Salut à tous! Cela fait quelques temps que je galère à résoudre ce petit problème (enfin j'espère qu'il est "petit")
Je précise que c'est un blog que je fais sous Wordpress et que j'ai fais entièrement le thème.
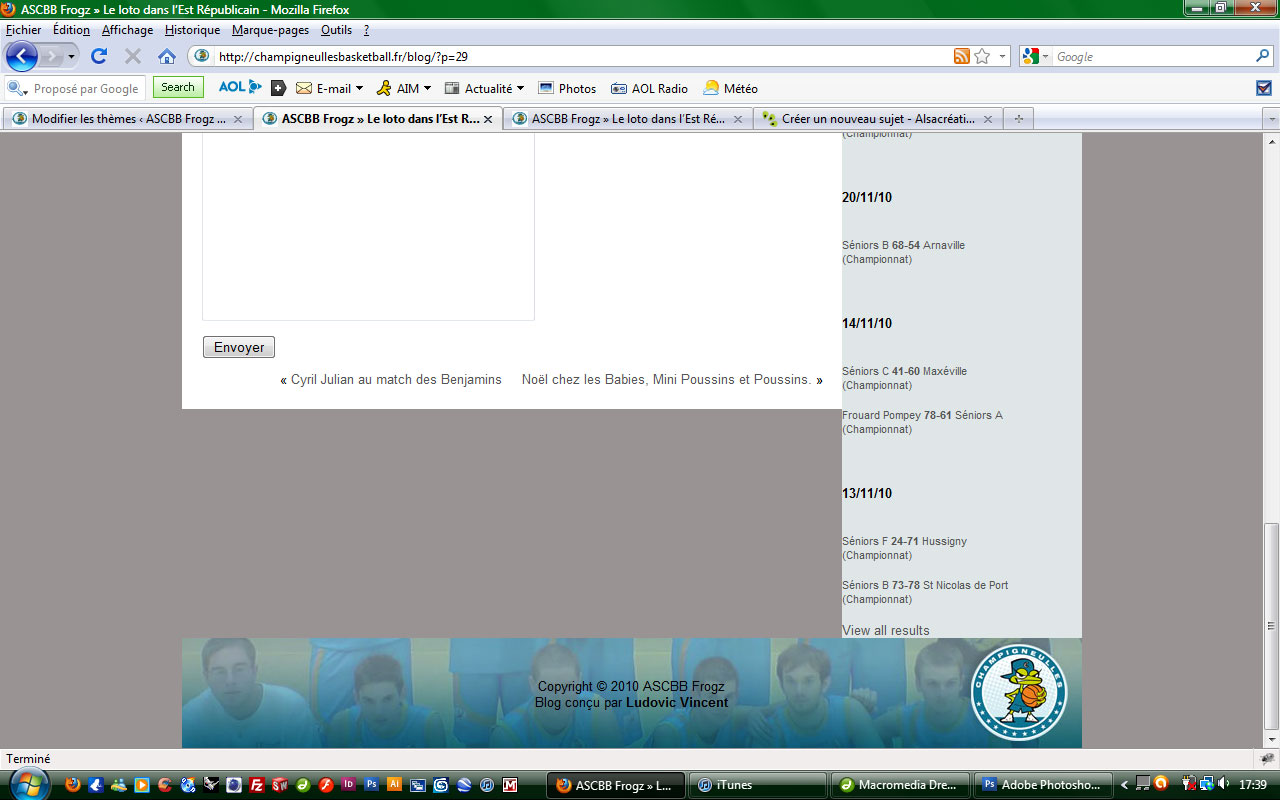
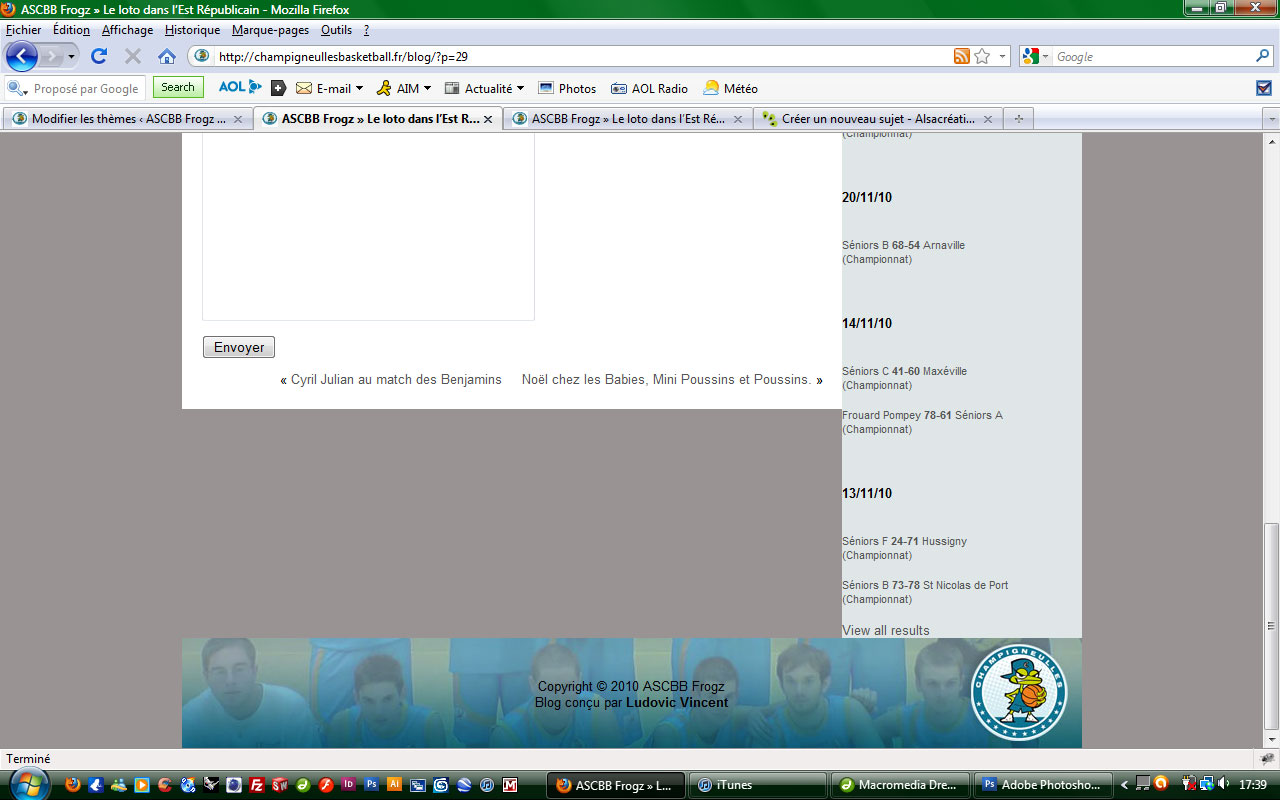
Le problème :
La taille de la colonne ne s'adapte pas à la taille du contenu et inverse.
Comme une image vaut mieux qu'un long discours... :
Pouvez-vous me filer un coup de main ?
L'adresse du blog : http://champigneullesbasketball.fr/blog/
Je vous laisse le CSS et le HTML de la page d'accueil
Merci tout le monde !!!!
Modifié par Ludoweb (16 Dec 2010 - 17:51)
Je précise que c'est un blog que je fais sous Wordpress et que j'ai fais entièrement le thème.
Le problème :
La taille de la colonne ne s'adapte pas à la taille du contenu et inverse.
Comme une image vaut mieux qu'un long discours... :

Pouvez-vous me filer un coup de main ?
L'adresse du blog : http://champigneullesbasketball.fr/blog/
Je vous laisse le CSS et le HTML de la page d'accueil
Merci tout le monde !!!!

<?php get_header(); ?> <!-- ouvrir header,php -->
<div id="contenu">
<div id="content">
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="postmetadata">
<div class="post-date">
<p class="day">
<?php the_time('d/m/y') ?>
</p>
</div>
<div class="postinfo">
<p class="auteurgauche">Posté par <?php the_author() ?> dans <?php the_category(', ') ?></p>
</div>
<div class="postcomm">
<p class="commentairedroite"><?php comments_popup_link('Aucun commentaire', '1 Commentaire', '% Commentaires'); ?> </p>
</div>
</div>
<div class="post_content">
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
<div class="navigation">
<?php posts_nav_link(' - ','page suivante','page précédente'); ?>
</div>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
</div>
</body>
</html>
/*
Theme Name: Frogz Theme
Theme URI: http://www.champigneullesbasketball.fr/blog/
Description: Mon premier theme cree par Ludovic Vincent
Version: 0.1
Author: Ludovic Vincent
Frogz Theme by Ludovic Vincent
*/
