Bonjour,
Je rencontre un problème de CSS avec les navigateurs chrome et safari.
Les illustrations sont plus simple que des mots donc voici mon problème en image :
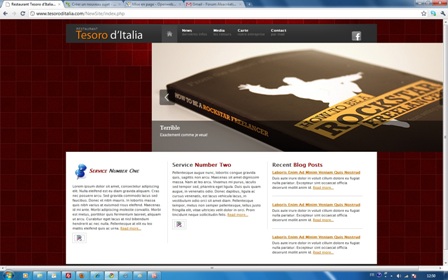
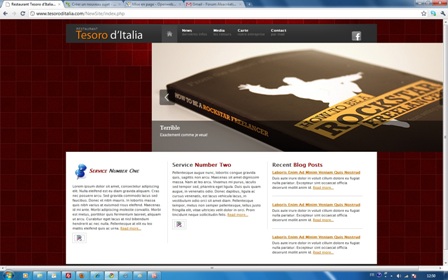
lorsque la page est appelé via une url ou un lien :

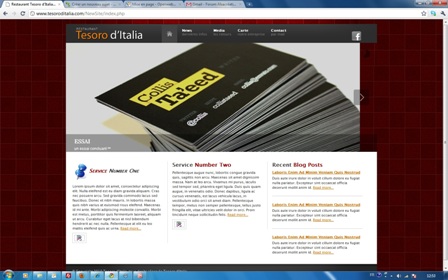
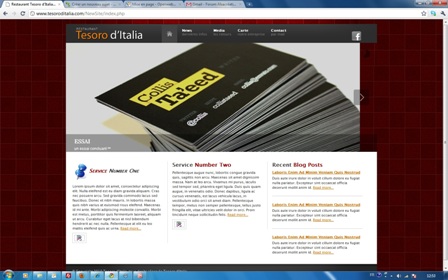
après un refresh :

le code de la partie en question (featured étant le slider qui pose problème
j'ai dû faire un position: relative avec un left négatif afin de résoudre le problème de décalage que j'ai rencontré sur tout les navigateurs.
Ce décalage est dû css du menu que voici:
Modifié par tivan (27 Jan 2011 - 13:08)
Je rencontre un problème de CSS avec les navigateurs chrome et safari.
Les illustrations sont plus simple que des mots donc voici mon problème en image :
lorsque la page est appelé via une url ou un lien :

après un refresh :

