Mon problème est très simple mais comment fait t'on pour empêcher un div de passer sous un autre quand on modifie la taille de l’écran. Je m'explique en image :
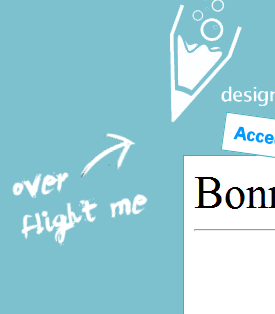
D'origine quand on ouvre la page.

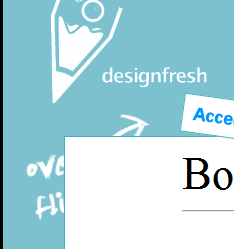
Après redimensionnement du navigateur
voici la page: http://knulp.geekheberg.net/test/
Pour faire cour j'ai une div (.world) qui place tout le site dans un width de 960px, et j'ai voulu mètre un logo(.hover) plus sur la gauche mais il passe en dessous de tout quand on réduit la taille du navigateur help
help
Modifié par plunk (04 Jan 2011 - 02:04)
D'origine quand on ouvre la page.
Après redimensionnement du navigateur
voici la page: http://knulp.geekheberg.net/test/
Pour faire cour j'ai une div (.world) qui place tout le site dans un width de 960px, et j'ai voulu mètre un logo(.hover) plus sur la gauche mais il passe en dessous de tout quand on réduit la taille du navigateur
 help
help Modifié par plunk (04 Jan 2011 - 02:04)

