Post original modifié - désolé j'ai été étourdi !!



Bon alors mon code html de mon index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Internet Dreams</title>
<link rel="stylesheet" href="css/screen.css" type="text/css" media="screen" title="default" />
<!--[if IE]>
<link rel="stylesheet" media="all" type="text/css" href="css/pro_dropline_ie.css" />
<![endif]-->
<!-- jquery core -->
<script src="js/jquery/jquery-1.4.1.min.js" type="text/javascript"></script>
<!-- checkbox styling script -->
<script src="js/jquery/ui.core.js" type="text/javascript"></script>
<script src="js/jquery/ui.checkbox.js" type="text/javascript"></script>
<script src="js/jquery/jquery.bind.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('input').checkBox();
$('#toggle-all').click(function(){
$('#toggle-all').toggleClass('toggle-checked');
$('#mainform input[type=checkbox]').checkBox('toggle');
return false;
});
});
</script>
<script type="text/javascript">
function loadHTML(url) {
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", url, false);
xmlhttp.send(null);
}
else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET", url, false);
xmlhttp.send();
}
if (xmlhttp.readyState == 4)
document.getElementById('content').innerHTML = xmlhttp.responseText;
}
</script>
<![if !IE 7]>
<!-- styled select box script version 1 -->
<script src="js/jquery/jquery.selectbox-0.5.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.styledselect').selectbox({ inputClass: "selectbox_styled" });
});
</script>
<![endif]>
<!-- styled select box script version 2 -->
<script src="js/jquery/jquery.selectbox-0.5_style_2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.styledselect_form_1').selectbox({ inputClass: "styledselect_form_1" });
$('.styledselect_form_2').selectbox({ inputClass: "styledselect_form_2" });
});
</script>
<!-- styled select box script version 3 -->
<script src="js/jquery/jquery.selectbox-0.5_style_2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.styledselect_pages').selectbox({ inputClass: "styledselect_pages" });
});
</script>
<!-- styled file upload script -->
<script src="js/jquery/jquery.filestyle.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function() {
$("input.file_1").filestyle({
image: "images/forms/choose-file.gif",
imageheight : 21,
imagewidth : 78,
width : 310
});
});
</script>
<!-- Custom jquery scripts -->
<script src="js/jquery/custom_jquery.js" type="text/javascript"></script>
<!-- Tooltips -->
<script src="js/jquery/jquery.tooltip.js" type="text/javascript"></script>
<script src="js/jquery/jquery.dimensions.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('a.info-tooltip ').tooltip({
track: true,
delay: 0,
fixPNG: true,
showURL: false,
showBody: " - ",
top: -35,
left: 5
});
});
</script>
<!-- date picker script -->
<link rel="stylesheet" href="css/datePicker.css" type="text/css" />
<script src="js/jquery/date.js" type="text/javascript"></script>
<script src="js/jquery/jquery.datePicker.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
// initialise the "Select date" link
$('#date-pick')
.datePicker(
// associate the link with a date picker
{
createButton:false,
startDate:'01/01/2005',
endDate:'31/12/2020'
}
).bind(
// when the link is clicked display the date picker
'click',
function()
{
updateSelects($(this).dpGetSelected()[0]);
$(this).dpDisplay();
return false;
}
).bind(
// when a date is selected update the SELECTs
'dateSelected',
function(e, selectedDate, $td, state)
{
updateSelects(selectedDate);
}
).bind(
'dpClosed',
function(e, selected)
{
updateSelects(selected[0]);
}
);
var updateSelects = function (selectedDate){
var selectedDate = new Date(selectedDate);
$('#d option[value=' + selectedDate.getDate() + ']').attr('selected', 'selected');
$('#m option[value=' + (selectedDate.getMonth()+1) + ']').attr('selected', 'selected');
$('#y option[value=' + (selectedDate.getFullYear()) + ']').attr('selected', 'selected');
}
// listen for when the selects are changed and update the picker
$('#d, #m, #y')
.bind(
'change',
function()
{
var d = new Date(
$('#y').val(),
$('#m').val()-1,
$('#d').val()
);
$('#date-pick').dpSetSelected(d.asString());
}
);
// default the position of the selects to today
var today = new Date();
updateSelects(today.getTime());
// and update the datePicker to reflect it...
