Bonjour à tous,
je suis face à un petit problème que je ne sais pas comment aborder.
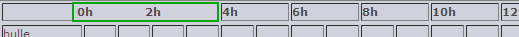
J'ai un calendrier de plusieurs lignes avec une colonne par heure de la journée. J'aimerais pouvoir afficher l'heure à laquelle correspond une colonne mais avec le texte centrer au dessus du début de la colonne :

(dans cette image l'heure est afficher toutes les 2 heures)
La table me semble la structure la plus adaptée à ma problématique de calendrier , mais pas moyen d'arriver à positionner les entêtes comme sur l'image.
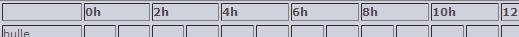
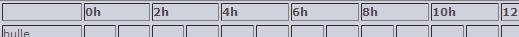
J'ai essayer de ruser en créant un tableau avec uniquement les entête que je décale mais le positionnement n'est pas parfait car change selon la taille de l'heure (9h00 moins long que 23h00).
Comment procéderiez vous pour avoir un placement à correct quelque soit le type de police et la taille des heures ?
Merci pour vos suggestions
Modifié par grunky (17 Dec 2010 - 10:37)
je suis face à un petit problème que je ne sais pas comment aborder.
J'ai un calendrier de plusieurs lignes avec une colonne par heure de la journée. J'aimerais pouvoir afficher l'heure à laquelle correspond une colonne mais avec le texte centrer au dessus du début de la colonne :

(dans cette image l'heure est afficher toutes les 2 heures)
La table me semble la structure la plus adaptée à ma problématique de calendrier , mais pas moyen d'arriver à positionner les entêtes comme sur l'image.
J'ai essayer de ruser en créant un tableau avec uniquement les entête que je décale mais le positionnement n'est pas parfait car change selon la taille de l'heure (9h00 moins long que 23h00).
Comment procéderiez vous pour avoir un placement à correct quelque soit le type de police et la taille des heures ?
Merci pour vos suggestions
Modifié par grunky (17 Dec 2010 - 10:37)