Bonjours,
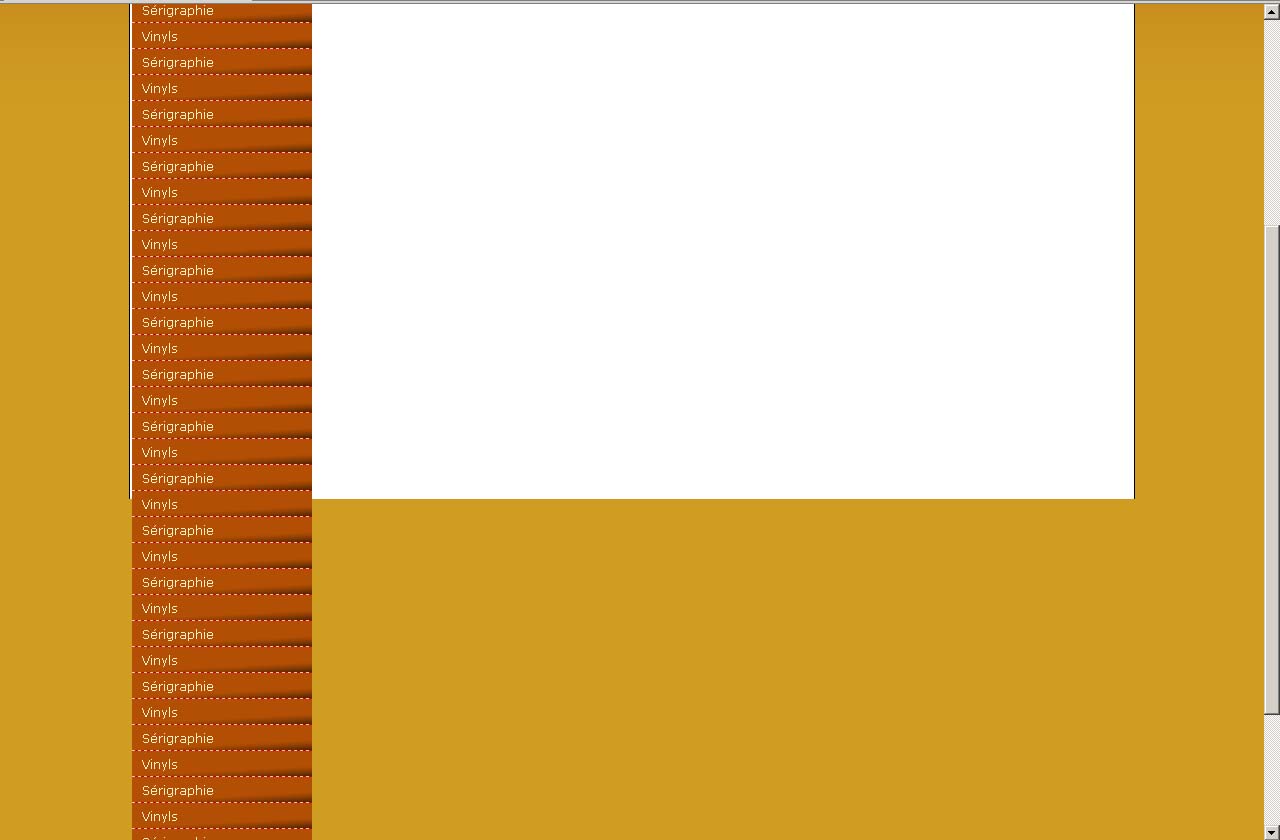
J'ai mon div mainContener qui reste fixe, il laisse dépasser le menu de gauche et aussi le contenu de droite, j'utilise beaucoup de float pour la mise en page et des clear aussi, mais cela fait 2h que je suis dessus en ayant pas avancer d'un pouce, j'ai lus les astuces sur ce site, ainsi que parcourue le forum mais en les essayant, rien n'y fait.
Donc voici mon code HTML :
Et le code CSS :
Donc j'ai essayer de modifier les height, rajouter des clear:both, mais j'ai du rater quelque chose !
Si quelqu'un as une idée,
Merci.
Modifié par proze_x (30 Dec 2010 - 11:28)
J'ai mon div mainContener qui reste fixe, il laisse dépasser le menu de gauche et aussi le contenu de droite, j'utilise beaucoup de float pour la mise en page et des clear aussi, mais cela fait 2h que je suis dessus en ayant pas avancer d'un pouce, j'ai lus les astuces sur ce site, ainsi que parcourue le forum mais en les essayant, rien n'y fait.
