20px X 5px divisé en en largeur par deux plages dcouleur différentes ( ou une moitié transparente ) comme celle ci :
 Ensuite, important, il faut définir une hauteur à ton hr.
Ensuite, important, il faut définir une hauteur à ton hr.----------------- CSS --------------------
hr.dashed {
background: url("dashed.gif");
height: 2px;
width: 80%;
border: 0; /* border et color sont à zéro, c'est une indication importante */
color: 0;
}
----------------- HTML --------------------
<hr class="dashed" /> <!-- une superbe séparation en pointillés. -->Pourquoi pas en partant de l'idée de Laurent quelque chose de ce genre ?
Avec tous les bons points soulevés par Laurent + le "redimensionnable à souhait". Alors par contre je ne sais pas si le pixelTransparent.gif est encore acceptable dans vos contrées (il me parait adapté à ce cas)
<img src="pixelTransparent.gif" alt="Nouvelle Section" class="nouvelleSection" />img.nouvelleSection {
margin : auto;
width : 80%;
height : 5px;
background : none url("pointilles.gif") repeat-x;
}Avec tous les bons points soulevés par Laurent + le "redimensionnable à souhait". Alors par contre je ne sais pas si le pixelTransparent.gif est encore acceptable dans vos contrées (il me parait adapté à ce cas)

La barre pointillée ci dessous est une balise hr avec en arrière plan l'image que j'ai mise au dessus. Il n'y a aucun inconvénient à ce qu'une des deux couleurs soit transparente.

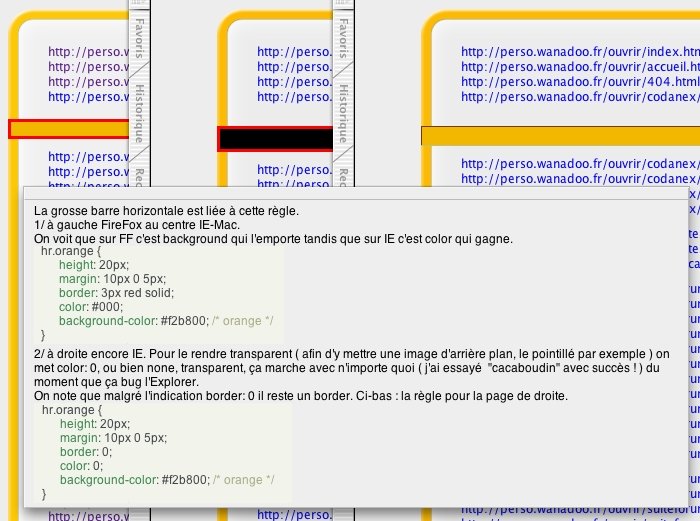
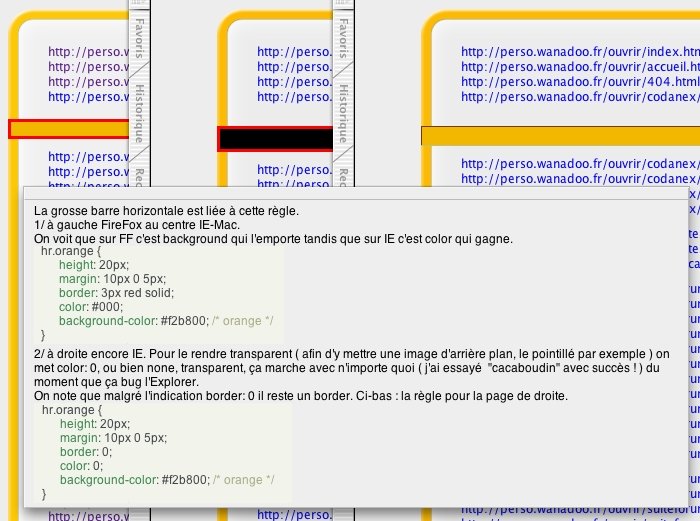
Par contre pour placer une image dans HR pour le cas d'IE-Mac. C'est pas tout à fait comme je l'expliquais plus haut, "le problème color" ( pardon Laurent Denis, ma feuille de style par défaut était loin dans les oubliettes de mon esprit ). Je met une capture d'écran commentée qui sera bien plus claire que mes explications.

Un post sur Alsacréations traitait de ce sujet : Une image pour hr ?
Modifié par Aureance (16 Jul 2005 - 18:02)

Par contre pour placer une image dans HR pour le cas d'IE-Mac. C'est pas tout à fait comme je l'expliquais plus haut, "le problème color" ( pardon Laurent Denis, ma feuille de style par défaut était loin dans les oubliettes de mon esprit ). Je met une capture d'écran commentée qui sera bien plus claire que mes explications.

Un post sur Alsacréations traitait de ce sujet : Une image pour hr ?
Modifié par Aureance (16 Jul 2005 - 18:02)


