Bonjour,
Après pas mal de recherches sur le forum, je n'ai toujours pas trouvé ma solution donc voici mon problème : je cherche à distribuer horizontalement des items.
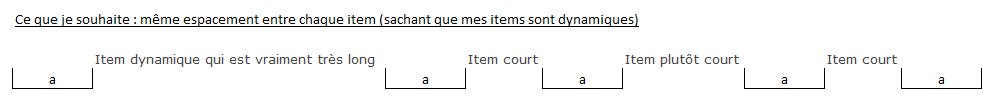
Exemple : Bord gauche - X - Item 1 - X - Item 2 - X - Item 3 - X - Item 4 - X - Bord droit
Où X : espacement qui est toujours le même QUELQUE SOIT LA LONGUEUR DES LIBELLES ITEM
Voici le code (j'ai intégré délibérement le CSS dans le HTML juste pour l'exemple) :
<div>
<ul style="width: 100%; display: table; padding: 0px;">
<li style="display: table-cell; text-align: center;">Item qui a la particularité d'être vraiment très très long</li>
<li style="display: table-cell; text-align: center">Item court</li>
<li style="display: table-cell; text-align: center">Item court</li>
<li style="display: table-cell; text-align: center">Item court</li>
</ul>
</div>
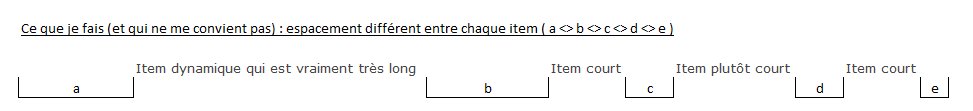
Mon problème l'espace entre les items n'est pas le même car mes items ne font pas tous la même longueur.
Merci pour votre aide
Après pas mal de recherches sur le forum, je n'ai toujours pas trouvé ma solution donc voici mon problème : je cherche à distribuer horizontalement des items.
Exemple : Bord gauche - X - Item 1 - X - Item 2 - X - Item 3 - X - Item 4 - X - Bord droit
Où X : espacement qui est toujours le même QUELQUE SOIT LA LONGUEUR DES LIBELLES ITEM
Voici le code (j'ai intégré délibérement le CSS dans le HTML juste pour l'exemple) :
<div>
<ul style="width: 100%; display: table; padding: 0px;">
<li style="display: table-cell; text-align: center;">Item qui a la particularité d'être vraiment très très long</li>
<li style="display: table-cell; text-align: center">Item court</li>
<li style="display: table-cell; text-align: center">Item court</li>
<li style="display: table-cell; text-align: center">Item court</li>
</ul>
</div>
Mon problème l'espace entre les items n'est pas le même car mes items ne font pas tous la même longueur.
Merci pour votre aide