Bonjour,
J'ai créer mon premier site Web sur lequel j'aimerais plus tard publier du contenu, mais pour l'instant je créer la charte graphique. J'ai positionné le background de mon en tête correctement, et maintenant je veut qu'il y est une image de la largeur de ma page qui ce répète a partir de l'image de l'en-tête jusqu'au pied de page.
J'ai donc créer une div avec un id="corpsimg" qui englobe toute ma page sauf l'en-tête et le pied de page. Je ne sais pas si c'est la bonne manière de procéder et vous et je vous demande comment je dois faire avec mon CSS. J'ai un peu de mal avec les position float absolut etc.
Je vous met la partie concernée de mon CSS ci-dessous :
body {
font : 14px calibri, arial, time news roman;
color : #333333;
width: 900px;
margin-left: auto;
margin-right: auto;
padding: 0 50px 0 50px;
border:solid;
}
#enteteimg {
position : relative ;
background-image:url(images/entete.png);
height:180px;
width: 1010px;
margin: -20px 0 0 -60px;
}
#corpsimg {
background-image:url(images/entete.png);
/*ici l'mage ce répète mais elle ne colle pas la gauche de ma page et si je lui affecte une marge ou un padding tout le contenu de la page est également décalé :s */
}
div.article {
margin-top : 20px;
text-align: justify;
}
address.footer {
text-align:center;
width : 50%;
margin : auto;
margin-top: 30px;
}
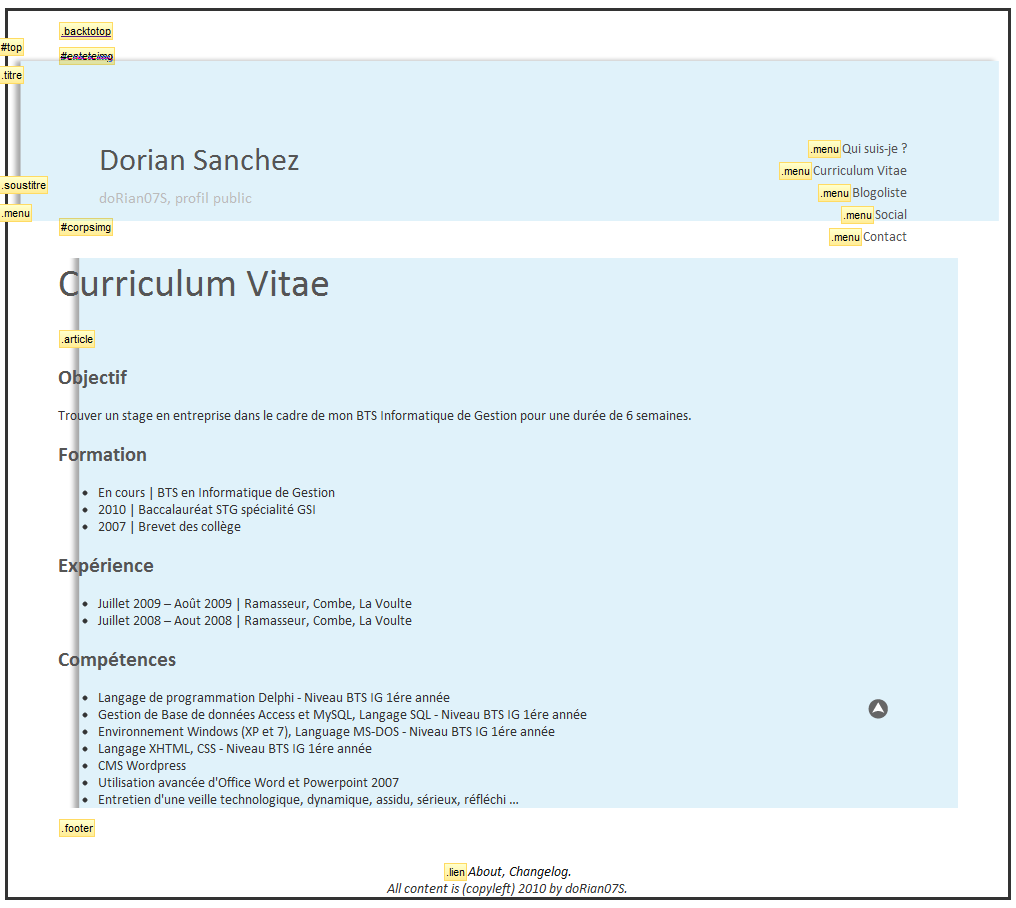
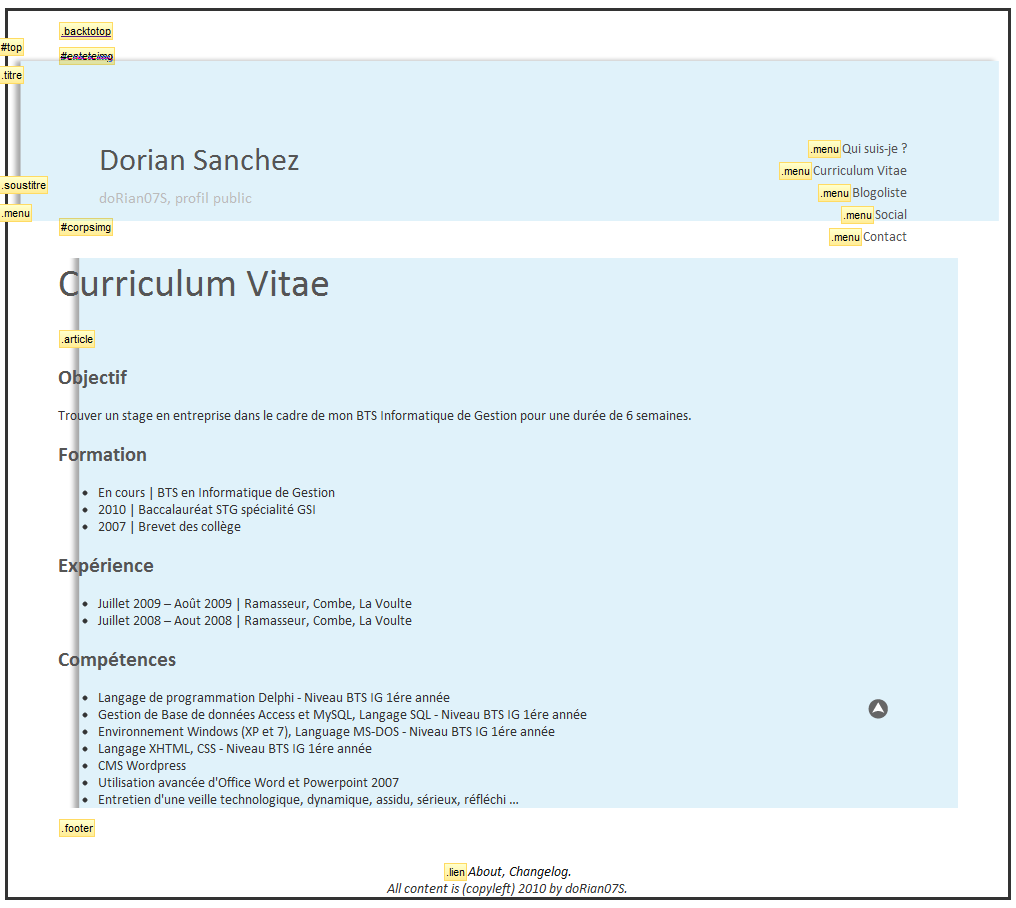
Je met un aperçus de ce que j'obtient avec le nom des balises pour que vous puissiez vous y retrouver. Ne faite pas attentionau design des images c'est juste pour bien les placer.
Merci d'avance =D

