Bonjour,
J'ai réalisé une maquette mais j'ai quelques difficultés pour l'intégration. Après un bon moment de casse-tête, je vous soumet ma question en espérant que vous pourrez m'aider et que mon message sera clair.
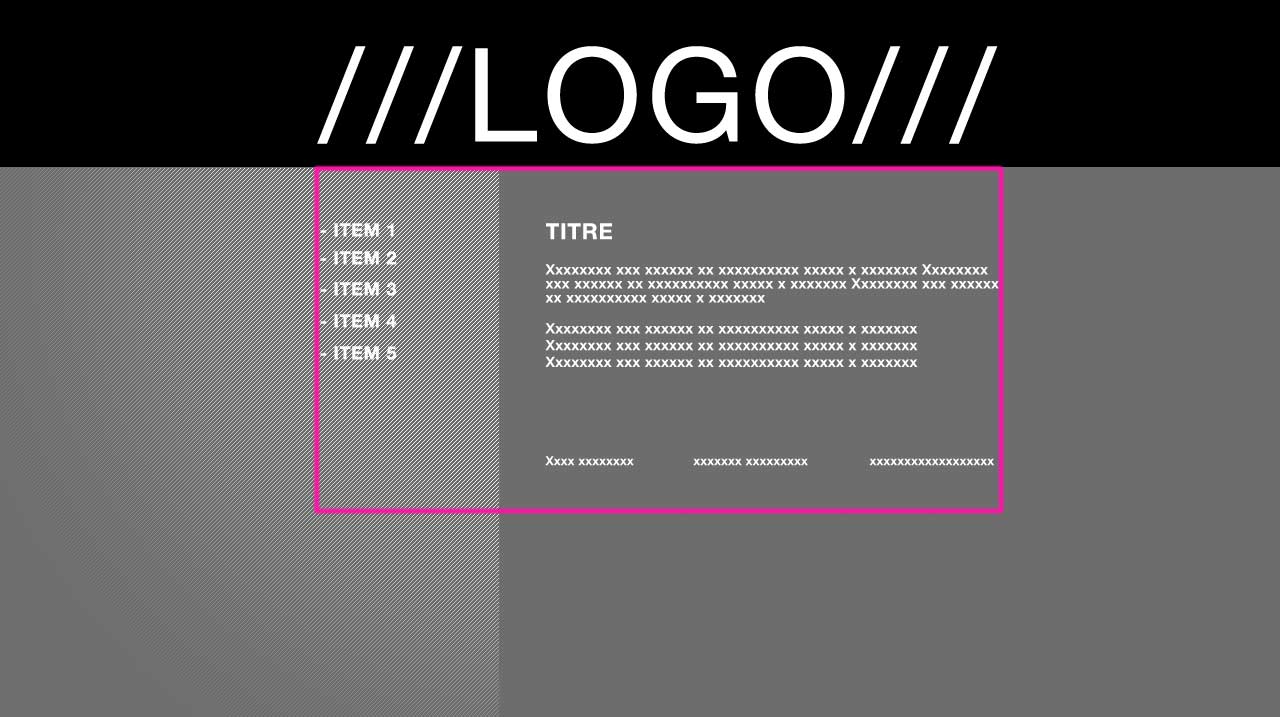
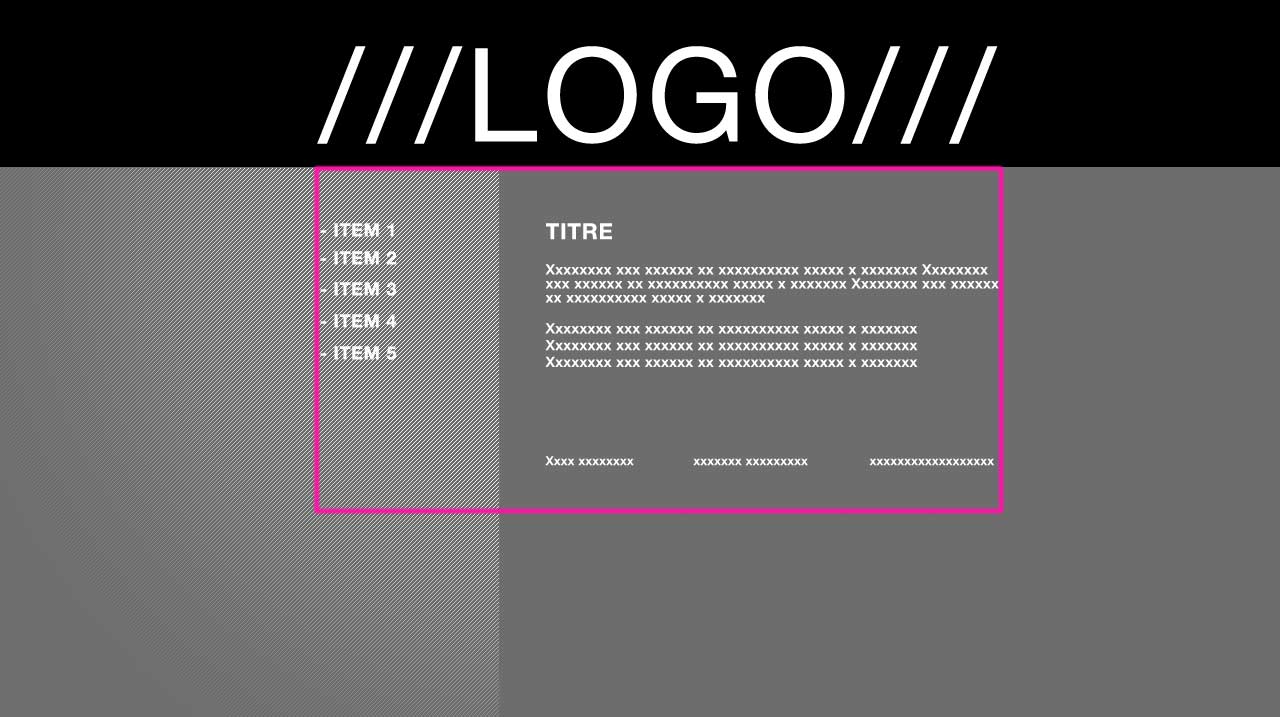
En fait, je souhaite que le logo (voir schéma) soit calé par rapport à ma colonne de gauche et de droite, de tailles fixes ; les 2 colonnes sont donc dans une div représentée ici en rose.
Le problème : le fond en dégradé sur la gauche, si on définit l'espace occupé par la div avec le motif en dégradé en pourcentage, et qui est donc derrière le bloc centré du contenu, il y a forcément un problème d'alignement (le bord de l'image est plus ou moins près du menu ou du texte, voir dessus, en fonction de la taille du navigateur).
Donc comment faire suivre le bord droit de la colonne de gauche au bord droit du fond dégradé ?
Si on met le fond dans le bloc de la colonne, l'image de background peut-elle dépasser sur la gauche ? tout en étant cachée sur la gauche si le navigateur est plus petit, et non pas en glissant vers la droite ?
Ou plus généralement : comment structurer ce type de mise en page ?

En vous remerciant d'avance pour votre réponse,
Marion
J'ai réalisé une maquette mais j'ai quelques difficultés pour l'intégration. Après un bon moment de casse-tête, je vous soumet ma question en espérant que vous pourrez m'aider et que mon message sera clair.
En fait, je souhaite que le logo (voir schéma) soit calé par rapport à ma colonne de gauche et de droite, de tailles fixes ; les 2 colonnes sont donc dans une div représentée ici en rose.
Le problème : le fond en dégradé sur la gauche, si on définit l'espace occupé par la div avec le motif en dégradé en pourcentage, et qui est donc derrière le bloc centré du contenu, il y a forcément un problème d'alignement (le bord de l'image est plus ou moins près du menu ou du texte, voir dessus, en fonction de la taille du navigateur).
Donc comment faire suivre le bord droit de la colonne de gauche au bord droit du fond dégradé ?
Si on met le fond dans le bloc de la colonne, l'image de background peut-elle dépasser sur la gauche ? tout en étant cachée sur la gauche si le navigateur est plus petit, et non pas en glissant vers la droite ?
Ou plus généralement : comment structurer ce type de mise en page ?

En vous remerciant d'avance pour votre réponse,
Marion