$('#d').trigger('change');
});
</script>
<!-- MUST BE THE LAST SCRIPT IN <HEAD></HEAD></HEAD> png fix -->
<script src="js/jquery/jquery.pngFix.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$(document).pngFix( );
});
</script>
</head>
<body>
<div id="page-top-outer"> <!-- Start: page-top-outer -->
<div id="page-top"> <!-- Start: page-top -->
<div id="logo"> <!-- start logo -->
<a href=""></a>
</div> <!-- end logo -->
<div id="top-search"> <!-- start top-search -->
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<input type="text" value="Search"
onblur="if (this.value=='') { this.value='Search'; }"
onfocus="if (this.value=='Search') { this.value=''; }"
class="top-search-inp" />
</td>
<td>
<select class="styledselect">
<option value=""> Tout</option>
<option value=""> Séries</option>
<option value=""> Acteurs</option>
<option value=""> Genre</option>
<option value=""> Autres</option>
</select>
</td>
<td>
<input type="image" src="images/shared/top_search_btn.gif" />
</td>
</tr>
</table>
</div> <!-- end top-search -->
<div class="clear"></div>
</div> <!-- End: page-top -->
</div> <!-- End: page-top-outer -->
<div class="clear"> </div>
<div class="nav-outer-repeat"> <!-- start nav-outer-repeat.................................. START -->
</script>
<div class="nav-outer"> <!-- start nav-outer -->
<div id="nav-right"> <!-- start nav-right -->
<div class="nav-divider"> </div>
<div class="showhide-account">
<img src="images/shared/nav/nav_myaccount.gif" width="93" height="14" alt="" />
</div>
<div class="nav-divider"> </div>
<a href="" id="logout"><img src="images/shared/nav/nav_logout.gif" width="64" height="14" alt="se déconnecter" /></a>
<div class="clear"> </div>
<!-- start account-content -->
<div class="account-content">
<div class="account-drop-inner">
<a href='javascript:loadHTML("contenu.php");' id="acc-settings">Paramêtres</a>
<div class="clear"> </div>
<div class="acc-line"> </div>
<a href='javascript:loadHTML("pageincluse.php");' id="acc-details">Mes Infos Personnelles</a>
<div class="clear"> </div>
<div class="acc-line"> </div>
<a href="" id="acc-project">Project details</a>
<div class="clear"> </div>
<div class="acc-line"> </div>
<a href="" id="acc-inbox">Inbox</a>
<div class="clear"> </div>
<div class="acc-line"> </div>
<a href="" id="acc-stats">Statistics</a>
</div>
</div>
<!-- end account-content -->
</div>
<!-- end nav-right -->
<!-- start nav -->
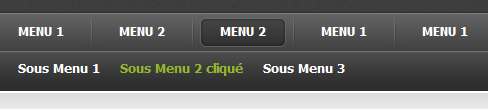
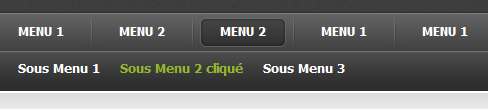
<div class="nav">
<div class="table">
<ul class="select">
<li><a href="#nogo"><b>MENU 1</b><!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<div class="select_sub">
<ul class="sub">
<li><a href="#nogo">Sous Menu 1</a></li>
<li><a href="#nogo">Sous Menu 2</a></li>
<li><a href="#nogo">Sous Menu 3</a></li>
</ul>
</div>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<div class="nav-divider"> </div>
<ul class="select">
<li><a href="#nogo"><b>MENU 2</b><!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<div class="select_sub">
<ul class="sub">
<li><a href="#nogo">Sous Menu 11</a></li>
<li><a href="#nogo">Sous Menu 22</a></li>
<li><a href="#nogo">Sous Menu 33</a></li>
</ul>
</div>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<div class="nav-divider"> </div>
<ul class="select">
<li><a href="#nogo"><b>MENU 2</b><!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<div class="select_sub">
<ul class="sub">
<li><a href="#nogo">Sous Menu 1</a></li>
<li><a href="#nogo">Sous Menu 2 cliqué</a></li>
<li><a href="#nogo">Sous Menu 3</a></li>
</ul>
</div>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<div class="nav-divider"> </div>
<ul class="select">
<li><a href="#nogo"><b>MENU 1</b><!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<div class="select_sub">
<ul class="sub">
<li><a href="#nogo">Sous Menu 111</a></li>
<li><a href="#nogo">Sous Menu 222</a></li>
<li><a href="#nogo">Sous Menu 333</a></li>
</ul>
</div>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<div class="nav-divider"> </div>
<ul class="select">
<li><a href="#nogo"><b>MENU 1</b><!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<div class="select_sub">
<ul class="sub">
<li><a href="#nogo">Sous Menu 1111</a></li>
<li><a href="#nogo">Sous Menu 2222</a></li>
<li><a href="#nogo">Sous Menu 3333</a></li>
</ul>
</div>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</div> <!-- start nav -->
<div class="clear"></div> <!-- start nav-outer -->
</div> <!-- start nav-outer-repeat................................................... END -->
<div class="clear"></div>
<div id="content-outer"> <!-- start content-outer ..............................................START -->
<div id="content" style="height: 300px;"> <!-- start content -->
</div>
<!-- end content -->
<div class="clear"> </div>
</div>
<!-- end content-outer........................................................END -->
<div class="clear"> </div>
<!-- start footer -->
<div id="footer">
<!-- start footer-left -->
<div id="footer-left"></div>
<!-- end footer-left -->
<div class="clear"> </div>
</div>
<!-- end footer -->
</body>
</html>
et la pour la feuille de style je dépasse les 50 000 caractères !!!

 Modifié par iviewclear (27 Dec 2010 - 17:07)
Modifié par iviewclear (27 Dec 2010 - 17:07)