Bonjour à tous !
je crois que j'étais déja membre ici il y qq temps mais ayant perdu mon pseudo et changé de mail j'ai recréé un compte... anyway
Mon problème est le suivant et je n'ai pas réellement trouver réponse ici sur le forum avec la search
Voici le code html et le css pour un exemple de la présentation que je souhaite
le css :
[/code]
maintenant ce que je souhaiterai faire :
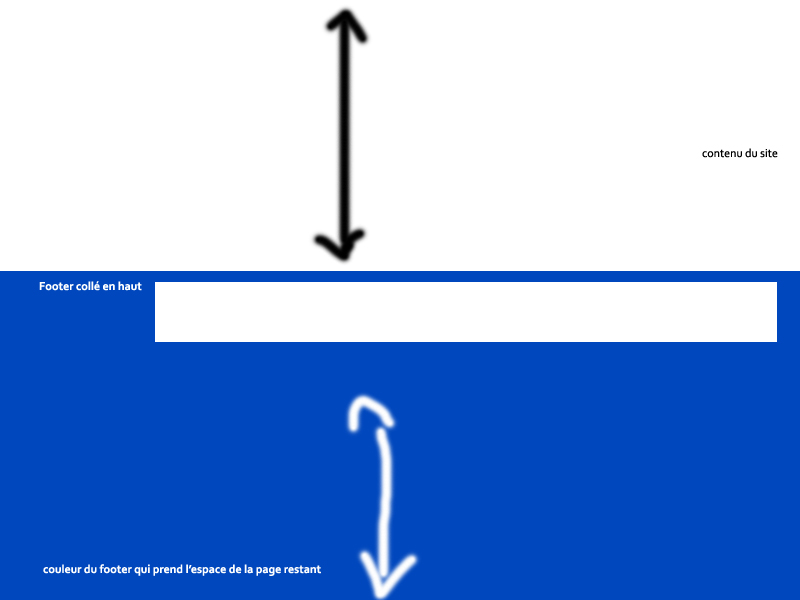
faire en sorte que la div #foot prennent 100% du reste de l'espace de la page laissé par le contenu de la div #page
La div #foot doit donc, quoi qu'il arrive, être collée en bas et s'étirer en hauteur en fonction de la taille de la div #page
je ne sais pas si j'ai été bien clair, sinon je vous met une image de se que ca doit rentre
merci a tous !
Modifié par eszwal (24 Jan 2011 - 13:43)
je crois que j'étais déja membre ici il y qq temps mais ayant perdu mon pseudo et changé de mail j'ai recréé un compte... anyway
Mon problème est le suivant et je n'ai pas réellement trouver réponse ici sur le forum avec la search
Voici le code html et le css pour un exemple de la présentation que je souhaite
[code=html]<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<title>project</title>
</head>
<body id="home">
<div id="page"></div>
<div id="foot"></div>
</body>
</html>
le css :
[/code]
#home {
width: 0 auto;
margin: 0 0 0 0;
padding: 0;
top: 0;
}
#page {
position:relative;
height: 200px;
margin: 0 auto;
width:964px;
background-color: #000;
}
#foot {
height: 200px;
background-color: red;
position: relative;
margin: 0 auto;
width: 100%;maintenant ce que je souhaiterai faire :
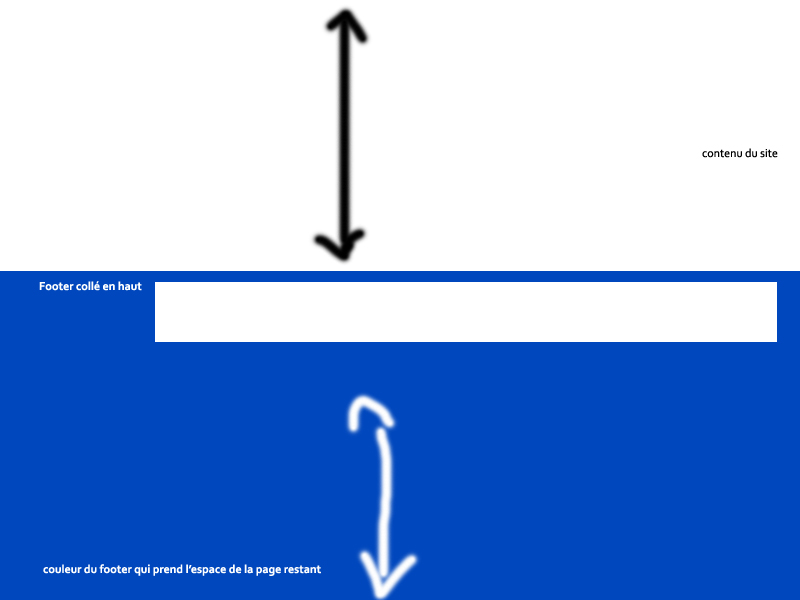
faire en sorte que la div #foot prennent 100% du reste de l'espace de la page laissé par le contenu de la div #page
La div #foot doit donc, quoi qu'il arrive, être collée en bas et s'étirer en hauteur en fonction de la taille de la div #page
je ne sais pas si j'ai été bien clair, sinon je vous met une image de se que ca doit rentre

merci a tous !

Modifié par eszwal (24 Jan 2011 - 13:43)



