Bonjour,
Je tombe sur une question à laquelle je ne trouve pas de réponse satisfaisante.
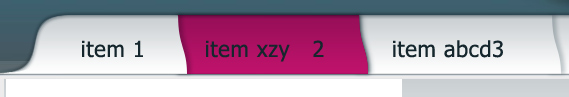
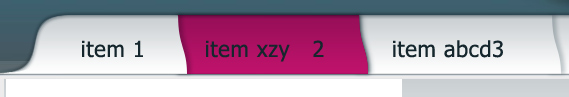
Pour le 1ère fois (ben oui) je réfléchi à intégrer un menu (xhtml / css 2) avec un rendu façon onglets en biseau.
on reste dans un classique ul /li
Et ca m'a l'air pas évident du tout notamment pour l'état actif (en magenta) car pour des portes coulissantes on est hors jeu ..non ? (les extrémités des onglets sont en commun...)
Merci

Modifié par elz64 (17 Jan 2011 - 15:08)
Je tombe sur une question à laquelle je ne trouve pas de réponse satisfaisante.
Pour le 1ère fois (ben oui) je réfléchi à intégrer un menu (xhtml / css 2) avec un rendu façon onglets en biseau.
on reste dans un classique ul /li
Et ca m'a l'air pas évident du tout notamment pour l'état actif (en magenta) car pour des portes coulissantes on est hors jeu ..non ? (les extrémités des onglets sont en commun...)
Merci

Modifié par elz64 (17 Jan 2011 - 15:08)