Bonsoir,
Je vous sollicite pour m'aider sur un projet scolaire !
J'utilise une liste pour afficher des images.
Les images se superposent façon jeu de cartes !
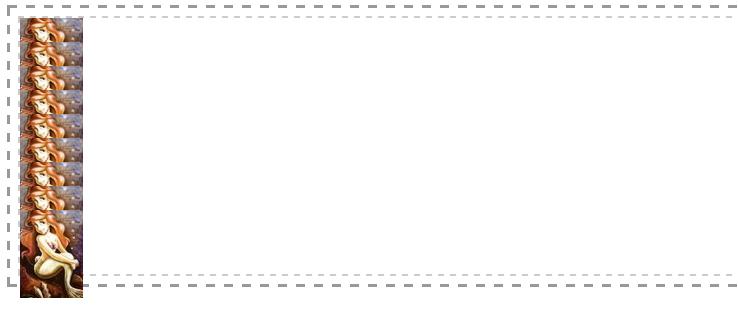
Voici le résultat:

Les huit premières cartes s'affichent parfaitement dans les 256px du cadre car
(88 * 8) - (64 * 7) = 256 !
Comment faire pour que la 9eme "carte" s'affiche sur la droite des 8 premières et non pas en bas... Est-ce possible en modifiant des propriétés css/html ? Si vous avez une idée, vous me sauvez !
Modifié par Emp1 (22 Dec 2010 - 02:00)
Je vous sollicite pour m'aider sur un projet scolaire !
J'utilise une liste pour afficher des images.
<ol id="list">
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
<li><img src="img.jpg" /></li>
</ol>
Les images se superposent façon jeu de cartes !
ol {
border: 2px dashed #ccc;
margin: 8px;
padding: 0;
height: 256px;
}
li {
list-style: none;
height: 88px;
width: 63px;
cursor: pointer;
margin-bottom: -64px;
}
Voici le résultat:
Les huit premières cartes s'affichent parfaitement dans les 256px du cadre car
(88 * 8) - (64 * 7) = 256 !
Comment faire pour que la 9eme "carte" s'affiche sur la droite des 8 premières et non pas en bas... Est-ce possible en modifiant des propriétés css/html ? Si vous avez une idée, vous me sauvez !

Modifié par Emp1 (22 Dec 2010 - 02:00)
