Bonsoir ! 
Voilà je me trouve confronté à un problème du à une imbrication assez particulière de plusieurs <div>.
La totalité de mon site est affichée sur une seule et unique page. Il y a quatre rubrique et une seule d'entre elles peut être visible à la fois. En cliquant sur un élément du menu, un slide horizontal s'effectue pour afficher la rubrique demandée.
J'utilise pour cela la librairie JQuery Tools. Malheureusement, il est nécessaire d'employer une imbrication très spéciale pour un tel effet et j'ai peur de ne pas pouvoir réaliser l'effet souhaité. Voici le lien du tutoriel suivi et que j'ai modifié à ma sauce : http://flowplayer.org/tools/demos/scrollable/index.html
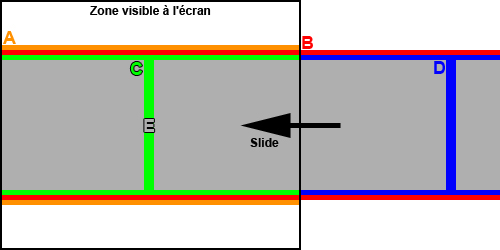
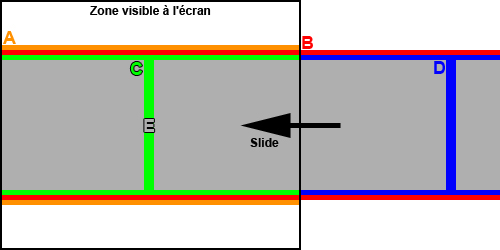
Et voici un schéma de la situation citée précédemment :

A : il s'agit d'une <div> positionnée en "relative" :
B : il s'agit d'une <div> positionnée en "absolute" et d'une longueur extrême :
C : il s'agit d'un <div> positionnée en "float: left" et d'une largeur égale à celle de la <div> A :
D : idem que la <div> C, elle se positionne juste à côté de cette dernière. Avec l'effet du slide, c'est elle qui va s'afficher au click sur "next" dans le menu.
E : Ce sont des <div> positionnées en "float: left" (chaque fois deux dans une div). Elle se nomment respectivement "summary" et "main-content"
Ce sont ces deux dernières divs qui accueillent le contenu de chaque rubrique.
Tout va bien tant que je ne dépasse pas 219px de hauteur (min-height que j'ai déterminé pour la div A), cependant lorsque je vais plus loin la <div> "floattée" contenant le texte s'étend bel et bien, mais le reste ne suit pas (le contenu est caché car j'ai ajouté le propriété "overflow: hidden;" à la div A, propriété nécessaire pour le bon fonctionnement du système de slide horizontal).
Cependant le problème n'est pas là, je pense qu'il s'agit d'un fait d'avoir placé des <div> "floattées" dans une div "absolute". De ce fait, un simple "clear: both;" ne suffit pas...
Voici le code HTML pour finir :
La classe "clear-both" parle d'elle-même !
J'éspère qu'une solution existe ! Merci d'avance !
Modifié par Maliki (17 Jan 2011 - 23:51)

Voilà je me trouve confronté à un problème du à une imbrication assez particulière de plusieurs <div>.
La totalité de mon site est affichée sur une seule et unique page. Il y a quatre rubrique et une seule d'entre elles peut être visible à la fois. En cliquant sur un élément du menu, un slide horizontal s'effectue pour afficher la rubrique demandée.
J'utilise pour cela la librairie JQuery Tools. Malheureusement, il est nécessaire d'employer une imbrication très spéciale pour un tel effet et j'ai peur de ne pas pouvoir réaliser l'effet souhaité. Voici le lien du tutoriel suivi et que j'ai modifié à ma sauce : http://flowplayer.org/tools/demos/scrollable/index.html
Et voici un schéma de la situation citée précédemment :

A : il s'agit d'une <div> positionnée en "relative" :
#content {
width: 824px;
min-height: 219px;
margin: 40px auto;
position: relative;
overflow: hidden;
}B : il s'agit d'une <div> positionnée en "absolute" et d'une longueur extrême :
#content #items {
width: 20000em;
position: absolute;
}C : il s'agit d'un <div> positionnée en "float: left" et d'une largeur égale à celle de la <div> A :
#items div {
width: 824px;
float: left;
text-align: justify;
}D : idem que la <div> C, elle se positionne juste à côté de cette dernière. Avec l'effet du slide, c'est elle qui va s'afficher au click sur "next" dans le menu.
E : Ce sont des <div> positionnées en "float: left" (chaque fois deux dans une div). Elle se nomment respectivement "summary" et "main-content"
#items .summary {
width: 228px;
min-height: 219px;
padding-right: 41px;
float: left;
background: url(images/line.png) top right no-repeat;
}
#items .main-content {
width: 535px;
padding-left: 20px;
float: left;
}Ce sont ces deux dernières divs qui accueillent le contenu de chaque rubrique.
Tout va bien tant que je ne dépasse pas 219px de hauteur (min-height que j'ai déterminé pour la div A), cependant lorsque je vais plus loin la <div> "floattée" contenant le texte s'étend bel et bien, mais le reste ne suit pas (le contenu est caché car j'ai ajouté le propriété "overflow: hidden;" à la div A, propriété nécessaire pour le bon fonctionnement du système de slide horizontal).
Cependant le problème n'est pas là, je pense qu'il s'agit d'un fait d'avoir placé des <div> "floattées" dans une div "absolute". De ce fait, un simple "clear: both;" ne suffit pas...
Voici le code HTML pour finir :
<div id="content">
<div id="items">
<!-- Rubrique 1 -->
<div id="home">
<div class="summary">
<p>Texte "Rubrique 1"</p>
</div>
<div class="main-content">
<p>Encore du texte "Rubrique 1"</p>
</div>
<div class="clear-both"></div>
</div>
<!-- Rubrique 2 -->
<div id="about-me">
<div class="summary">
<p>Texte "Rubrique 2"</p>
</div>
<div class="main-content">
<p>Encore du texte "Rubrique 2"</p>
</div>
<div class="clear-both"></div>
</div>
</div>
</div>La classe "clear-both" parle d'elle-même !

J'éspère qu'une solution existe ! Merci d'avance !

Modifié par Maliki (17 Jan 2011 - 23:51)