Bonjour,
Je bute sur un problème que j'ai bien du mal à définir. J'espère que je serai clair dans mes explications :
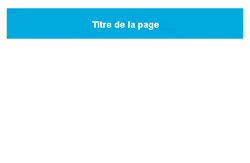
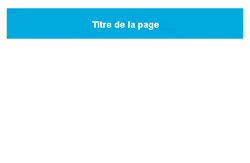
Il était une fois un bloc dont le contenu (texte) devait être toujours centré.

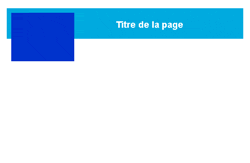
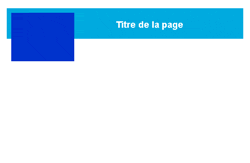
Seulement parfois, un bloc (logo) apparaît en haut à gauche et je voudrais que lorsque ce deuxième bloc est là, le texte se décale de manière à ce qu'il soir centré sur la place restante

Avec les images, c'est mieux !
Comment faire ça en CSS svp ?
Je sais qu'il faudra utiliser le float:left, mais ce n'est pas suffisant...
merci par avance
Modifié par cevichero (08 Dec 2010 - 15:04)
Je bute sur un problème que j'ai bien du mal à définir. J'espère que je serai clair dans mes explications :
Il était une fois un bloc dont le contenu (texte) devait être toujours centré.

Seulement parfois, un bloc (logo) apparaît en haut à gauche et je voudrais que lorsque ce deuxième bloc est là, le texte se décale de manière à ce qu'il soir centré sur la place restante

Avec les images, c'est mieux !

Comment faire ça en CSS svp ?
Je sais qu'il faudra utiliser le float:left, mais ce n'est pas suffisant...
merci par avance
Modifié par cevichero (08 Dec 2010 - 15:04)
