Bonsoir à toutes et à tous !
Alors voilà mon problème, je fais le site d'un ami depuis quelques temps, et depuis deux jours j'ai pu observer qu'il y avait qu'une seul chose qui clochait en changeant les browsers et OS.
Quand je change de browser sur mon Mac, c'est niquel, par contre, lorsque je vais sur mon PC, que ce soit avec Chrome, Safari ou FF, j'ai un décalage de 6px verticaux.
Alors bien sur je peux modifier le CSS pour réparer cette erreur, mais ensuite c'est sur mon Mac que ça fait l'erreur...
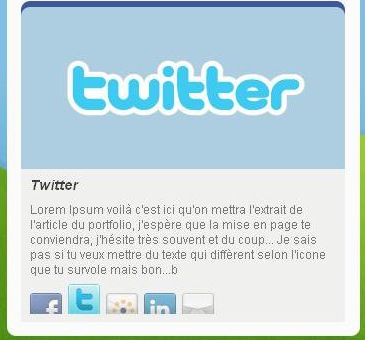
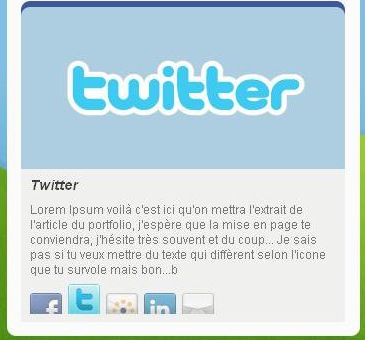
Voici une image pour expliquer. Enfaite c'est un bloc, qui présente les réseaux sociaux de mon ami. Avec du Javascript et du CSS, ça affiche le bloc facebook, twitter, linkedin ou viadeo en survolant un lien (qui se trouve juste en bas).
(Vous voyez le bleu marine juste au dessus de l'image twitter ? C'est le bloc facebook qui se trouve caché derrière. Parcontre quand je suis sur le bloc facebook, tout va bien).

Et voici mon CSS :
Et voici l'HTML correspondant.
Je suis pas un pro de l'intégration, codage mais j'aimerais bien le devenir
Merci pour votre aide et vos réponses !
Modifié par n44ps (22 Dec 2010 - 16:45)
Alors voilà mon problème, je fais le site d'un ami depuis quelques temps, et depuis deux jours j'ai pu observer qu'il y avait qu'une seul chose qui clochait en changeant les browsers et OS.
Quand je change de browser sur mon Mac, c'est niquel, par contre, lorsque je vais sur mon PC, que ce soit avec Chrome, Safari ou FF, j'ai un décalage de 6px verticaux.
Alors bien sur je peux modifier le CSS pour réparer cette erreur, mais ensuite c'est sur mon Mac que ça fait l'erreur...
Voici une image pour expliquer. Enfaite c'est un bloc, qui présente les réseaux sociaux de mon ami. Avec du Javascript et du CSS, ça affiche le bloc facebook, twitter, linkedin ou viadeo en survolant un lien (qui se trouve juste en bas).
(Vous voyez le bleu marine juste au dessus de l'image twitter ? C'est le bloc facebook qui se trouve caché derrière. Parcontre quand je suis sur le bloc facebook, tout va bien).

Et voici mon CSS :
span#txtfacebook {
visibility:visible;
}
span#txttwitter {
visibility:hidden;
position:absolute;
margin-top:-290px;
}
#contenusocial {
width:324px;
margin-left:4px;
}
.contenusocial {
background:#f0f0ee;
margin-top:-16px;
}
/* Texte */
.contenusocial p{
width:306px;
margin-top:-20px;
margin-bottom:20px;
margin-left:9px;
color:#797979;
}
.contenusocial h3{
font-style:italic;
padding-top:10px;
margin-left:9px;
color:#3f3f3f;
}
/* Image (CSS3 properties) */
.socialimg {
-webkit-border-radius: 9px 9px 0 0; /* Saf3+, Chrome */
border-radius: 9px 9px 0 0; /* Opera 10.5, IE 9 */
/*-moz-border-radius: 9px 9px 0 0; Disabled for FF1+ */
}
/* Boutton */
#icon {
height:31px;
width:207px;
padding-right:117px;
background-color:#f0f0ee;
margin-top:-20px;
padding-top:20px;
margin-left:4px;
}
#fb {
background-image:url(images/fb.jpg);
width:44px;
height:24px;
float:left;
}
#tw {
background-image:url(images/tw.jpg);
width:38px;
height:24px;
float:right;
}
#fb:hover {
background-image:url(images/fbhover.jpg);
width:44px;
height:31px;
margin-top:-7px;
}
#tw:hover {
background-image:url(images/twhover.jpg);
width:38px;
height:31px;
margin-top:-7px;
}
Et voici l'HTML correspondant.
<div id="contenusocial">
<span id="txtfacebook">
<img src="/images/facebook.jpg" alt="Facebook" class="socialimg" />
<div class="contenusocial"><h3>Facebook</h3><br/><p>Lorem Ipsum voilà c'est ici qu'on mettra l'extrait de l'article du
portfolio, j'espère que la mise en page te conviendra, j'hésite
très souvent et du coup... Je sais pas si tu veux mettre du
texte qui diffèrent selon l'icone que tu survole mais bon...a</p></div></span>
<span id="txttwitter">
<img src="/images/twitter.jpg" alt"Twitter" class="socialimg" />
<div class="contenusocial"><h3>Twitter</h3><br/><p>Lorem Ipsum voilà c'est ici qu'on mettra l'extrait de l'article du
portfolio, j'espère que la mise en page te conviendra, j'hésite
très souvent et du coup... Je sais pas si tu veux mettre du
texte qui diffèrent selon l'icone que tu survole mais bon...b</p></div></span></div>
<div id="icon">
<div id="fb"><a href="" onmouseover = "afficher('txtfacebook')" onmouseout="afficher('txtfacebook')"><img src="/images/blank.gif" /></a></div>
<div id="tw"><a href="" onmouseover = "afficher('txttwitter')" onmouseout="masquer('txttwitter')"><img src="/images/blank.gif" /></a></div>
</div>
Je suis pas un pro de l'intégration, codage mais j'aimerais bien le devenir

Merci pour votre aide et vos réponses !
Modifié par n44ps (22 Dec 2010 - 16:45)
