Bonjour,
J'ai un petit souci sous Chrome et je ne sais pas pourquoi.
ici : www.dfmoi.fr
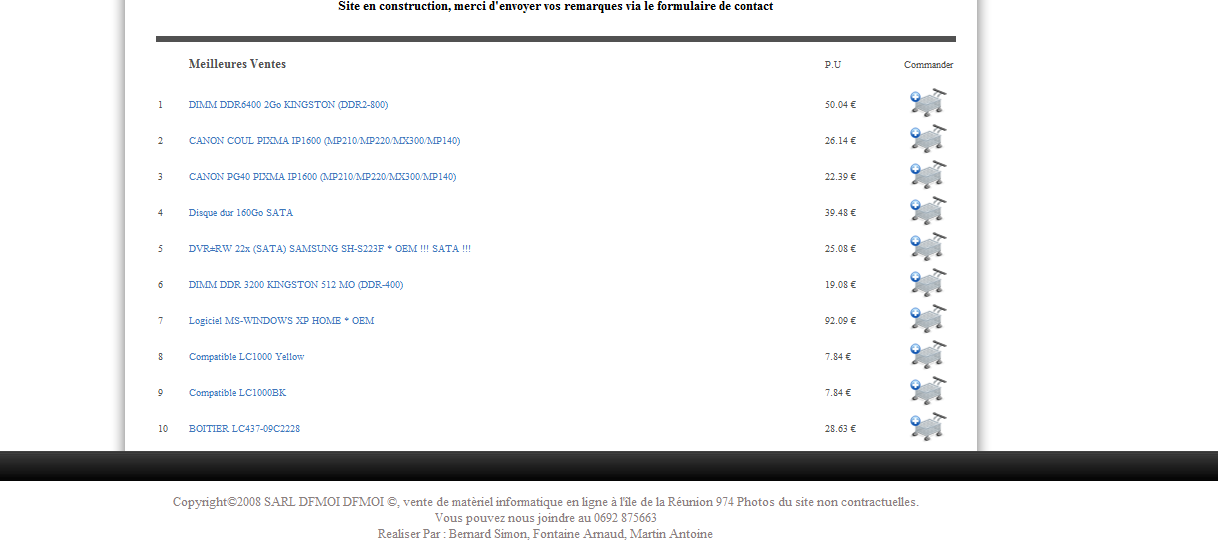
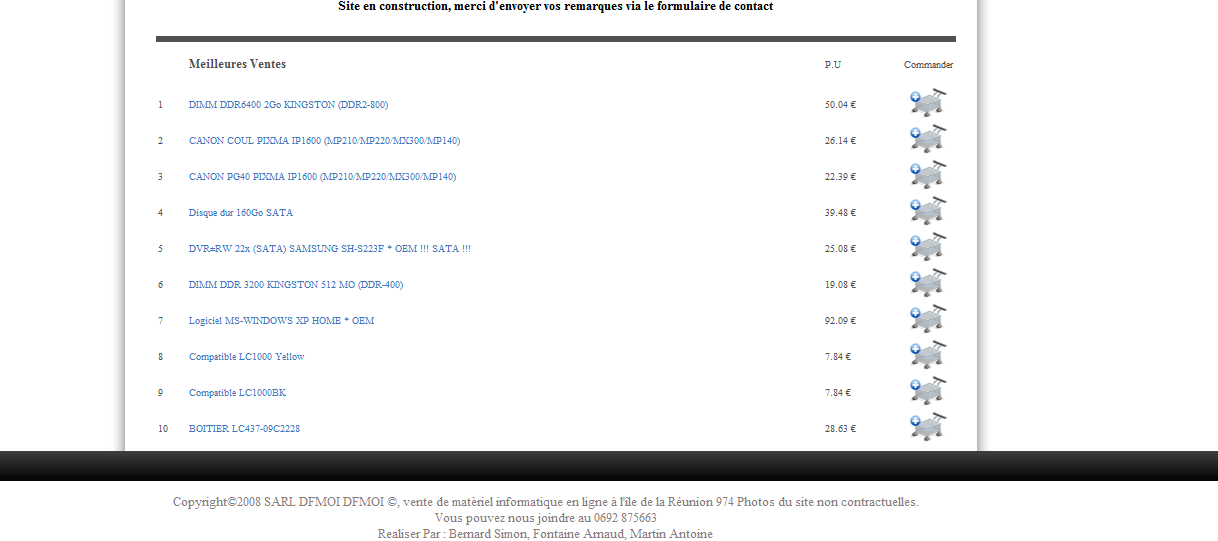
Le top 10 des produits en bas de la page ne s'affiche pas correctement sous Chrome ( Ie et firefox sans soucis).
