Bonjour
voila j'ai creer un menu mootools 1.11 avec css , il est en accordion horizontal , tous est ok sauf les sous menus je n'arrive pas à les mettre comme il faut en desous de chaque catégorie...
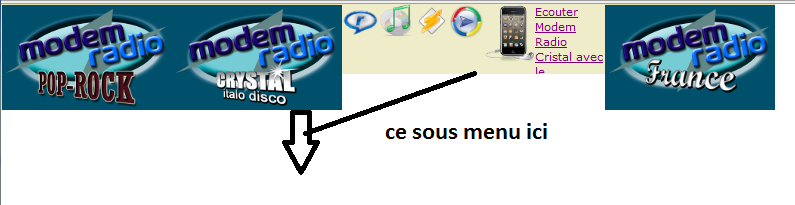
ils vont sur la droite au lieu d'etre en dessous !!!
pouvez vous m'aider ? merci d'avance
le lien vers le menu http://espace.modemradio.fr/sebplayersmenu/js2/js/index.html
 voici le soucis
voici le soucis
le css
voila j'ai creer un menu mootools 1.11 avec css , il est en accordion horizontal , tous est ok sauf les sous menus je n'arrive pas à les mettre comme il faut en desous de chaque catégorie...
ils vont sur la droite au lieu d'etre en dessous !!!
pouvez vous m'aider ? merci d'avance
le lien vers le menu http://espace.modemradio.fr/sebplayersmenu/js2/js/index.html
le css
/* @group Reset */
*
{
margin: 0;
padding=0;
float: left;
font-family: verdana, arial, sans-serif;
font-size: 11px;
line-height: 15px;
}
/* @end */
/* @group Allgemeine Dedinitionen */
h1
{
margin-bottom: 15px;
float: left;
font-size: 20px;
line-height: 22px;
font-weight: normal;
color: #509bba;
}
/* @end */
/* @group Accordion */
dl.accordion
{
float: left;
border-left: 1px solid #e6e2af;
border-right: 1px solid #e6e2af;
border-bottom: 0px solid #e6e2af;
}
/* @group Ebene 1 */
dl.accordion dt
{
position: relative;
height: 105px;
padding: 5px 0 2px 25px;
float: left;
font-weight: bold;
color: white;
background: #00506c url(icon_accordion_closed.png) no-repeat;
cursor: pointer;
border-top: 1px solid #e6e2af;
}
* html dl.accordion dt
{
cursor: hand;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='icon_accordion_closed.png', sizingMethod='crop');
background-image: none;
}
dl.accordion dt.open
{
background-image: url(icon_accordion_open.png);
}
* html dl.accordion dt.open
{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='icon_accordion_open.png', sizingMethod='crop');
background-image: none;
}
dl.accordion dd
{
float: left;
position: relative;
overflow: hidden;
background: #efecca;
}
/* @group Inhalt */
dl.accordion dd.sub_accordion
{
float: left;
}
dl.accordion dd.accordion_content
{
padding: 0 10px 0 25px;
float: left;
}
dl.accordion dd.accordion_content p
{
padding: 5px 0 7px 0;
float: left;
}
/* @end */
/* @end */
/* @group Ebene 2 */
dl.accordion dd dl dt
{
float: left;
padding-left: 45px;
background-color: #217492;
background-position: 20px 0;
}
dl.accordion dd dl dd.accordion_content
{
float: left;
padding-left: 45px;
}
/* @end */
/* @group Ebene 3 */
dl.accordion dd dl dd dl dt
{
float: left;
padding-left: 65px;
background-color: #509bba;
background-position: 40px 0;
}
dl.accordion dd dl dd dl dd.accordion_content
{
padding-left: 65px;
float: left;
}
/* @end */
/* @group Ebene 4 */
dl.accordion dd dl dd dl dd dl dt
{
float: left;
padding-left: 85px;
background-color: #7bc3e4;
background-position: 60px 0;
}
dl.accordion dd dl dd dl dd dl dd.accordion_content
{
padding-left: 85px;
float: left;
}
.espace{
width:100px;
float:left;
}
.toto{
width:170px;
float:left;
}
#accordion_content{width:710px;}
/* @end */
/* @end */ </pub>
</pub>