Bonjour,
J'utilise des infobulles de type "tooltip" pour afficher des contenus mise en forme par CSS au survol de certains mots (et non liens). Afin d'alléger mes pages en apparences... Dans le cas d'un site sportif comme c'est mon cas, cela me permet d'afficher un avatar au survol d'un nom, jusque là pas de problème.
Mon problème, c'est que je veux aller plus loin dans ce domaine en proposant l'affichage d'une feuille de match au survol d'un score. Cela me permet d'avoir toutes mes feuilles de matchs sur une même page en ne faisant apparaître qu'une liste de score. Seulement, le fait de faire de la mise en forme dans mon tooltip c'est bien plus compliqué que pour la seule image apparemment. Les conteneurs que j'ai créé ont le rendu voulu sous IE et FF mais dès que je les intègrent dans le tooltip je perds toutes les mises en formes de type span.
Voici le code HTML correspondant au tooltip seulement (je place mon contenu entre les balises <em></em>):
Voici le code html de ce que je veux faire apparaître dans mon infobulle :
et voici le code CSS tooltip plus mise en forme du contenu :
Merci par avance si vous trouver la solution.
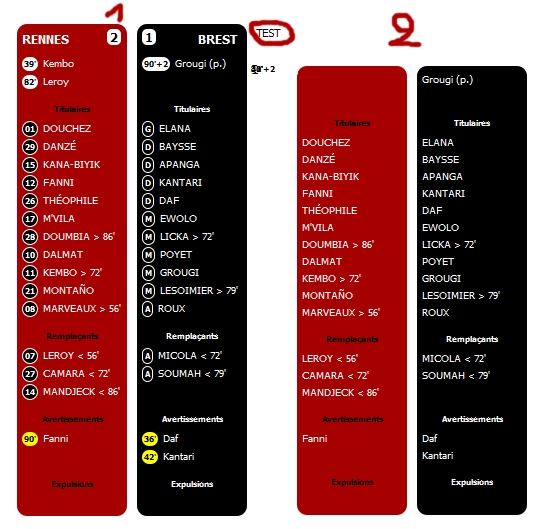
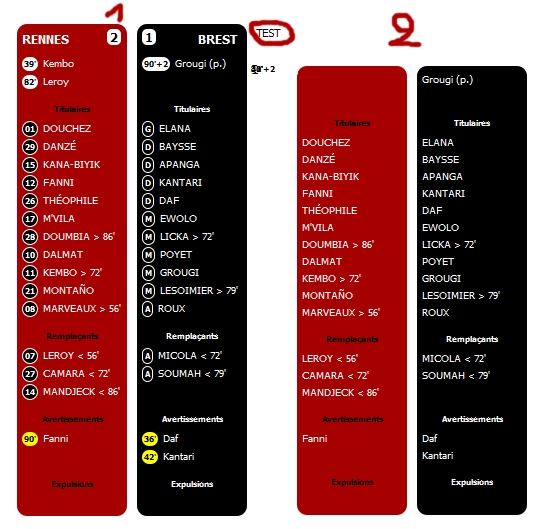
Ci-joint une permettant de comprendre visuellement le problème. (1 = la feuille de match en dehors du tooltip et 2 = la feuille de match dans le tooltip au survol du mot TEST)

Modifié par Squall1982 (11 Dec 2010 - 15:15)
J'utilise des infobulles de type "tooltip" pour afficher des contenus mise en forme par CSS au survol de certains mots (et non liens). Afin d'alléger mes pages en apparences... Dans le cas d'un site sportif comme c'est mon cas, cela me permet d'afficher un avatar au survol d'un nom, jusque là pas de problème.
Mon problème, c'est que je veux aller plus loin dans ce domaine en proposant l'affichage d'une feuille de match au survol d'un score. Cela me permet d'avoir toutes mes feuilles de matchs sur une même page en ne faisant apparaître qu'une liste de score. Seulement, le fait de faire de la mise en forme dans mon tooltip c'est bien plus compliqué que pour la seule image apparemment. Les conteneurs que j'ai créé ont le rendu voulu sous IE et FF mais dès que je les intègrent dans le tooltip je perds toutes les mises en formes de type span.
