Bonjour,
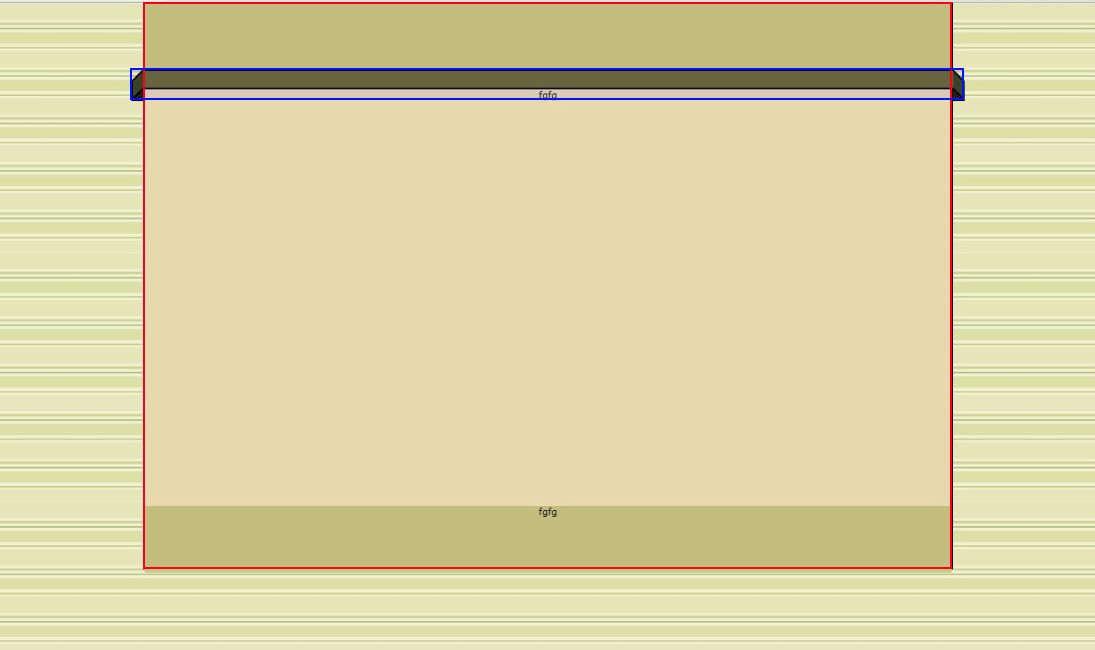
J'ai un gros souci avec des div que j'aimerais aligner en float de manière symétrique sur ma page. Le souci c'est que c'est niquel sous Firefox mais que le div #center se met en dessous des div #leftbar et #rightbar dès qu'ils sont collés sous Internet Explorer.
Je me casse la tête dessus depuis un petit moment, toute aide serait énormément appréciée ! (Je n'ai pas réussi à trouver de réponse à mon problème ailleurs sur le forum)
Voici mon CSS et mon code :
Merci beaucoup.
Modifié par Mastah (30 Dec 2010 - 10:41)
J'ai un gros souci avec des div que j'aimerais aligner en float de manière symétrique sur ma page. Le souci c'est que c'est niquel sous Firefox mais que le div #center se met en dessous des div #leftbar et #rightbar dès qu'ils sont collés sous Internet Explorer.
Je me casse la tête dessus depuis un petit moment, toute aide serait énormément appréciée ! (Je n'ai pas réussi à trouver de réponse à mon problème ailleurs sur le forum)
Voici mon CSS et mon code :
.conteneur1 {
text-align: center;
}
body {
margin:0;
padding:0;
}
div#global {
height:680px;
width:1000px;
margin: 0 auto;
text-align:center;
font-family: Verdana, Arial;
font-size:8pt;
}
div#center {
height:680px;
width:968px;
margin: 0 auto;
text-align:center;
font-family: Verdana, Arial;
font-size:8pt;
}
div#leftbar {
float:left;
width:16px;
height:680px;
background-color:#000000;
margin: 0;
}
div#rightbar {
float:right;
width:16px;
height:680px;
background-color:#000000;
margin: 0;
}
div#header {
height:80px;
width:100%;
margin: 0 auto;
background-color:#bfca87;
}
div#barnav {
height:20px;
width:100%;
border-top:solid 2px black;
border-bottom:solid 2px black;
margin: 0 auto;
background-color:#667035;
}
div#content {
width:100%;
height:500px;
margin: 0 auto;
background-color:#e6e6b8;
}
div#pied_page {
height:80;
width:100%;
text-align:center;
margin: 0 auto;
background-color:#bfca87;
}
<head>
<link rel="stylesheet" type="text/css" href="div.css">
</head>
<body>
<div class="conteneur1">
<div id="global">
<div id="leftbar"></div>
<div id="rightbar"></div>
<div id="center">
<div id="header"></div>
<div id="barnav"></div>
<div id="content">content</div>
<div id="pied_page">footer</div>
</div>
</div>
</body>
Merci beaucoup.
Modifié par Mastah (30 Dec 2010 - 10:41)