Modifié par doRian07S (29 Dec 2010 - 12:22)
J'ai créer mon premier site Web sur lequel j'aimerais plus tard publier du contenu, mais pour l'instant je créer la charte graphique. J'ai positionné le background de mon en tête correctement, et maintenant je veut qu'il y est une image de la largeur de ma page qui ce répète a partir de l'image de l'en-tête jusqu'au pied de page.
J'ai donc créer une div avec un id="corpsimg" qui englobe toute ma page sauf l'en-tête et le pied de page. Je ne sais pas si c'est la bonne manière de procéder et vous et je vous demande comment je dois faire avec mon CSS. J'ai un peu de mal avec les position float absolut etc.
Je vous met la partie concernée de mon CSS ci-dessous :
body {
font : 14px calibri, arial, time news roman;
color : #333333;
width: 900px;
margin-left: auto;
margin-right: auto;
padding: 0 50px 0 50px;
border:solid;
}
#enteteimg {
position : relative ;
background-image:url(images/entete.png);
height:180px;
width: 1010px;
margin: -20px 0 0 -60px;
}
#corpsimg {
background-image:url(images/entete.png);
/*ici l'mage ce répète mais elle ne colle pas la gauche de ma page et si je lui affecte une marge ou un padding tout le contenu de la page est également décalé :s */
}
div.article {
margin-top : 20px;
text-align: justify;
}
address.footer {
text-align:center;
width : 50%;
margin : auto;
margin-top: 30px;
}
Je met un aperçus de ce que j'obtient avec le nom des balises pour que vous puissiez vous y retrouver. Ne faite pas attentionau design des images c'est juste pour bien les placer.
Merci d'avance =D

Modifié par doRian07S (29 Dec 2010 - 12:22)

