Bonjour,
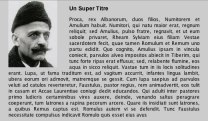
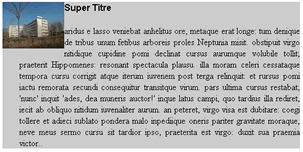
Voilà j'ai une image et un texte, le texte se trouve à droite de l'image et je veux que le texte reste, peu importe sa longueur avec le meme decalage que l'image impose.
Le HTML :
Le CSS :
Tout ceci fonctionne sur IE mais sur Firefox uniquement mon titre se trouve à droite de l'image et le reste du texte se retrouve sous l'image.
Est-ce que quelqu'un aurai une idee ???
Merci
Modifié par Dimi (13 Jul 2005 - 13:40)
Voilà j'ai une image et un texte, le texte se trouve à droite de l'image et je veux que le texte reste, peu importe sa longueur avec le meme decalage que l'image impose.
Le HTML :
<div class="lebloc">
<img src="img/profile1.jpg" class="imgpage"/>
<p class="titrepage">Un Super Titre</p>
<p class="txtpage">Blablabalabblaablablablabalablablabaalbablabl...</p>
</div>
Le CSS :
.lebloc {
width:530px;
background-color:#CCCCCC;
}
.imgpage {
float:left;
margin-right:30px;
}
.titrepage {
font-family:Arial, Verdana, sans-serif;
font-size:14px;
font-weight:bold;
color:#000000;
}
.txtpage {
text-align:justify;
float:left;
}Tout ceci fonctionne sur IE mais sur Firefox uniquement mon titre se trouve à droite de l'image et le reste du texte se retrouve sous l'image.
Est-ce que quelqu'un aurai une idee ???
Merci
Modifié par Dimi (13 Jul 2005 - 13:40)





 et effectivement en mettant une marge de la largeur de l'image plus lamarge que je souhaitais, tout marche
et effectivement en mettant une marge de la largeur de l'image plus lamarge que je souhaitais, tout marche 