body {
font-family: Lucida Grande, Arial, Helvetica, Sans-serif;
font-size: 0.8em;
text-align: left;
background-color: #999393;
margin: 0;
}
#page {
margin: 0 auto 0 auto;
width: 900px;
}
#header {
font-family: Trebuchet MS, Lucida Grande, Arial, Helvetica, Georgia, Sans-serif;
float: left;
background:url(/blog/wp-content/themes/frogztheme/composants/headernew.jpg);
width: 900px;
padding: 0 0px 0px 0px;
height: 181px;
}
#logoheader {
float: left;
width: 355px;
margin-bottom: 20px;
height: 142px;
margin-top: 5px;
margin-left: 10px;
}
#fblogo {
float: right;
height: 55px;
width: 48px;
border: 0px;
margin-left: 400px;
margin-top: 10px;
}
#loupe {
background:url(/blog/wp-content/themes/frogztheme/composants/loupe.png);
height: 27px;
width: 27px;
margin-left: 294px;
margin-top: 90px;
float:left;
}
#searchbar {
margin-left: 685px;
margin-top: 155px;
}
#contenu {
width: 900px;
margin-left:0 px;
}
#content {
margin-top: 0px;
float: left;
width: 660px;
margin-left: 0px;
background-color: #ffffff;
}
.sidebar {
float: right;
width: 240px;
background-color: #dfe6e7;
margin-right: 0px;
}
.logohautsidebar {
background:url(/blog/wp-content/themes/frogztheme/composants/logosansfrogz.png);
height:120px;
width:228px;
margin-left: 5px;
margin-top: 10px;
float: left;
clear: both;
}
#header h1 {
padding: 0 20px 0 0;
font-size: 2em;
text-align: right;
}
#header p {
padding: 0 20px 0 0;
font-size: 1em;
text-align: right;
}
#content h2 {
font-size: 1.3em;
margin-left: 20px;
padding: 0px;
margin-top: 20px;
margin-bottom: 0px;
}
.commentaire {
float: left;
font-size: 0.8em;
color: #999;
}
.postmetadata {
margin-left:18px;
margin-top: 0px;
height: 40px;
width: 448px;
margin-bottom: 16px;
background-image:url(/blog/wp-content/themes/frogztheme/composants/bandeaucomm.png);
}
.post-date {
padding-left:17px;
float:left;
font-weight:bold;
margin-top:11px;
font-size: 1.7em;
}
.postinfo{
font-size: 1em;
color: #999;
margin-left: 25px;
margin-top: 13px;
float: left;
}
.postcomm{
font-size: 1.1em;
color: #999;
margin-left: 100px;
margin-top: 13px;
float: left;
