Bonsoir all,
Voila, j'ai deux petites questions concernant deux choses bien différentes.
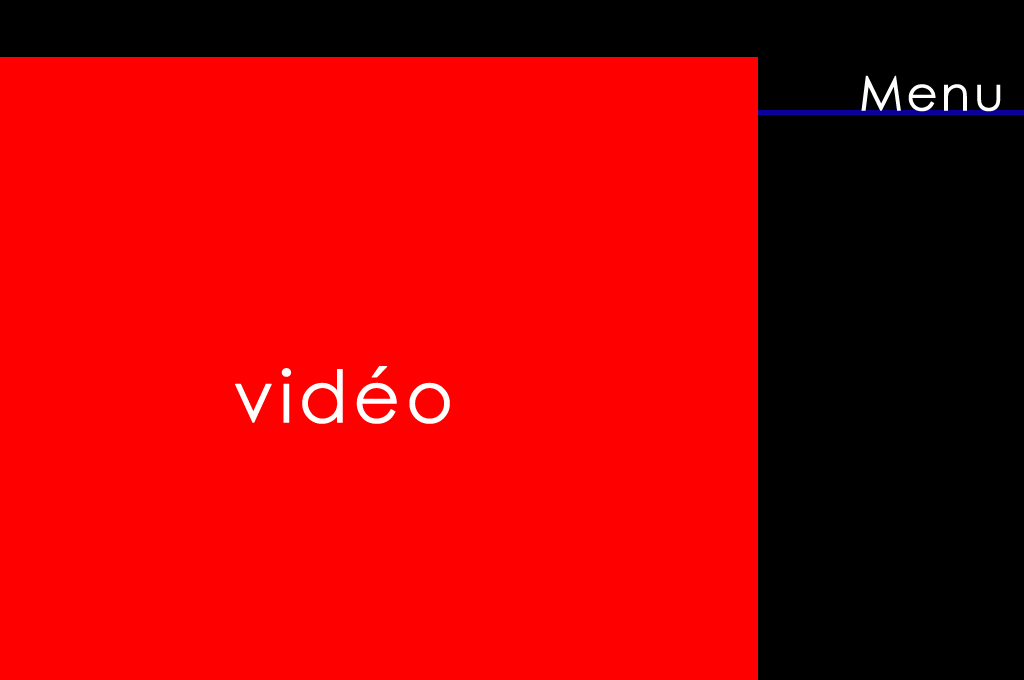
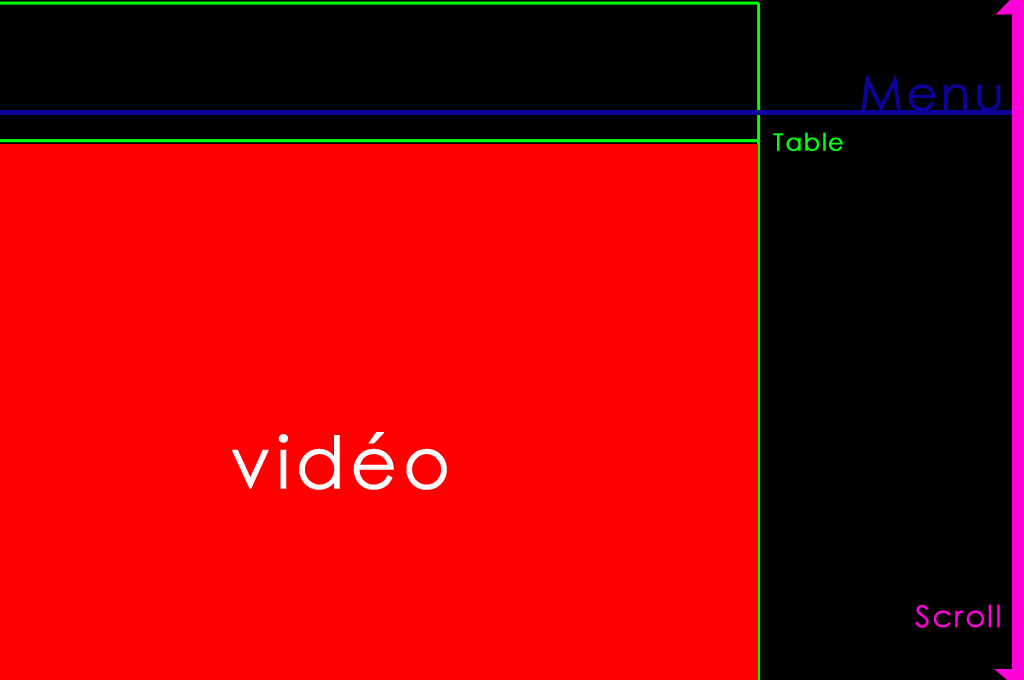
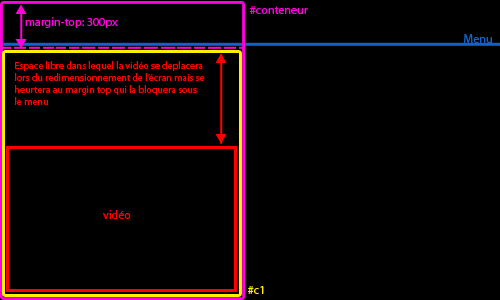
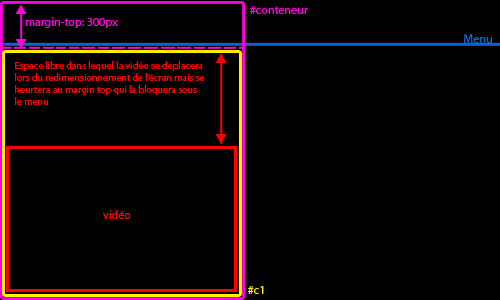
Question 1: J'ai une vidéo flv en arrière plan sur mon site, cependant à partir d'une certaine résolution (1024x768), la vidéo étant assez haute vient piétiné la bande bleu correspondant à la continuité du menu horizontale. Et esthétiquement c'est très moche.