Donc voici mon code HTML :
<body>
<div id="mainContainer">
<div id="Header">
<div id="LogoLeft">
<img src="images/logo_left.gif" alt="Trool" width="180" height="166" /> </div>
<div style="float:right">
<div id="BanRight" align="center">
<img src="images/originalletragge2.png" alt="D" /> </div>
<div style="height:4px;"> </div>
<div align="center" style="height:28px; width:810px; background-color: #617409;"> </div>
</div>
</div>
<div class="ClearEsp"> </div>
<div id="Contener">
<div id="MenuLeft">
<br/><br/>
<ul id="navigation">
<li><a href="#" title="aller à la section 1">Vinyls</a>
<ul class="niveau2">
<li><a href="#" title="1">1</a></li>
<li><a href="#" title="2">2</a></li>
<li><a href="#" title="3">3</a></li>
</ul>
</li>
<li><a href="#" title="aller à la section 1">Vinyls</a>
<ul class="niveau2">
<li><a href="#" title="1">1</a></li>
<li><a href="#" title="2">2</a></li>
<li><a href="#" title="3">3</a></li>
</ul>
</li>
<li><a href="#" title="aller à la section 1">Vinyls</a>
<ul class="niveau2">
<li><a href="#" title="1">1</a></li>
<li><a href="#" title="2">2</a></li>
<li><a href="#" title="3">3</a></li>
</ul>
</li>
</ul>
</div>
<div id="ContenerRight">
</div>
<div style="clear:both;"> </div>
</div>
</div>
</body>
Et le code CSS :
html {
width:100%;
height:100%;
}
body {
background-image:url(../images/fond2.gif);
background-color:#cf9d22;
background-repeat:repeat-x;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
color: #FAEFC5;
margin:0px;
height:100%;
}
a:link {color:#FAEFC5;}
a:visited {color:#FAEFC5;}
a:hover, a:focus, a:active {color:#FAEFC5;}
li {
list-style-type: none;
color:#000000;
}
#mainContainer {
width:1000px;
height:100%;
background-color:#FFFFFF;
position: relative;
margin-left: auto;
margin-right: auto;
text-align: left;
border-left:1px solid #000000;
border-right:1px solid #000000;
padding-left:2px;
padding-right:2px;
}
#pied {
clear:both;
width:100%;
}
#Header {
width:1000px;
}
#LogoLeft {
float:left;
width:180px;
height:166px;
background-color:#CCCCCC;
}
#BanRight {
width:810px;
padding-top:10px;
padding-bottom:10px;
background-color: #000000;
}
#Contener {
width:1000px;
height:100%;
}
#MenuLeft {
float:left;
width:180px;
background-color:#b34f04;
}
#ContenerRight {
float:right;
width:810px;
padding-right:0px;
background-color:#FFFFFF;
}
.ClearEsp {
width:1000px;
height:10px;
clear:both;
}
#navigation {
width: 180px ;
list-style: none ;
margin: 0 ;
padding: 0 ;
text-decoration:none;
}
#navigation li a {
display: block;
height:25px;
line-height:25px;
padding-left:10px;
background: #c00 url(../images/menu.gif) left top no-repeat ;
border-top:1px dashed #F9BFBF;
text-decoration:none;
}
#navigation li a:hover, #navigation li a:focus, #navigation li a:active {
background: #900 url(../images/menu_clic.gif) left top no-repeat ;
text-decoration:none;
}
ul ul {
display: none;
position: absolute;
left: 180px;
top: -1px;
border: 1px solid #813903;
width: 180px ;
list-style: none ;
margin: 0 ;
padding: 0 ;
text-decoration:none;
}
#navigation li {
list-style-type: none;
position: relative;
width: 180px;
background-color: #b34f04;
padding: 0px;
margin: 0px
}
#navigation li:hover ul.niveau2, #navigation li li:hover ul.niveau3, #navigation li.sfhover ul.niveau2, #navigation li li.sfhover ul.niveau3 {
display: block;
}
Donc j'ai essayer de modifier les height, rajouter des clear:both, mais j'ai du rater quelque chose !
Si quelqu'un as une idée,
Merci.
Modifié par proze_x (30 Dec 2010 - 11:28)