Bonjour,
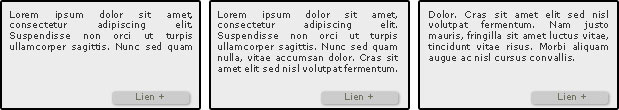
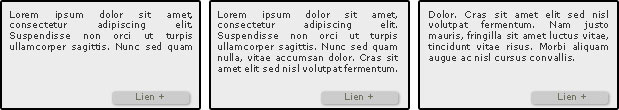
Je souhaite mettre un lien en bas d'un div comme dans l'exemple ci-dessous :
Savez vous comment procéder car je n'y arrive pas..

Je souhaite mettre un lien en bas d'un div comme dans l'exemple ci-dessous :
Savez vous comment procéder car je n'y arrive pas..
div.box_accueil{
float:left;
background:url(../images/box-wood.jpg) no-repeat top;
width:292px;
height:127px;
margin:5px;
padding:0px 5px;
border: 0px solid #000;
}
div.box_accueil a.more{
float:right;
width:280px;
position:absolute;
margin:0px;
right:0;
padding:0px;
bottom:0;
color:#666666;
bottom:20px;
text-align:right;
border: 1px solid #000;
}