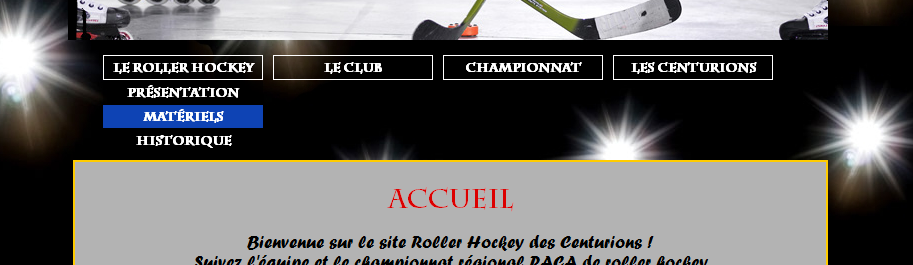
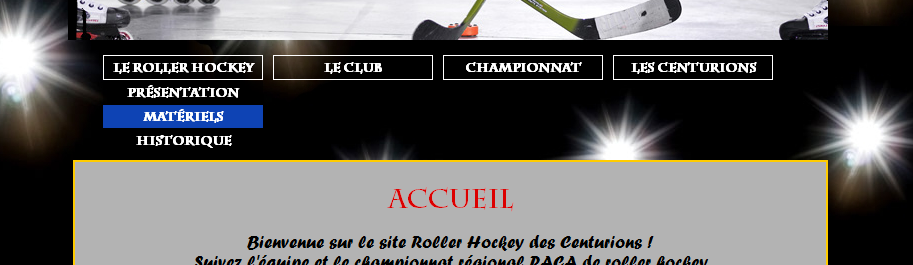
Bonjour je voudrais savoir comment changer la couleur de la bande matériels (ici en bleu) qui sous firefox et jaune suiva,t mon code...
Et surtout je ne comprend pas pourquoi sous firefox le fond du corps et gris avec un peu de transparence, histoire de voir le fond, et sous ie le gris n'a pas un peu de transparence.
Pourquoi c'est différence entre ie et firefox?
Pouvait vous me dire ce qu'il faudrait rajouter à mon code css SVP ?

Une petite image histoire de vous éclaicir
Je vous montre mon code css avec le menu et le corps:
Merci de vos réponse
Et surtout je ne comprend pas pourquoi sous firefox le fond du corps et gris avec un peu de transparence, histoire de voir le fond, et sous ie le gris n'a pas un peu de transparence.
Pourquoi c'est différence entre ie et firefox?

Pouvait vous me dire ce qu'il faudrait rajouter à mon code css SVP ?


Une petite image histoire de vous éclaicir

Je vous montre mon code css avec le menu et le corps:
#menu li a
{
display: block;
color: #FFFFFF;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.5);
margin: 0;
padding: 4px 8px;
border: 1px solid #FFFFFF;
text-decoration: none;
text-align: center;
}
#menu li a:hover
{
background-color: rgb(250, 5, 5);
background-color: rgba(250, 5, 5, 0.5);
}
#menu .menuderoulant li a
{
display: block;
color: #FFF;
margin: 0;
border: 0;
text-decoration: none;
background-color:rgb(0, 0, 0);
background-color:rgba(0,0,0,0.5);
}
#menu .menuderoulant li a:hover
{
background-color: rgb(255, 204, 0);
background-color: rgba(255, 204, 0, 0.8);
}
#menu .menuderoulant li a:visited
{
background-color:rgb(227, 22, 30);
background-color:rgba(227, 22, 30, 0.5);
}
#corps
{
margin-top: 120px;
margin-left: 5px;
margin-bottom: 20px;
padding: 5px;
background-color:rgb(179, 179, 179);
background-color:rgba(179, 179, 179, 0.8);
border: 2px solid rgb(255, 204, 0);
}
Merci de vos réponse



