Bonjour,
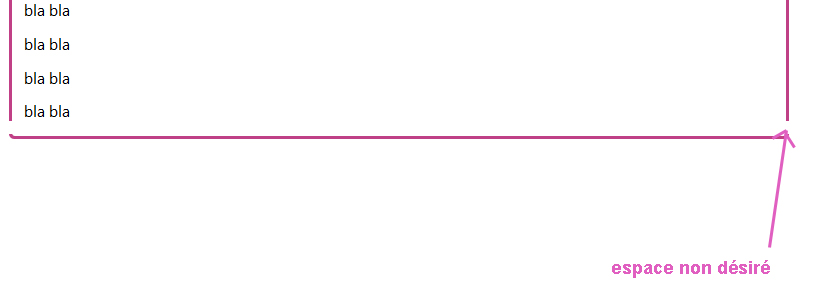
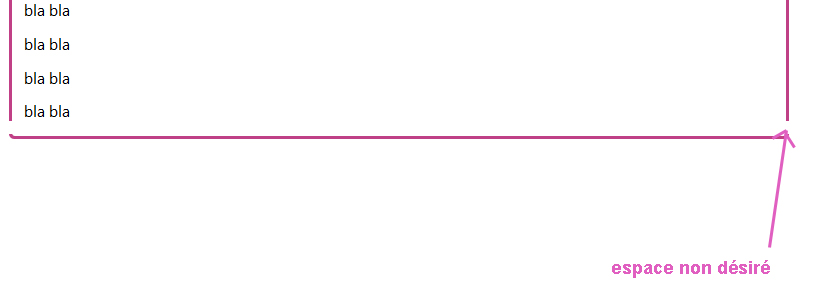
je rencontre un bug css quelque soit le navigateur: j'ai mis une image de fond à une div en repeat-x, mais le background ne recouvre pas entièrement toute la div car un élément enfant possède un margin bottom. Voilà mon code et l'image associée jointe:

je rencontre un bug css quelque soit le navigateur: j'ai mis une image de fond à une div en repeat-x, mais le background ne recouvre pas entièrement toute la div car un élément enfant possède un margin bottom. Voilà mon code et l'image associée jointe:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<title></title>
</head>
<style type="text/css">
<!--
* {
padding: 0;
margin: 0;
}
p {
margin-bottom: 0.8em;
}
.big_block{
background: url(./css-img/big_block_bottom.jpg) no-repeat bottom left;
padding-bottom: 5px;
width: 780px;
margin-left: 20px;
}
.big_block_content{
background: url(./css-img/big_block_content.jpg) repeat-y top left;
padding: 0 15px 0px 15px;
}
//-->
</style>
<body>
<div class="big_block">
<div class="big_block_content">
<p> bla bla </p>
<p> bla bla </p>
<p> bla bla </p>
<p> bla bla </p>
</div>
</div>
</body>
</html>