//***********************************************
Reformulation du problème
La question a mal définie au départ. Je l'ai reformulée ici, dans mon message daté :# 23 Jan 2011 - 10:17:40
//***********************************************
Bonjour à toutes et à tous,
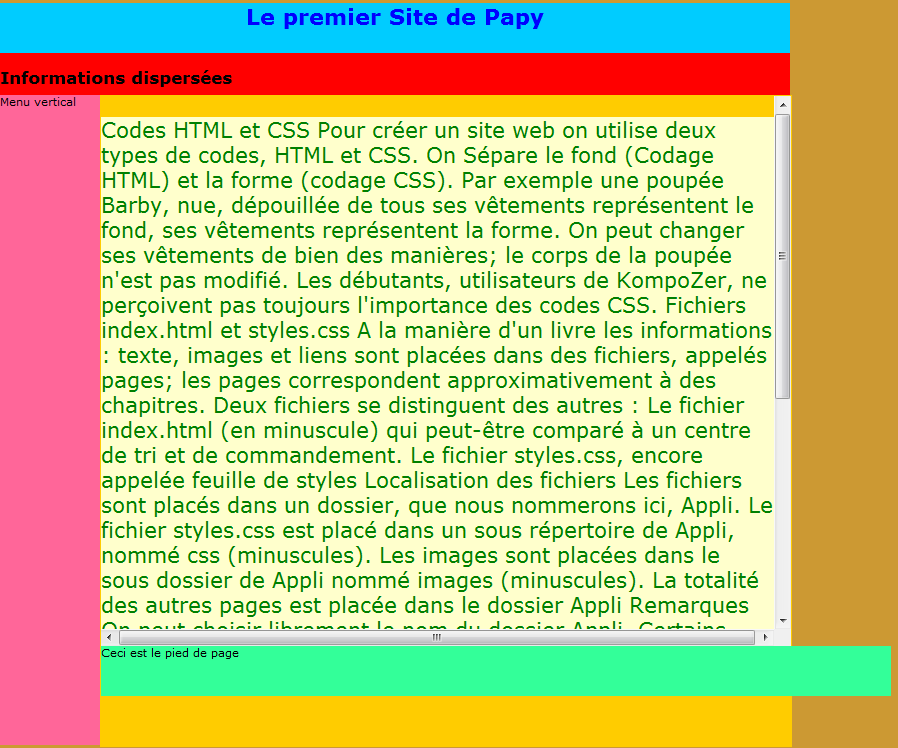
Configuration d'un ascenseur
J'utilise notepad++ 5.8.5 et firefox 3.6.13
Je voudrais avoir uniquement un ascenseur vertical, sans décalage du pied de page
Problème
Définition de l'ascenseur
overflow-y: auto affiche deux ascenseurs: vertical et horizontal.
Le pied de page est décalé vers la droite.
overflow-y: scroll donne le même affichage.
Comment éviter le décalage du pied de page ?
Comment supprimer l'ascenseur horizontal ?
Avec mes remerciements
Cordialement
Papy
Modifié par Jean Sympa (23 Jan 2011 - 10:20)
Reformulation du problème
La question a mal définie au départ. Je l'ai reformulée ici, dans mon message daté :# 23 Jan 2011 - 10:17:40
//***********************************************
Bonjour à toutes et à tous,
Configuration d'un ascenseur
J'utilise notepad++ 5.8.5 et firefox 3.6.13
Je voudrais avoir uniquement un ascenseur vertical, sans décalage du pied de page
Problème
Définition de l'ascenseur
style="height: 650px; overflow-y: auto; width: 690px;" overflow-y: auto affiche deux ascenseurs: vertical et horizontal.
Le pied de page est décalé vers la droite.
overflow-y: scroll donne le même affichage.
div#bandeau1{
width:790px;
height:50px; /* 50 */
background-color:#00CCFF;
}
div#bandeau2{
padding: 1px 0;
width:790px;
height:40px; /* 50 ul.menu3 li a */
background-color:red;
}
div#menu {
float:left;
top:90px;
width:100px;
height:650px;
background-color:#FF6699;
}
div#contenu { /* contient le texte ---------------*/
float:left;
padding: 1px;
top:90px;
width:690px;
height:650px;
background-color:#FFCC00;
}
div#pied_page { /* est décalé
top:950px;
width:790px;
height:50px;
background-color:#33FF99;
}
Comment éviter le décalage du pied de page ?
Comment supprimer l'ascenseur horizontal ?
Avec mes remerciements
Cordialement
Papy

Modifié par Jean Sympa (23 Jan 2011 - 10:20)