Bonjour,
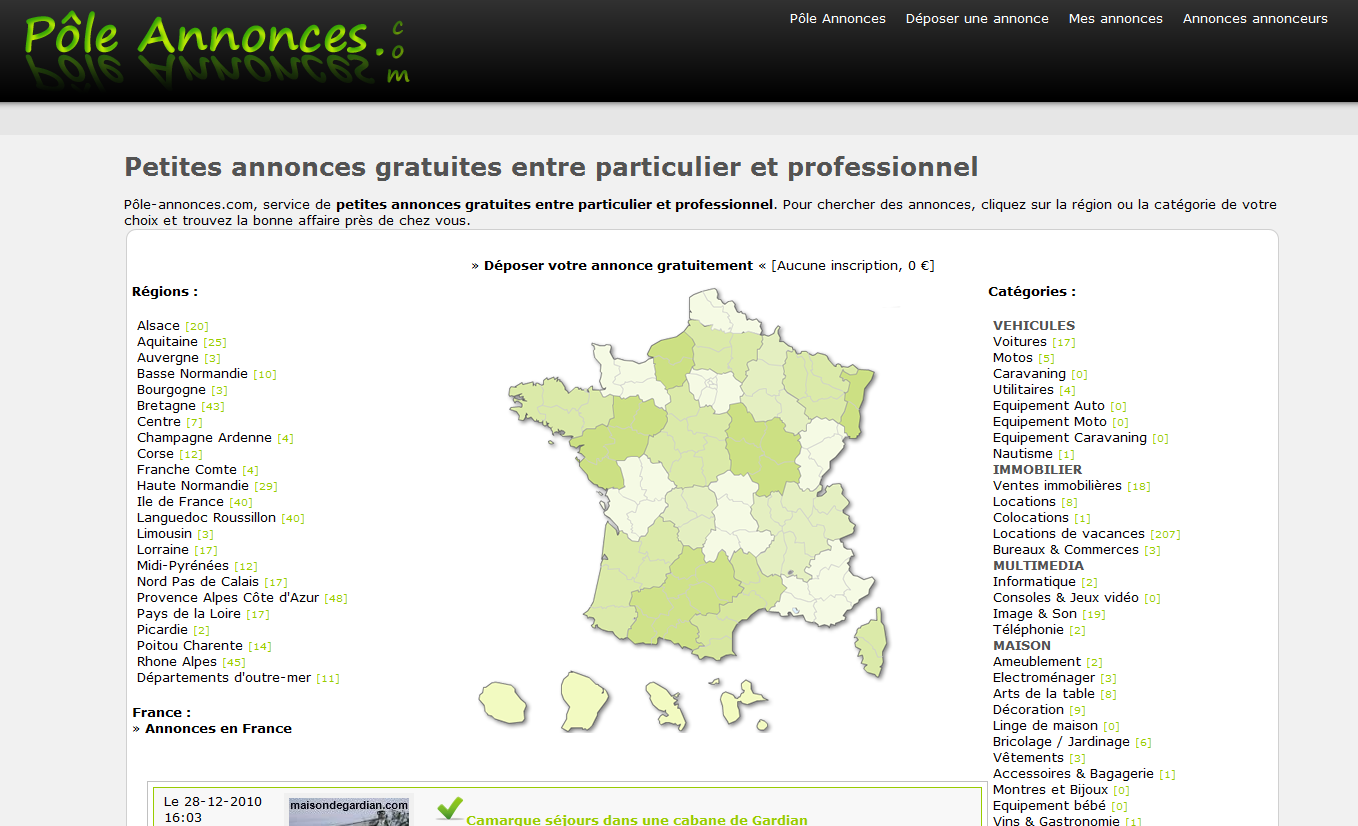
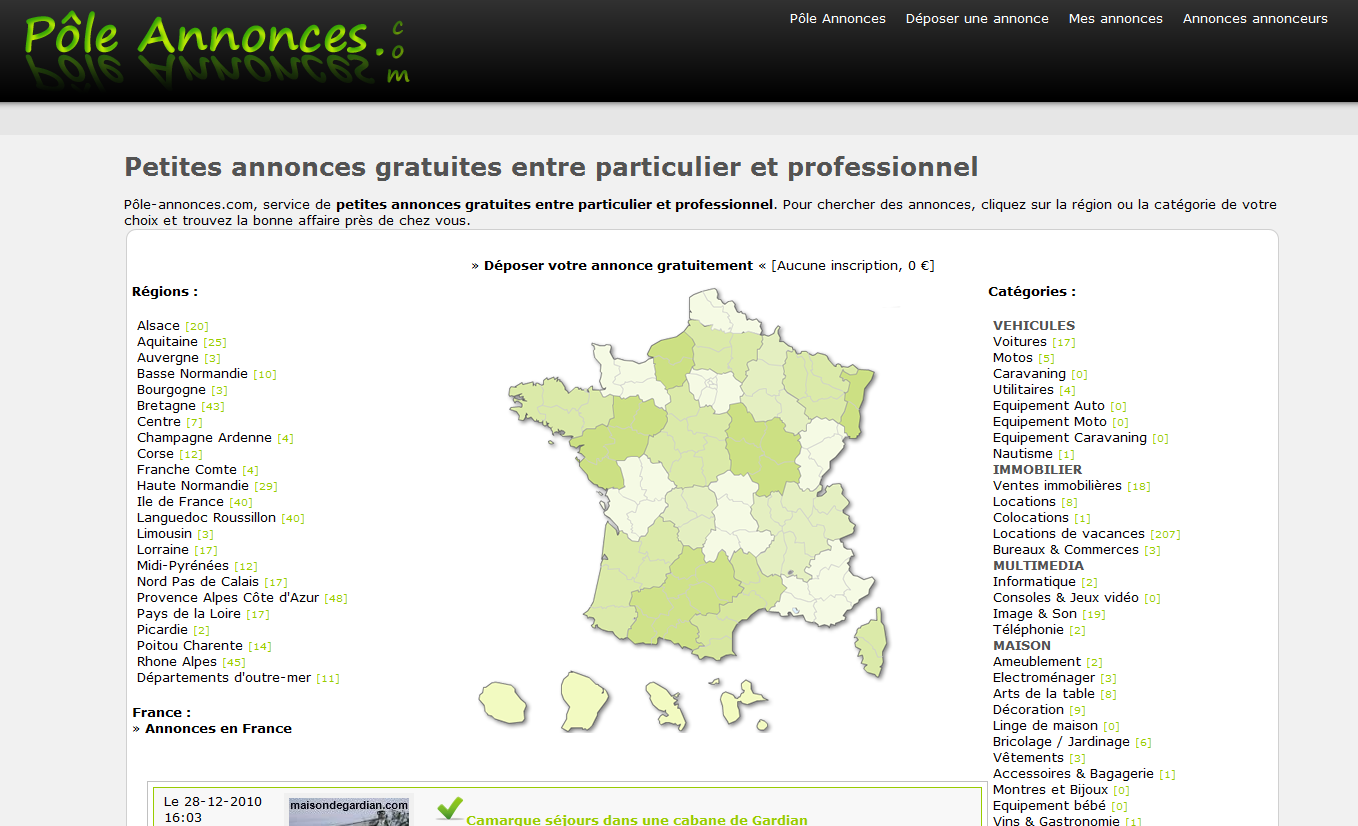
Il "semblerait" que je sois confronté à un petit soucis de mise en page défigurant quelque peut mon site. Certains me disent voir une barre de scrool en bas de page, d'autres que le menu de droite est en partie coupé et moi je ne vois rien de tout cela...
Mon site est le suivant : Petites annonces gratuites
Ma résolution d'écran : 1680*1050
Navigateurs testés : IE7, IE8, Firefox version 3.6.13
Je souhaiterais donc savoir si vous obtenez également des problèmes d'affichages et si telle est le cas, quelles sont ils et pourquoi pas comment y remédier.
Voici le résultat que j'obtiens :

Merci
Modifié par tryan (03 Jan 2011 - 19:32)
Il "semblerait" que je sois confronté à un petit soucis de mise en page défigurant quelque peut mon site. Certains me disent voir une barre de scrool en bas de page, d'autres que le menu de droite est en partie coupé et moi je ne vois rien de tout cela...
Mon site est le suivant : Petites annonces gratuites
Ma résolution d'écran : 1680*1050
Navigateurs testés : IE7, IE8, Firefox version 3.6.13
Je souhaiterais donc savoir si vous obtenez également des problèmes d'affichages et si telle est le cas, quelles sont ils et pourquoi pas comment y remédier.
Voici le résultat que j'obtiens :

Merci
Modifié par tryan (03 Jan 2011 - 19:32)