L'idée serrait de faire un espèce de "padding-top" minimum dont la valeur serrait de quelques centaine de pixels pour que même lorsque la résolution de l'internaute est petite le padding-top agissant sur la video, permettrait à la video de ne pas venir chevaucher la ligne bleu (menu).
Je vous invite à essayer par vous même, réduisez la fenêtre, la vidéo remonte, et au bout d'un moment vous allez voir... ICI
J'espère avoir été clair, si vous avez une autre idée afin de palier à ça, je suis preneur, pour le moment c'est tout se que j'ai pondu.
Question 2: J'ai deux sortes de footers sur mon site, le premier étant sur l'index (ICI). Il se place toujours en pied d'écran, et si un internaute dispose d'une petite résolution encore une fois, le contenu de la page ne pouvant pas s'afficher sur l'intégralité de l'écran sans un scroller, le footer lui se retrouve en plein milieu de ce contenu .
Quant-à l'autre footer, il est sur la page cité lors de la première question, il s'agit ni plus ni moins d'un copyright juste en dessous du dernier div de la page (dans le flux). Hors avec un imac de 27pouces, la résolution étant gigantesque le footer se retrouve en milieu d'écran même si il est en dessous du contenu. J'aimerais qu'il reste continuellement en bas (en pied de page).
Vous l'aurez compris j'ai à faire à un paradoxe, et je ne parviens pas à trouver une quelconque solution, d'un coté, le footer est toujours coller en pied d'écran, et de l'autre coté le footer est en dessous du contenu. Mais les deux ont ces avantages et inconvénients. Existe t-il une autre solution?
Comme par exemple un footer se trouvant continuellement en pied de page (comme celui de mon index) mais lorsque le contenu entier d'une page n'est pas afficher sur l'écran sans scroller rajouter un code qui permettrait de l'abaisser en dessous du contenu?
Je sais c'est pas très bien expliqué mais c'est pas facile, si vous n'avez pas saisi mon problème je recommencerais depuis le début.
En attendant j'attends de bonnes idées de votre part
Merci
Modifié par shakuro (21 Dec 2010 - 12:11)
Voila, j'ai deux petites questions concernant deux choses bien différentes.
Question 1: J'ai une vidéo flv en arrière plan sur mon site, cependant à partir d'une certaine résolution (1024x768), la vidéo étant assez haute vient piétiné la bande bleu correspondant à la continuité du menu horizontale. Et esthétiquement c'est très moche.
L'idée serrait de faire un espèce de "padding-top" minimum dont la valeur serrait de quelques centaine de pixels pour que même lorsque la résolution de l'internaute est petite le padding-top agissant sur la video, permettrait à la video de ne pas venir chevaucher la ligne bleu (menu).
Je vous invite à essayer par vous même, réduisez la fenêtre, la vidéo remonte, et au bout d'un moment vous allez voir... ICI
J'espère avoir été clair, si vous avez une autre idée afin de palier à ça, je suis preneur, pour le moment c'est tout se que j'ai pondu.
Question 2: J'ai deux sortes de footers sur mon site, le premier étant sur l'index (ICI). Il se place toujours en pied d'écran, et si un internaute dispose d'une petite résolution encore une fois, le contenu de la page ne pouvant pas s'afficher sur l'intégralité de l'écran sans un scroller, le footer lui se retrouve en plein milieu de ce contenu .
Quant-à l'autre footer, il est sur la page cité lors de la première question, il s'agit ni plus ni moins d'un copyright juste en dessous du dernier div de la page (dans le flux). Hors avec un imac de 27pouces, la résolution étant gigantesque le footer se retrouve en milieu d'écran même si il est en dessous du contenu. J'aimerais qu'il reste continuellement en bas (en pied de page).
Vous l'aurez compris j'ai à faire à un paradoxe, et je ne parviens pas à trouver une quelconque solution, d'un coté, le footer est toujours coller en pied d'écran, et de l'autre coté le footer est en dessous du contenu. Mais les deux ont ces avantages et inconvénients. Existe t-il une autre solution?
Comme par exemple un footer se trouvant continuellement en pied de page (comme celui de mon index) mais lorsque le contenu entier d'une page n'est pas afficher sur l'écran sans scroller rajouter un code qui permettrait de l'abaisser en dessous du contenu?
Je sais c'est pas très bien expliqué mais c'est pas facile, si vous n'avez pas saisi mon problème je recommencerais depuis le début.
En attendant j'attends de bonnes idées de votre part

Merci
Modifié par shakuro (21 Dec 2010 - 12:11)