Salut tout le monde,
J'ai mis un certain temps avant de me décider à poster, mais je ne trouve pas de réponse dans les livres, j'ai fouillé un nombre appréciable de sujets déjà postés ici, visité bien des sites sur la question, je n'ai pas réussi à identifier le bobo.
Je me suis lancé dans une refonte majeure de ma page personnelle en suivant les principes de séparation contenu/mise en page que certains connaissent ici et de façon à rendre ma page accessible sinon à tous au moins au maximum humainement possible sans pour autant construire une usine à gaz.
et de façon à rendre ma page accessible sinon à tous au moins au maximum humainement possible sans pour autant construire une usine à gaz.
Jusqu'à présent, j'ai réussi à obtenir une maquette qui répond parfaitement au but recherché avec Firefox, quasiment parfaitement avec Opera (7.23) mais, quelle surprise diront quelques facétieux, quelques difficultés surgissent avec IE6.
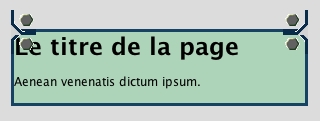
Je vous expose ici un seul problème (il y en a 2, mais je vais déjà en régler un, on verra après pour l'autre) à savoir un cadre avec des coins ronds autour du contenu principal de ma page. Le problème vient du positionnement. Je n'ai pas réussi à avoir la même chose sur les trois navigateurs mentionnés ayant toujours une différence sur l'un ou l'autre, parfois un décallage de 1px des coins droits (haut et bas), parfois les deux coins inférieus "posés sur la bordure" du bas au lieu de se fondre avec malgré le positionnement avec un bottom négatif du nombre de pixels nécessaire, bref, ça bafouille.
Là, j'en suis arrivé au bon positionnement sous Opera et Firefox. Sous IE6, le coin haut droit est décalé de sa largeur à l'extérieur du cadre et je n'ai aucune idée de l'endroit où sont planqués les coins inférieurs. J'ai essayé de trouver une erreur dans mon code sans succès. Si un(e) courageux (euse) se sent l'âme assez charitable pour jeter un coup d'oeil au résultat et à ma feuille de style
Note: je n'ai pas mis la liste des pages visitées, mais soyez sûrs que j'en ai vu beaucoup, ça fait quatre jours que je suis quasiment à plein temps là-dessus et je ne mettrai pas la liste ici, vous les connaissez mieux que moi.
Note2 : Je ne suis pas infographiste ni graphiste tout court (mon rayon, c'est plutôt le PHP), je n'ai rien contre les critiques sur mon interface.
Modifié par Cyrano (12 Jul 2005 - 15:17)
J'ai mis un certain temps avant de me décider à poster, mais je ne trouve pas de réponse dans les livres, j'ai fouillé un nombre appréciable de sujets déjà postés ici, visité bien des sites sur la question, je n'ai pas réussi à identifier le bobo.
Je me suis lancé dans une refonte majeure de ma page personnelle en suivant les principes de séparation contenu/mise en page que certains connaissent ici
 et de façon à rendre ma page accessible sinon à tous au moins au maximum humainement possible sans pour autant construire une usine à gaz.
et de façon à rendre ma page accessible sinon à tous au moins au maximum humainement possible sans pour autant construire une usine à gaz.Jusqu'à présent, j'ai réussi à obtenir une maquette qui répond parfaitement au but recherché avec Firefox, quasiment parfaitement avec Opera (7.23) mais, quelle surprise diront quelques facétieux, quelques difficultés surgissent avec IE6.
Je vous expose ici un seul problème (il y en a 2, mais je vais déjà en régler un, on verra après pour l'autre) à savoir un cadre avec des coins ronds autour du contenu principal de ma page. Le problème vient du positionnement. Je n'ai pas réussi à avoir la même chose sur les trois navigateurs mentionnés ayant toujours une différence sur l'un ou l'autre, parfois un décallage de 1px des coins droits (haut et bas), parfois les deux coins inférieus "posés sur la bordure" du bas au lieu de se fondre avec malgré le positionnement avec un bottom négatif du nombre de pixels nécessaire, bref, ça bafouille.
Là, j'en suis arrivé au bon positionnement sous Opera et Firefox. Sous IE6, le coin haut droit est décalé de sa largeur à l'extérieur du cadre et je n'ai aucune idée de l'endroit où sont planqués les coins inférieurs. J'ai essayé de trouver une erreur dans mon code sans succès. Si un(e) courageux (euse) se sent l'âme assez charitable pour jeter un coup d'oeil au résultat et à ma feuille de style
Note: je n'ai pas mis la liste des pages visitées, mais soyez sûrs que j'en ai vu beaucoup, ça fait quatre jours que je suis quasiment à plein temps là-dessus et je ne mettrai pas la liste ici, vous les connaissez mieux que moi.
Note2 : Je ne suis pas infographiste ni graphiste tout court (mon rayon, c'est plutôt le PHP), je n'ai rien contre les critiques sur mon interface.
Modifié par Cyrano (12 Jul 2005 - 15:17)
 Parfois, j'ai l'alignement parfait sous IE, mais un décallage dans un sens sous Firefox et... dans l'autre sens sous Opera.
Parfois, j'ai l'alignement parfait sous IE, mais un décallage dans un sens sous Firefox et... dans l'autre sens sous Opera.