Bonjour,
Je vous soumets un problème pour lequel je ne suis pas sûr qu'il y ait une solution, je tente ma chance.
Je souhaite mettre en place un menu de navigation (type accordéon) pour partie masqué par une div avec image en background dont une partie est en transparence. Cette div est position absolute.
Mon menu fonctionne très bien.
En revanche, le div avec image en background masque le menu et... bloque la zone cliquable sur une partie du menu.
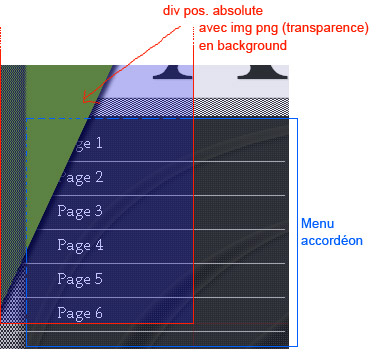
Avec un dessin ce sera plus clair.
Ci-dessous, la zone encadré en rouge (correspondant à la div 'absolute' taillée aux dimensions de l'image en background) n'est pas cliquable.
Y a-t-il un moyen permettant de rendre cliquable cette partie visible du menu ?
J'espère avoir été clair.
Je suis preneur de toute bonne solution !

Je vous soumets un problème pour lequel je ne suis pas sûr qu'il y ait une solution, je tente ma chance.
Je souhaite mettre en place un menu de navigation (type accordéon) pour partie masqué par une div avec image en background dont une partie est en transparence. Cette div est position absolute.
Mon menu fonctionne très bien.
En revanche, le div avec image en background masque le menu et... bloque la zone cliquable sur une partie du menu.
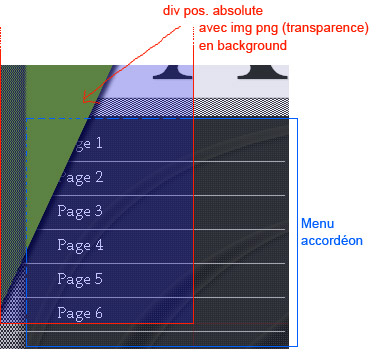
Avec un dessin ce sera plus clair.
Ci-dessous, la zone encadré en rouge (correspondant à la div 'absolute' taillée aux dimensions de l'image en background) n'est pas cliquable.
Y a-t-il un moyen permettant de rendre cliquable cette partie visible du menu ?
J'espère avoir été clair.
Je suis preneur de toute bonne solution !

 )
)