}
.like {
margin-top: 10px;
}
.postmetadata p {
font-size: 0.8em;
color: #999;
margin-left: 0px;
margin-top: 0px;
}
.post_content {
font-size: 1em;
color: #555;
margin-left: 20px;
width: 470px;
}
.navigation {
margin: 50%;
}
.sidebar ul{
list-style-type: none;
margin: 0;
padding: 0 0px;
}
.sidebar h2 {
font-size: 1.2em;
}
.positiontextesidebar h2{
background:url(/blog/wp-content/themes/frogztheme/composants/bandeausidebar.gif);
background-repeat: x;
height: 30px;
width:240px;
}
.positiontextesidebar {
margin-top: 120px;
}
#positiontextesidebar p{
margin-left: 10px;
}
#footer p{
padding-top: 40px;
font-size: 1em;
text-align: center
}
.comments-template{
margin: 10px 0 0 0;
margin-left: 20px;
}
.comments-template ol{
margin: 10px;
padding: 0 0 0 15px;
list-style: none;
}
.comments-template ol p{
font-family: Trebuchet MS, Arial, Hevletica, Sans-serif;
font-size: 0.9em;
}
.comments-template ol li{
margin: 10px 0 0 0;
line-height: 15px;
padding: 0 0 10px;
}
.comments-template h2, .comments-template h3{
font-size: 1.2em;
}
.commentmetadata{
font-size: 0.9em;
}
.comments-template p.nocomments{
padding: 0;
}
.comments-template textarea{
font-family: Trebuchet MS, Arial, Hevletica, Sans-serif;
font-size: 0.9em;
}
.cadre_commentaires {
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
}
#precnext {
width:660;
margin-bottom:50px;
}
#artavt {
float: left;
width:320px;
text-align:right;
}
#artsvt {
float: left;
width:320px;
margin-left:20px;
}
a {
color: #555;
text-decoration: none;
}
a:hover {
color: #777;
text-decoration: underline;
}
#content h2 a{
font-size: 1.2em;
font-family: Century Gothic, Lucida Grande, Verdana, Arial, Sans-Serif;
color: #006699;
}
#content h2 a:hover{
color: #555;
}
#footer a{
color:#000000;
font-weight:bold;
}
#footer {
font-size: 1em;
background:#12748F;
clear: both;
width: 900px;
height: 110px;
background-image:url(/blog/wp-content/themes/frogztheme/composants/footerr.jpg) ;
float:none;
position:relative;
}
Modifié par Ludoweb (16 Dec 2010 - 17:51)
 non,personne n'a d'idée ?
non,personne n'a d'idée ?