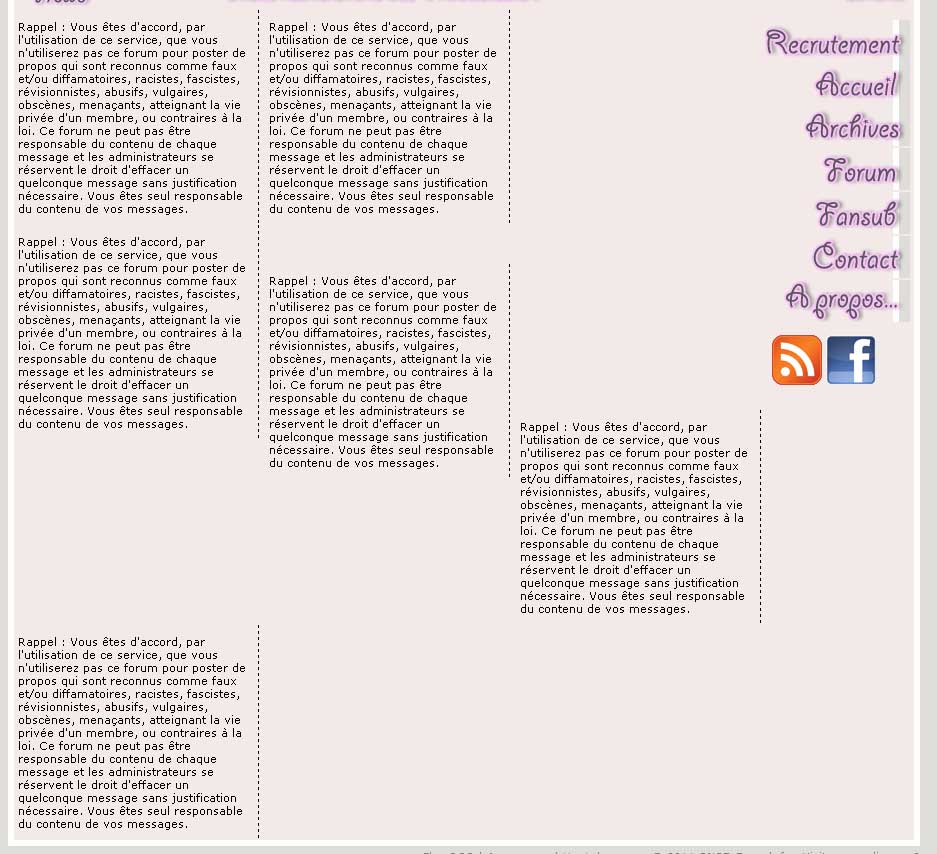
Bonjour, voici mon problème :

le menu à droite, suit la 2e colonne des div, si je rajoute une 3e colonne de div, il va toujours suivre la dernière..:s
Modifié par snows (05 Jan 2011 - 17:07)

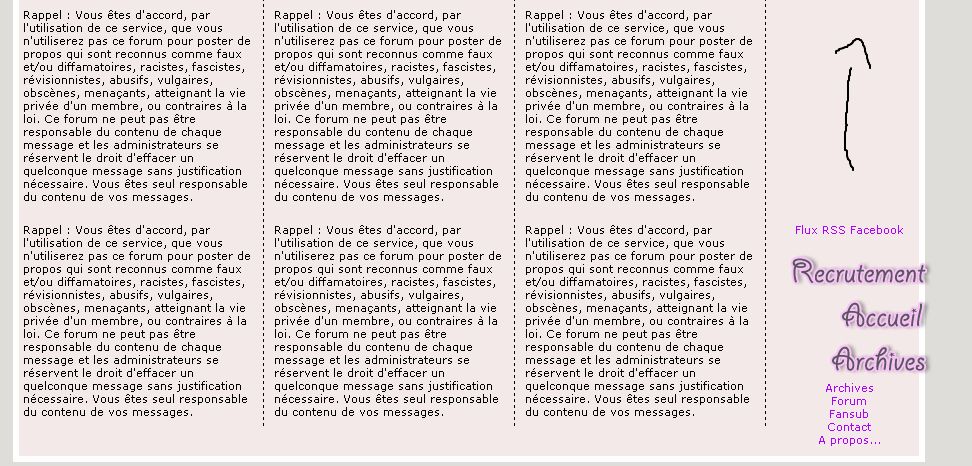
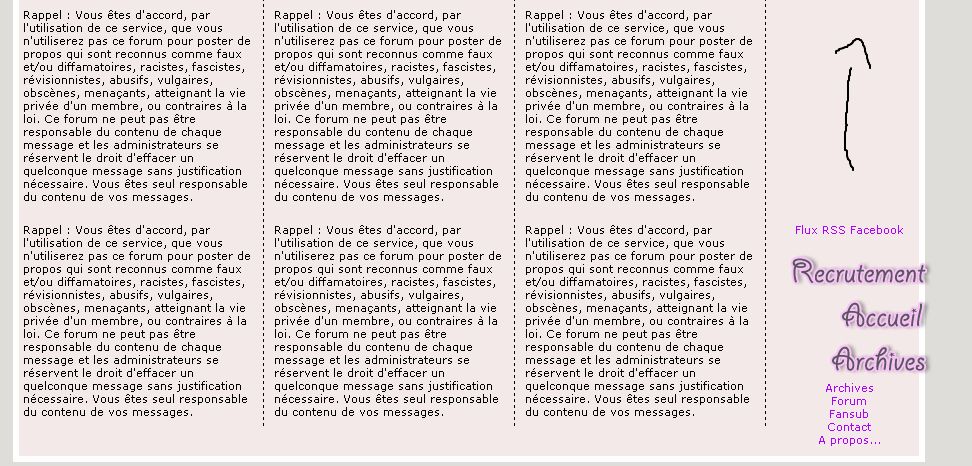
le menu à droite, suit la 2e colonne des div, si je rajoute une 3e colonne de div, il va toujours suivre la dernière..:s
.news
{
float: left;
width: 230px;
padding: 10px;
border: 1px dashed black;
border-left: 0;
border-top: 0;
border-bottom: 0;
}
#bg_menu
{
float: right;
width: 130px;
padding: 10px;
}
<div class="news">
1
</div>
<div class="news">
2
</div>
<div class="news">
3
</div>
<div class="news">
1
</div>
<div class="news">
2
</div>
<div class="news">
3
</div>
<div id="bg_menu">
le menu
</div>
Modifié par snows (05 Jan 2011 - 17:07)