Bonjour à tout le monde,
Alors je débute comme on dit, il faudra donc tenir compte de ceci.
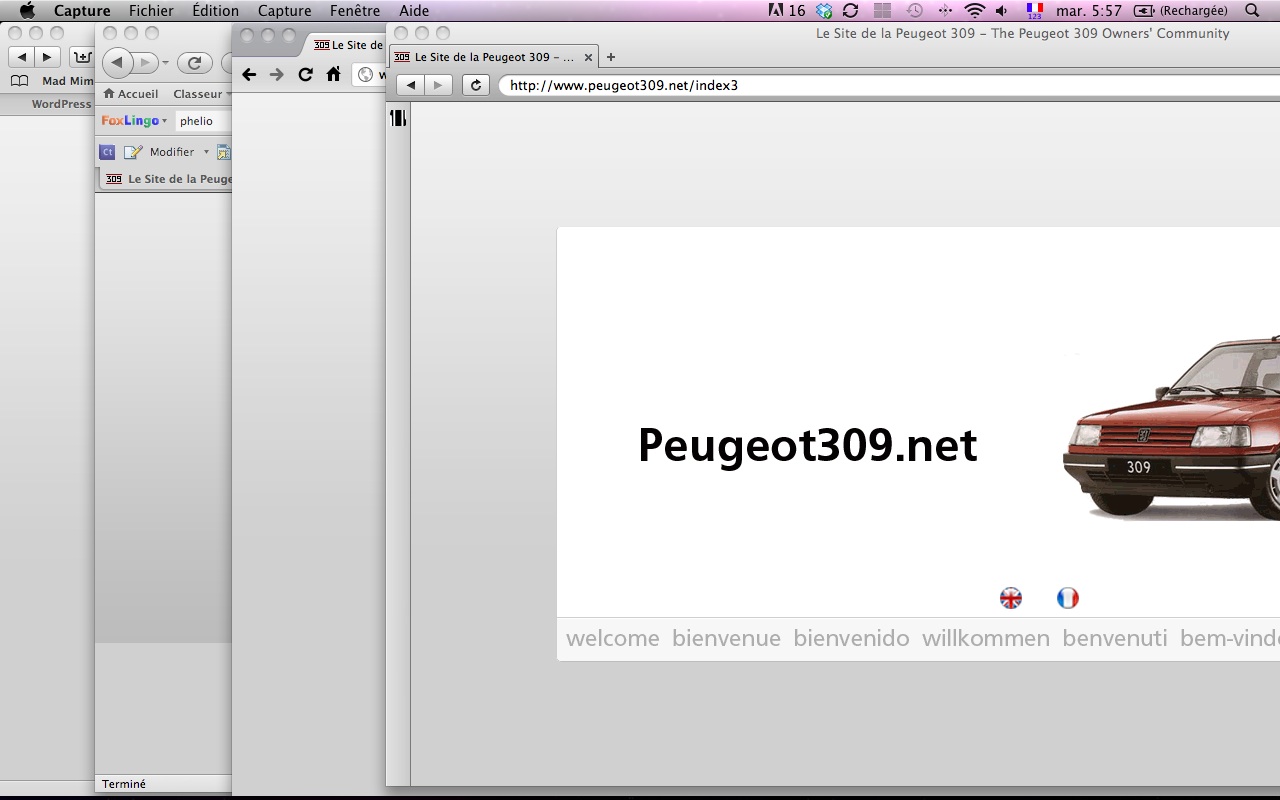
J'ai réalisé une page d'accueil pour mon site internet. Il s'agit d'une page tunnel (oui, je sais...) qui d'ailleurs est dispo ici. Elle utilise le même fichier style.css que les sites liés mais en version bien simplifiée évidemment. Le problème est qu'avec Firefox, j'ai un bug au niveau du fond. Il m'affiche bien le haut du fond, mais le reste de la page est d'un gris clair. J'ai bien réglé ça et sur tous les autres navigateurs que j'ai pu testé, ça marche nickel (on ne voit aucune séparation).
Alors d'où vient le problème avec Firefox et comment le résoudre ? A moins que le problème vienne de moi, évidemment...
Le code est le suivant :
Merci d'avance pour vos conseils.
Modifié par alargeau (04 Jan 2011 - 01:42)
Alors je débute comme on dit, il faudra donc tenir compte de ceci.
J'ai réalisé une page d'accueil pour mon site internet. Il s'agit d'une page tunnel (oui, je sais...) qui d'ailleurs est dispo ici. Elle utilise le même fichier style.css que les sites liés mais en version bien simplifiée évidemment. Le problème est qu'avec Firefox, j'ai un bug au niveau du fond. Il m'affiche bien le haut du fond, mais le reste de la page est d'un gris clair. J'ai bien réglé ça et sur tous les autres navigateurs que j'ai pu testé, ça marche nickel (on ne voit aucune séparation).
Alors d'où vient le problème avec Firefox et comment le résoudre ? A moins que le problème vienne de moi, évidemment...
Le code est le suivant :
body
{
background: #D0D0D0 url(blackout/images/back-gradient.jpg) repeat-x left top;
}Merci d'avance pour vos conseils.
Modifié par alargeau (04 Jan 2011 - 01:42)