Bonjour,

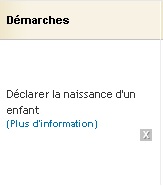
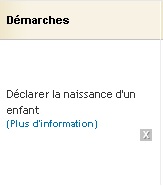
Comment feriez-vous pour aligner l'image [X] (voir l'image ci-haut) en haut à droite de la cellule? Je veux que le texte demeure centré verticalement.
Voici le html de la cellule:
<td>Étape 1<img class="btnSupprimerDemarche" src="inc/img/bouton/btnSupprimerDemarche.gif" alt="" /></td>
CSS du td:
padding: 5px 8px 5px 8px;
border-right: 1px solid #ededed;
border-left: 1px solid #ededed;
border-top: 1px solid #ededed;
CSS de l'image:
.contenu #contenu #contenuGaucheMesEvenements .btnSupprimerDemarche {
position: relative;
margin: 0;
border: 0;
float: right;
}
J'ai pensée mettre l'image absolute avec top: 0 et right: 0 mais comme l'élément parent est une cellule ça ne fonctionnait pas bien. J'ai également essayer avec un div dans ma cellule mais je n'arrivais pas à centrer le texte après.
Merci de votre aide
Charles

Comment feriez-vous pour aligner l'image [X] (voir l'image ci-haut) en haut à droite de la cellule? Je veux que le texte demeure centré verticalement.
Voici le html de la cellule:
<td>Étape 1<img class="btnSupprimerDemarche" src="inc/img/bouton/btnSupprimerDemarche.gif" alt="" /></td>
CSS du td:
padding: 5px 8px 5px 8px;
border-right: 1px solid #ededed;
border-left: 1px solid #ededed;
border-top: 1px solid #ededed;
CSS de l'image:
.contenu #contenu #contenuGaucheMesEvenements .btnSupprimerDemarche {
position: relative;
margin: 0;
border: 0;
float: right;
}
J'ai pensée mettre l'image absolute avec top: 0 et right: 0 mais comme l'élément parent est une cellule ça ne fonctionnait pas bien. J'ai également essayer avec un div dans ma cellule mais je n'arrivais pas à centrer le texte après.
Merci de votre aide

Charles