le code de la partie en question (featured étant le slider qui pose problème
<div id="header"><!-- Start Header DIV -->
<!-- Your Logo Goes Here -->
<img id="logo" src="images/logo.png" alt="Logo" />
 <div id="nav">
<ul class="nav"><!-- Top Navigation UL -->
<li id="home" class='current-menu-item' ><a href="./index.php">Home</a></li>
<li ><a href="./index.php?module=News">News<span>dernières infos</span></a></li>
<li ><a href="./index.php?module=Media">Media<span>les retours</span></a></li>
<li ><a >Carte<span>notre entreprise</span></a>
<ul>
<li><a href="./index.php?module=AntipastiEInsalata">Antipasti e Insalata</a></li>
<li><a href="./index.php?module=Pasta">Pasta</a></li>
<li><a href="./index.php?module=ScaloppineELasagna">Scaloppine e Lasagna</a></li>
<li><a href="./index.php?module=Dolci">Dolci</a></li>
<li><a href="./index.php?module=Vino">Vino</a></li>
</ul>
</li>
<li ><a href="./index.php?module=Contact">Contact<span>par mail</span></a></li>
</ul>
<div id="nav-social">
<ul>
<li><a class="facebook" href="http://www.facebook.com/pages/DDStudios-Premium-Theme/286524432660"><span>Facebook</span></a></li>
</ul>
</div>
</div> </div><!-- End Header DIV -->
 <div id="featured">
<!-- STEP THREE: insert CU3ER div container -->
<div id="cu3er-container">
<a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" />
</a>
</div>
</div>
/***** Featured Area Styles ******/
#featured {
position : relative;
left : -718px;
width:1000px;
margin:0px auto;
height:350px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#featured {
position:relative;
left : -442px;
}
}
j'ai dû faire un position: relative avec un left négatif afin de résoudre le problème de décalage que j'ai rencontré sur tout les navigateurs.
Ce décalage est dû css du menu que voici:
/***** Navigation Styles *****/
#nav {
height: 61px;
background: url(../images/nav.png) top left no-repeat;
}
#nav ul.nav {
margin-top: 0px;
list-style : none;
height: 61px;
display: block;
float: left;
}
#nav ul.nav li {
float: left;
position: relative;
}
#nav ul.nav li a {
color: #fff;
text-decoration: none;
font-weight: bold;
display: block;
float: left;
padding: 12px 10px 0 10px;
height: 48px;
margin-top: 1px;
}
#nav ul.nav li a span {
font-weight: normal;
font-size: 11px;
color: #777;
display: block;
line-height: 15px;
margin-top: -3px;
}
#nav ul.nav li:hover a, #nav ul.nav li.current-menu-item a {
text-decoration : none;
color: #333;
background: #eee;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
}
#nav ul.nav li.current-menu-item a {
margin-left: 5px;
margin-right: 5px;
}
#nav ul.nav li.current-menu-item ul li a {
margin: 0;
}
#nav ul.nav li ul li.current-menu-item a {
margin: 0;
}
#nav ul.nav li#home a {
text-indent: -9999px;
background: #444 url(../images/home.png) no-repeat center 22px;
margin: 1px 5px 0 0;
width: 30px;
display: block;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
}
#nav ul.nav li#home a:hover {
background-color: #eee;
}
#nav ul.nav li#home a span {
display: none;
}
#nav ul.nav li ul {
list-style : none;
position: absolute;
padding: 0;
margin: 0;
left: 0;
top: 61px;
width: 150px;
height: auto;
border: 0;
z-index: 100;
background: #eee;
display: none;
border-bottom: solid 1px #eee;
}
#nav ul.nav li.current-menu-item ul {
left: 5px;
}
#nav ul.nav li ul span {
display: none;
}
#nav ul.nav li ul li {
width: 150px;
height: 35px;
}
#nav ul.nav li ul li a {
display: block;
height: 35px;
line-height: 33px;
margin: 0;
padding-top: 0;
padding-bottom: 0;
background: #eee;
color: #333;
width: 140px;
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
-khtml-border-radius: 0 !important;
border-radius: 0 !important;
}
#nav ul.nav li ul li a:hover {
background: #fff;
width: 139px;
border-left: solid 1px #eee;
border-right: solid 1px #eee;
padding-left: 9px;
}
#nav ul.nav li ul li ul {
left: 150px !important;
top: 0;
display: none;
}
#nav ul.nav li:hover ul li ul,
#nav ul.nav li:hover ul li ul li ul,
#nav ul.nav li:hover ul li ul li ul li ul {
display: none;
}
#nav ul.nav li:hover ul,
#nav ul.nav li ul li:hover ul,
#nav ul.nav li ul li ul li:hover ul,
#nav ul.nav li ul li ul li ul li:hover ul {
display: block;
}
#nav-social {
float: right;
margin-top: 16px;
padding-right: 50px;
overflow : hidden;
}
#nav-social ul li {
list-style : none;
float: right;
}
#nav-social ul li a {
text-indent: -9999px;
margin-left: 5px;
display: block;
width: 32px;
height: 30px;
position: relative;
font-size: 0;
display:block;
line-height: 0;
}
#nav-social ul li a span {
position: absolute;
top: -40px;
left: 0;
height: 14px;
background: #222;
color: #777;
font-size: 11px;
padding: 4px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
text-indent: 0;
line-height: 14px;
opacity: 0;
}
#nav-social ul li a.facebook {
background: url(../images/facebook.png) no-repeat bottom left;
}
#nav-social ul li a:hover {
background-position: left top;
}
Modifié par tivan (27 Jan 2011 - 13:08)
 ne pas avoir de pb...
ne pas avoir de pb...