Voici le code HTML correspondant au tooltip seulement (je place mon contenu entre les balises <em></em>):
<div id="tooltip100">TEST<em><span></span></em></div><br />Voici le code html de ce que je veux faire apparaître dans mon infobulle :
<div id="tooltip100">TEST
<em>
<div id="match_report">
<div id="domicile">
<div id="topline">
<span class="report_equipe">RENNES</span><span class="scoretop">2</span></div>
<span class="report_buts">39'</span><span>Kembo</span><br />
<span class="report_buts">82'</span><span>Leroy</span><br />
<div class="options">Titulaires</div>
<span class="numerolfp">01</span>DOUCHEZ<br />
<span class="numerolfp">29</span>DANZÉ<br />
<span class="numerolfp">15</span>KANA-BIYIK<br />
<span class="numerolfp">12</span>FANNI<br />
<span class="numerolfp">26</span>THÉOPHILE<br />
<span class="numerolfp">17</span>M'VILA<br />
<span class="numerolfp">28</span>DOUMBIA > 86'<br />
<span class="numerolfp">10</span>DALMAT<br />
<span class="numerolfp">11</span>KEMBO > 72'<br />
<span class="numerolfp">21</span>MONTAÑO<br />
<span class="numerolfp">08</span>MARVEAUX > 56'<br />
<div class="options">Remplaçants</div>
<span class="numerolfp">07</span>LEROY < 56'<br />
<span class="numerolfp">27</span>CAMARA < 72'<br />
<span class="numerolfp">14</span>MANDJECK < 86'<br />
<div class="options">Avertissements</div>
<span class="report_jaune">90'</span>Fanni<br />
<span class="entrop"> </span> <br />
<div class="options">Expulsions</div>
<br />
</div>
<div id="exterieur">
<div id="topline">
<span class="report_equipe2">BREST</span><span class="scoretop2">1</span></div>
<span class="report_buts">90'+2</span>Grougi (p.)<br />
<span class="entrop"> </span> <br />
<div class="options2">Titulaires</div>
<span class="poste">G</span>ELANA<br />
<span class="poste">D</span>BAYSSE<br />
<span class="poste">D</span>APANGA<br />
<span class="poste">D</span>KANTARI<br />
<span class="poste">D</span>DAF<br />
<span class="poste">M</span>EWOLO<br />
<span class="poste">M</span>LICKA > 72'<br />
<span class="poste">M</span>POYET<br />
<span class="poste">M</span>GROUGI<br />
<span class="poste">M</span>LESOIMIER > 79'<br />
<span class="poste">A</span>ROUX<br />
<div class="options2">Remplaçants</div>
<span class="poste">A</span>MICOLA < 72'<br />
<span class="poste">A</span>SOUMAH < 79'<br />
<span class="entrop"> </span> <br />
<div class="options2">Avertissements</div>
<span class="report_jaune">36'</span>Daf<br />
<span class="report_jaune">42'</span>Kantari<br />
<div class="options2">Expulsions</div>
<br />
</div>
</div>
<span></span>
</em>
</div>
et voici le code CSS tooltip plus mise en forme du contenu :
/*******************InfoBulles Match Report*****************************************/
#match_report { width: 240px; margin: 40px; color: #fff; font-size: 10px; }
#domicile { float:left; width: 100px; -moz-border-radius: 10px; line-height: 17px; background-color: #a60000; padding: 5px; margin-right: 10px; }
#topline { width: 100%; background-color: #000; -moz-border-radius: 10px; line-height: 25px; }
#exterieur { float:left; width: 100px; -moz-border-radius: 10px; line-height: 17px; background-color: #000; padding: 5px; margin-right: 10px;}
.report_equipe { position: relative; float: left; width: 80px; font-size: 12px; font-weight:bold; line-height: 20px; margin: 0px 5px 5px 0px; }
