Bonjour,
Je voudrais savoir s'il est possible de mettre plusieurs background et notamment :2background html et 1background body.
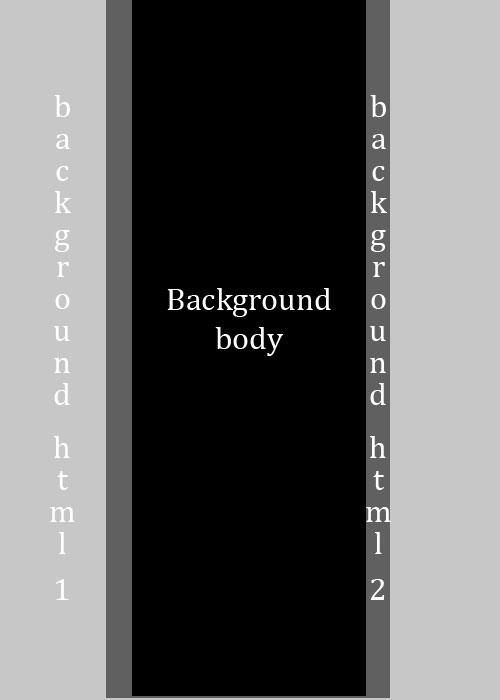
Voici le résultat souhaité :

L'idée est que les deux background html sont constitué d'une image qui se répète afin qu'elle s'adapte à toute les résolutions d'écrans.
Merci pour vos réponses
Je voudrais savoir s'il est possible de mettre plusieurs background et notamment :2background html et 1background body.
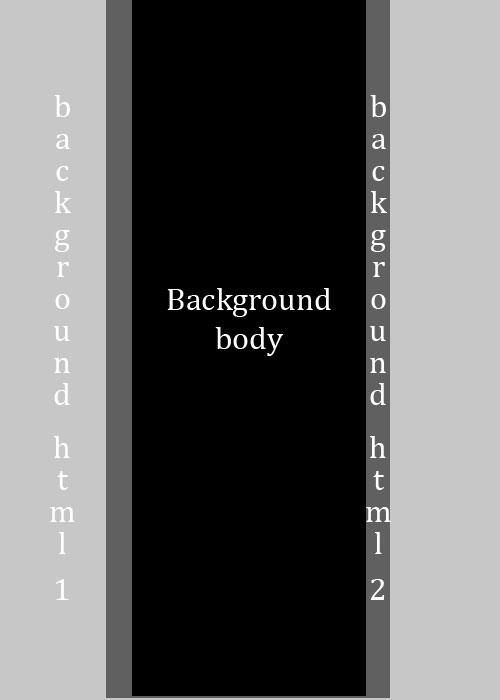
Voici le résultat souhaité :

L'idée est que les deux background html sont constitué d'une image qui se répète afin qu'elle s'adapte à toute les résolutions d'écrans.
Merci pour vos réponses
