Décalage d'un bandeau
Bonjour à toutes et à tous,
Décalage d'un bandeau
//*** Solution
Il s'agit ici d'un problème de fusion de marge.
La solution est obtenu par : padding : 1px 0;
//***************************************
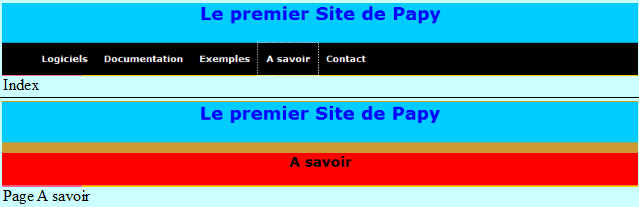
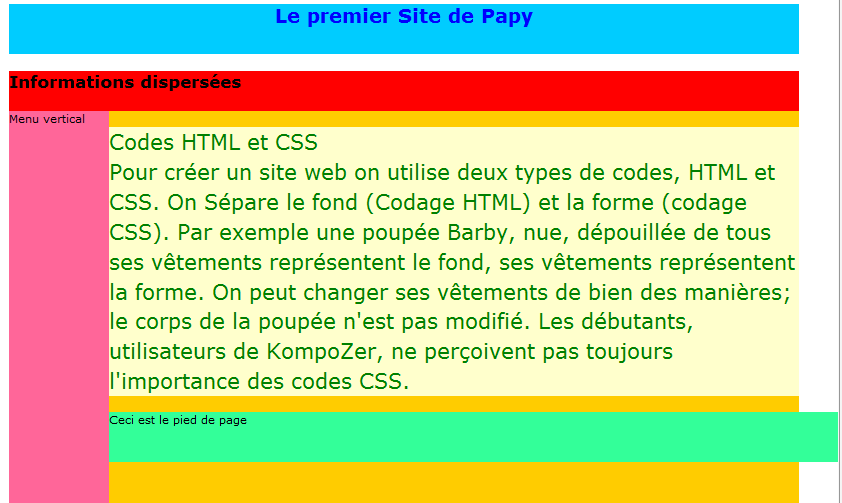
J'ai affaire à deux bandeaux, le premier, le plus haut, affiche un titre, le second, situé immédiatement en-dessous, affiche un menu. L'affichage de la page index est correct. En revanche, quand j'ouvre une page (A savoir), à partir du menu, je constate que les deux bandeaux sont disjoints.
Que faut-il faire pour que les deux bandeaux soient joints?
Index.html
<div id="bandeau1">
<h1>Le premier Site de Papy</h1>
</div>
<div id="bandeau2">
<ul class="menu3">
<li><a href="#">Logiciels</a>
<span> <a href="kompozer.html">KompoZer</a> <a href="#">Notepad++</a>
<a href="#">Blueship</a> <a href="#">MD5</a> <a href="#">Validator</a>
</span>
</li>
<li><a href="#">Documentation</a> <span> <a href="tutoriels.html">tutoriels</a>
<a href="">Forum</a> <a href="#">Livres</a> <a href="#">Astuces</a>
</span></li>
<li><a href="#">Exemples</a></li>
<li><a href="asavoir.html">A savoir</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
styles.css
div#bandeau1{
clear:both;
width:790px;
height:50px;
background-color:#00CCFF;
}
div#bandeau2{
width:790px;
height:40px;
background-color:red;
}
Index
Page A savoir
Avec mes remerciements
Cordialement
Papy
Modifié par Jean Sympa (22 Jan 2011 - 09:24)
Bonjour à toutes et à tous,
Décalage d'un bandeau
//*** Solution
Il s'agit ici d'un problème de fusion de marge.
La solution est obtenu par : padding : 1px 0;
//***************************************
J'ai affaire à deux bandeaux, le premier, le plus haut, affiche un titre, le second, situé immédiatement en-dessous, affiche un menu. L'affichage de la page index est correct. En revanche, quand j'ouvre une page (A savoir), à partir du menu, je constate que les deux bandeaux sont disjoints.
Que faut-il faire pour que les deux bandeaux soient joints?
Index.html
<div id="bandeau1">
<h1>Le premier Site de Papy</h1>
</div>
<div id="bandeau2">
<ul class="menu3">
<li><a href="#">Logiciels</a>
<span> <a href="kompozer.html">KompoZer</a> <a href="#">Notepad++</a>
<a href="#">Blueship</a> <a href="#">MD5</a> <a href="#">Validator</a>
</span>
</li>
<li><a href="#">Documentation</a> <span> <a href="tutoriels.html">tutoriels</a>
<a href="">Forum</a> <a href="#">Livres</a> <a href="#">Astuces</a>
</span></li>
<li><a href="#">Exemples</a></li>
<li><a href="asavoir.html">A savoir</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
styles.css
div#bandeau1{
clear:both;
width:790px;
height:50px;
background-color:#00CCFF;
}
div#bandeau2{
width:790px;
height:40px;
background-color:red;
}
Index
Page A savoir
Avec mes remerciements
Cordialement
Papy
Modifié par Jean Sympa (22 Jan 2011 - 09:24)


 )
)