Sous chrome :

Sous Firefox :

Voici le code correspondant :
Merci d'avance,
Cordialement,
Antoine
Modifié par hyptos (06 Jan 2011 - 07:17)
J'ai un petit souci sous Chrome et je ne sais pas pourquoi.
ici : www.dfmoi.fr
Le top 10 des produits en bas de la page ne s'affiche pas correctement sous Chrome ( Ie et firefox sans soucis).
Sous chrome :
Sous Firefox :
Voici le code correspondant :
/*------------Top10-------------*/
.Topproduits
{
margin-top:5px;
font-size: .8em;
margin:auto;
}
.Topproduits th
{
color:#B91900;
font-size:0.9em;
height:20px;
}
.Topproduits td
{
padding:2px;
color:#515151;
height:20px;
}
.Num
{
width:20px;
}
.Topproduits, .Prod, .TVA, .Panier
{
height:15px;
overflow:hidden;
padding-right:2px;
padding-left:2px;
}
.TVA,.Panier
{
text-align: right;
}
.Panier
{
width: 50px;
}
/*------------Lien sur les produits------------*/
.Topproduits .Prod a,.Topproduct .Prod , #table_cat a
{
color:#3E76BA;
text-align:left;
text-decoration:none;
}
.Topproduits .Prod a:hover
{
color:#B71800;
}
.Topproduits .Prod tr:hover
{
background-color: #BBD2E1;
}
/*------------Fin du top10------------*/ echo "<table class='Topproduits'>
<tr><td class='bg' colspan='5' style='background-color:#515151; width:800px; height:6px;'></td></tr>
<tr>
<td>
</td>
<td>
<h3>Meilleures Ventes</h3>
</td>
<td>
P.U
</td>
<td>
Commander
</td>
</tr>";
//On commence la boucle a l'interieur du tableau
//Pour repeter le reouverture de la balise tr et td
$i = 1;
while ($donnees = mysql_fetch_array($reponse) )
{
echo "<tr><td>".$i++."</td>";
echo '<td class="Prod"><a href="produit.php?=vente&p='.$donnees['id_produit'].'">';
$var = restriction_char($donnees['designation_produit'],80);
echo $var."</a></td><td class='Price'>";
echo round ($donnees['prix_vente'],2).' €'; // utilisation de la fonction round pour arrondir a 2 decimales
echo "</td>";
echo "<td class='Panier'>
<a href='confirmation.php?action=ajout&l=".$donnees['id_produit']."&q=1&p=".round($donnees['prix_vente'],2)."'
onclick='return false; link(confirmation.php?action=ajout&l=".$donnees['id_produit']."&q=1&p=". round ($donnees['prix_vente'],2).")'>
<img alt='panier' class='img' src='Image/panier_add.png'/></a>
</td></tr>";
}
//On ferme le tableau
echo "</table>";Merci d'avance,
Cordialement,
Antoine
Modifié par hyptos (06 Jan 2011 - 07:17)
 ). Je pense que cela résoudra le problème sous Chrome.
). Je pense que cela résoudra le problème sous Chrome.