Bonjour, Bonsoir,
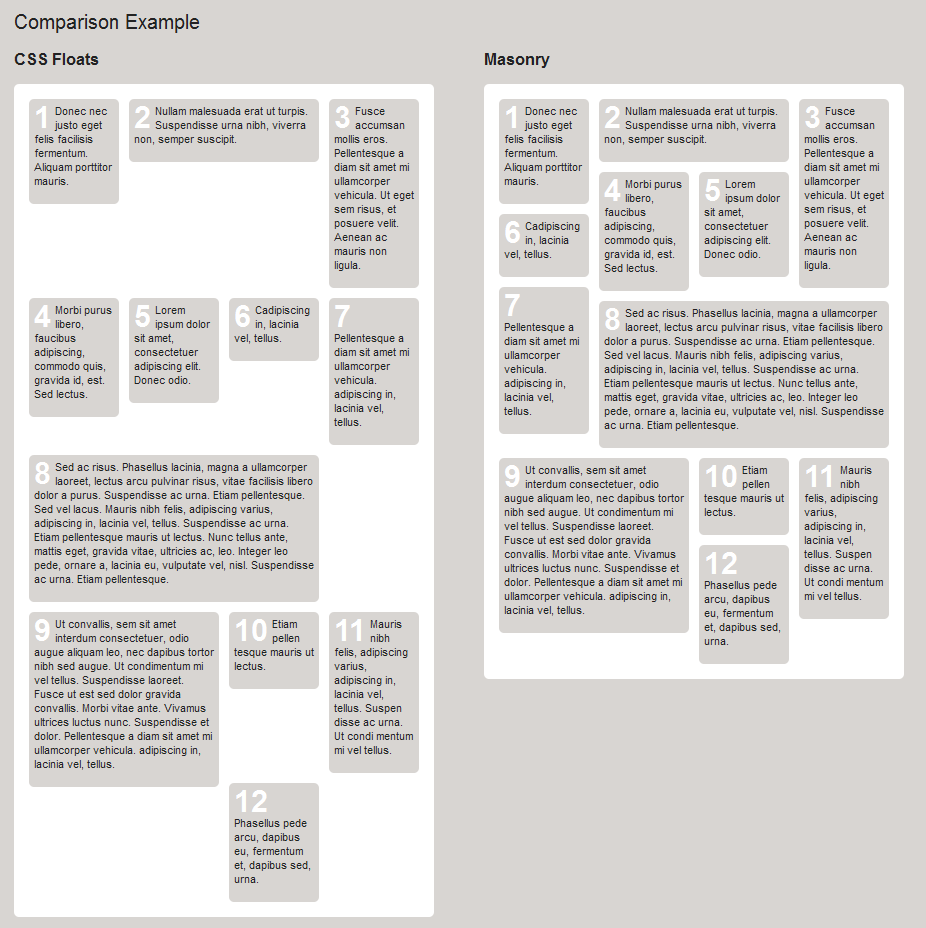
Je cherche à imbriquer des DIV de cette manière
http://www.creativedepart.com
Voici ce que j'ai réussi à faire.
(http://www.auromprod.com/test.png)
Attention, je suis sous Wordpress donc mes commentaires sortent automatiquement mais bon...je peux toujours mettre du php si besoin.
J'ai bien aussi essayé de repiquer leur code mais pas facile...
graouuuuurrr, et en plus je suis le seul à avoir demandé ça dans tout wordpress support. Je suis dégouté.
merci les jeunes,
romain
Je cherche à imbriquer des DIV de cette manière
http://www.creativedepart.com
Voici ce que j'ai réussi à faire.
(http://www.auromprod.com/test.png)
Attention, je suis sous Wordpress donc mes commentaires sortent automatiquement mais bon...je peux toujours mettre du php si besoin.
J'ai bien aussi essayé de repiquer leur code mais pas facile...
graouuuuurrr, et en plus je suis le seul à avoir demandé ça dans tout wordpress support. Je suis dégouté.
merci les jeunes,
romain