.scoretop { position: absolute; float: left; width: 10px; color: black; background-color: #fff; -moz-border-radius: 5px 5px 5px 5px; text-align: center; font-size: 12px; font-weight:bold; line-height: 16px; padding: 0px 2px 0px 2px; }
.report_equipe2 { position: relative; float: right; width: 80px; font-size: 12px; font-weight:bold; text-align: right; line-height: 20px; margin: 0px 5px 5px 0px; }
.scoretop2 { position: absolute; float: right; width: 10px; color: black; background-color: #fff; -moz-border-radius: 5px 5px 5px 5px; text-align: center; font-size: 12px; font-weight:bold; line-height: 16px; padding: 0px 2px 0px 2px; }
.report_buts { -moz-border-radius: 10px; background-color: #fff; color: black; font-size: 8px; font-weight:bold; padding: 2px; margin-right: 5px; }
.options { color: #000; font-size: 8px; text-align:center; font-weight:bold; margin: 10px 5px 2px 5px; }
.options2 { color: #fff; font-size: 8px; text-align:center; font-weight:bold; margin: 10px 5px 2px 5px; }
.numerolfp { -moz-border-radius: 10px; width: 10px; background-color: #000; border: 1px solid white; font-size: 8px; font-weight:bold; padding: 2px; margin-right: 5px; }
.poste { -moz-border-radius: 10px; width: 10px; border: 1px solid white; font-size: 8px; font-weight:bold; padding: 2px; margin-right: 5px; }
.entrop { -moz-border-radius: 10px; color: transparent; border: 1px solid transparent; font-size: 8px; font-weight:bold; padding: 2px; margin-right: 5px; }
.report_jaune { -moz-border-radius: 10px; background-color: yellow; color: black; font-size: 8px; font-weight:bold; padding: 2px; margin-right: 5px; }
.report_rouge { -moz-border-radius: 10px; background-color: #a60000; color: black; font-size: 8px; font-weight:bold; padding: 2px; margin-right: 5px; }
/*******************InfoBulles*****************************************/
.tooltip em { display:none; }
.tooltip:hover { border: 0; position: relative; z-index: 500; text-decoration:none; }
.tooltip:hover em { font-style: normal; display: block; position: absolute; top: -35px; left: 135px; color: #fff; border: 2px solid #a60000; background: #000; height:100px; width:67px; }
.tooltip:hover em span { position: absolute; top: 35px; left: -6px; height: 11px; width: 6px; background: transparent url(../images/infobulletop04.gif); margin:0; padding: 0; border: 0; }
#tooltip100 em { display:none; }
#tooltip100:hover { border: 0; position: relative; z-index: 600; text-decoration:none; }
#tooltip100:hover em { font-style: normal; display: block; position: absolute; top: 0px; left: 0px; color: #fff; height:700px; width:240px; }
#tooltip100:hover em span { position: absolute; top: 35px; left: -6px; height: 11px; width: 6px; background: transparent url(../images/infobulletop04.gif); margin:0; padding: 0; border: 0; }
a.tooltip em { display:none; }
a.tooltip:hover { border: 0; position: relative; z-index: 500; text-decoration:none; }
a.tooltip:hover em { font-style: normal; display: block; position: absolute; top: -40px; left: 120px; color: #fff; border: 2px solid #a60000; background: #000; height:100px; width:67px }
a.tooltip:hover em span { position: absolute; top: -7px; left: 15px; height: 7px; width: 11px; margin:0; padding: 0; border: 0; }
Merci par avance si vous trouver la solution.
Ci-joint une permettant de comprendre visuellement le problème. (1 = la feuille de match en dehors du tooltip et 2 = la feuille de match dans le tooltip au survol du mot TEST)

Modifié par Squall1982 (11 Dec 2010 - 15:15)
