Bonjour,
Je viens vers vous pour vous demander un petit coup de pouce.
En effet je suis en train de développer un nouveau site internet, mais je rebute sur un problème : je n'arrive pas à coller deux div.
Voici mon code partie html :
Et ma partie CSS :
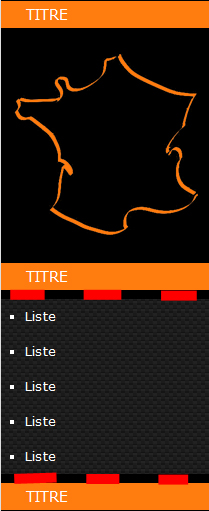
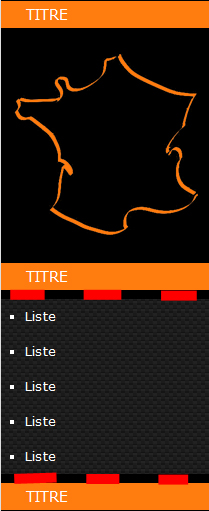
Tout cela me donne ceci :
J'aimerai faire disparaître les parties noires (pointillés rouges) entre les div orange et la div en carbone.
Avez-vous une solution ?
Merci d'avance,
A bientôt,
Benoit
Modifié par ben2134 (28 Dec 2010 - 11:46)
Je viens vers vous pour vous demander un petit coup de pouce.
En effet je suis en train de développer un nouveau site internet, mais je rebute sur un problème : je n'arrive pas à coller deux div.
Voici mon code partie html :
<div id="colonne1">
<div id="titreproduit">Titre</div>
<br />
<center><img src="../elements_graph/carte_orange.png"></center>
<dl>
<div id="titreproduit">Titre</div>
<div id="menuproduits">
<ul >
<li>Liste</li>
<li>Liste</li>
<li>Liste</li>
<li>Liste</li>
<li>Liste</li>
</ul>
</div>
<div id="titreproduit">Titre</div>
</div>Et ma partie CSS :
div#colonne1 {
float: left;
width: 210px;
margin-right: 10px;
background: #000000;
padding-top:30px;
padding-right:0px;
padding-left:0px;
}
#titreproduit {
background-color: #ff7c0f;
color: white;
line-height: 27px;
padding-left: 25px;
text-align: left;
text-transform: uppercase;
margin-bottom:0px;
margin-top:0px;
font-size: 15px;
}
#menuproduits {
background: url(../elements_graph/carblenu.gif) repeat;
color: white;
text-align: left;
margin-top:0px;
line-height: 35px;
}
Tout cela me donne ceci :

J'aimerai faire disparaître les parties noires (pointillés rouges) entre les div orange et la div en carbone.
Avez-vous une solution ?
Merci d'avance,
A bientôt,
Benoit
Modifié par ben2134 (28 Dec 2010 - 11:46)