Bonjour,
je m'échine depuis plus d'une semaine à transformer mon affichage à base de table en pur css. Et je commence sérieusement à désespérer voire me demander si je que j'essaye est réalisable(?) :

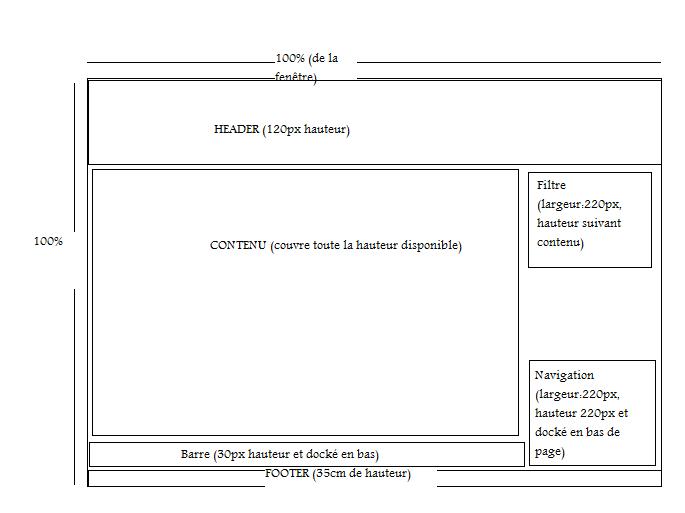
En fait j'ai réutilisé un tutoriel pour avoir le footer maintenu en bas de page. Le problème provient de la zone centrale :
=> la div "contenu" qui doit couvrir toute la hauteur de la page moins celle du footer du header et de la barre du bas.
=> la div "filtre" doit s'étirer suivant son contenu sans overlapper la div "navigation".
=> la div navigation doit se trouver en bas de page au dessus du footer.
Actuellement j'arrive à mes fins en utilisant un tableau étiré à 100% en hauteur et largeur...
Peut on arriver au même résultat en pur css ? Ou bien est-ce finalement impossible.
je m'échine depuis plus d'une semaine à transformer mon affichage à base de table en pur css. Et je commence sérieusement à désespérer voire me demander si je que j'essaye est réalisable(?) :

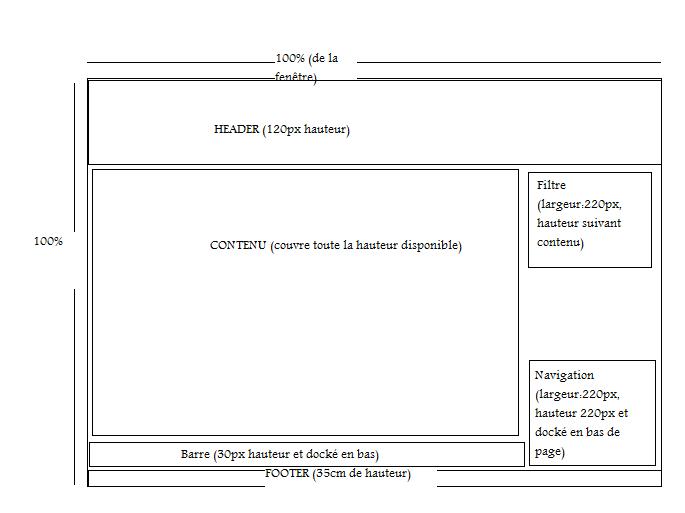
En fait j'ai réutilisé un tutoriel pour avoir le footer maintenu en bas de page. Le problème provient de la zone centrale :
=> la div "contenu" qui doit couvrir toute la hauteur de la page moins celle du footer du header et de la barre du bas.
=> la div "filtre" doit s'étirer suivant son contenu sans overlapper la div "navigation".
=> la div navigation doit se trouver en bas de page au dessus du footer.
Actuellement j'arrive à mes fins en utilisant un tableau étiré à 100% en hauteur et largeur...
Peut on arriver au même résultat en pur css ? Ou bien est-ce finalement impossible.
 Si j'en ai utilisé c'est par ce que mon gabarit me semble irréalisable en pur css...
Si j'en ai utilisé c'est par ce que mon gabarit me semble irréalisable en pur css...